
LxU是我们两个英文名字的首字母,中间是乘号,意喻我们两个人的能力相乘,产生的能效更大,相辅相成的意思。(左:李雨 右:魏婷婷)
这两位中传应届毕业生的强力毕设想必也用不着介绍了,前一阵火得一塌糊涂。值得一提的是作品中所有的visual设计(KV, icon, layout)均出自两位学生原创,具体执行(Motion Graphic制作)阶段仅仅花了一个半月,但是关于concept的讨论却用了半年之久,其间有些东西是我们这些浸淫传媒行业多年的“前辈”要学习的。(内附相关信息图表与视频)
PS:在编辑文章的过程中我们获悉中传新媒体艺术设计系一群学生的毕业设计——《BBC Portable Archive》(一款iphone应用)获得了D&AD本年度互动设计类(Interactive Design)亚洲唯一In Book奖项。后生愈发可畏,各位感觉到压力了么?
采访、编辑:Wayne Tai
数英网:请两位先做一下自我介绍吧。
L:我们是大学同班同学,就读于中国传媒大学广告学院艺术设计系。
魏婷婷:我是湖北人,小时候就开始学画画,对艺术方面的东西一直很热爱。喜欢新鲜的事物,去尝试有兴趣的事情,但又不爱追求刺激。喜欢玩一些男孩子爱玩的电子游戏,但又有小女生爱幻想的内心。在朋友之间是开心果,时不时爱讲冷笑话。面对真正喜欢做的事情,会一本正经地全心投入进去。总之就是正经做事、放手玩乐。
李雨:喜欢一个人到处跑,看各种杂志,有时候脚比大脑走的快,我们的共同点就平时嘻嘻哈哈但在工作时都比较认真,合作时会有很多争吵,但结果都是为了实现更好的效果
数英网:LxU是什么时候成立的呢?当初成立这样一个studio的动机是什么?这个名字的由来是?
L:我们两个的合作在毕业设计计划之初就开始了,大学四年也偶尔有过合作,觉得彼此在做事方面很有契合点。真正想到成立studio是在这个作品完成之后的事情。LxU是我们两个英文名字的首字母,L是Levi李雨,U是Una魏婷婷,中间是乘号,意喻我们两个人的能力相乘,产生的能效更大,相辅相成的意思。
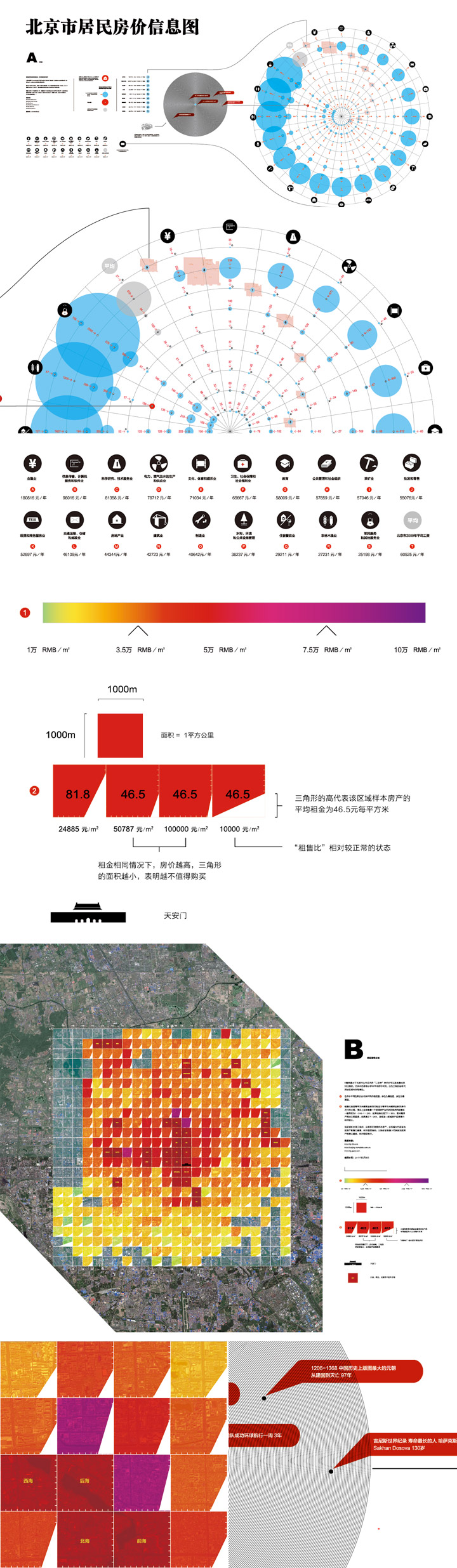
数英网:关于《北京房事》,当初是如何想到用这个主题作为自己毕业设计的出发点的?最开始的动机是什么?在制作的过程中两位是如何分工的?
L:我们两个都表示对信息设计、Motion Graphic方面的东西比较感兴趣,同时我们也希望能用设计的手段去表达我们对社会问题的关注。房产是近年来一个比较热点的话题,它其中所包含的一些概念、数据也是比较适合用这种手段表达的。因此我们决定用信息设计去说说“房事”。我们的毕业设计其实分为平面图表和视频两个部分。前期数据资料的收集是个庞大的工程,我们两个合作共同完成,到后期实际制作过程中,李雨主要负责平面部分的制作、魏婷婷主要负责视频方面的制作。当然在彼此遇到问题时,两个人会一起讨论解决方案,这也是两人相乘能效更大的体现吧。
数英网:那么在制作这部视频的过程中有遇到哪些困难呢?最后都是如何解决的?得到过学校或者其他人的帮助么?从企划开始到最终完稿花了多久的时间?
L:前期的数据搜集是一个漫长的过程,最困难的地方是如何将搜集到的数据进行整合,如何将这些抽象的数据形象化,同时又不能曲解数据的意义。很多问题在讨论中慢慢解决,这其中我们的指导老师芦影老师以及吴学夫老师对我们的帮助很大,芦影老师给予了我们很多概念问题上的点拨,还介绍了在地产杂志工作的师姐给我们认识。吴学夫老师在大的方向上给予引导,希望我们的作品更多的体现社会关怀的成分。
我们的企划从去年11月份就开始了,搜集数据整体,到今年4月初开始着手制作,大概5月中的时候完成了最终的制作。
DM:你们的数据主要是从哪里得来的?
L:主要是从网络上得到的数据。有的来自政府网站,有的来源于实时公布的新闻,也有一些是在国家图书馆查到的资料。
数英网:说到数据图表和Motion Graphic,两者更偏向数据分析和电脑程序等方面,艺术设计系出身的你们是何时,怎么会对这一块产生兴趣的?
L:在传媒大学的背景下,我们所接触的知识体系是以信息传播为依托的,本身有一些“先天”的优势,这一点可能不同于其它艺术院校的设计系。在大学中我们也很关注设计的实用性,如何通过设计的方式更好地传达信息。对数据图表和Motion Graphic的兴趣也是这样逐渐产生的。当然这是我们的工作重点之一,我们对设计的热爱也不局限于此。
数英网:LxU在未来近几年内会的发展方向是什么?会慢慢的商业化么?
L:目前还在探索和学习当中。我们会致力于信息传播、交互方面的设计。我们觉得商业化并不是一个过程,而是工作的一个部分。我们会不断进行信息设计方面的实验和研究。
以下为《北京房事》视频、部分KV以及部分info Graphic.

1
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。















评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)