如果H5不火了,微信死了,活下来的会是什么?

来源:Social Talent
“我觉得技术型的H5,就到年底吧,Say Goodbye了。” W创始人三水这么评价H5的发展,他说他是来砸饭碗的。
这是上周STC分享会上三水先生让人印象深刻的一句话。当然,三水所表达的,似乎不是H5已经不行了,只是在探讨——一种技术在营销中应用的根本,除了技术本身,我们还应该关注什么?
接下来的内容,节选自STC分享会上几位重量级嘉宾的精彩分享,他们的作品很多都是百万级、千万级UV的神级案例。或许一千万只是一个数字,但数字背后,他们的思考是什么,他们做了哪些工作,有哪些值得分享的经验?以下,可能对你有所启发:

关于H5的几个创新应用和实战经验分享
未来应用 CEO 陈鸿
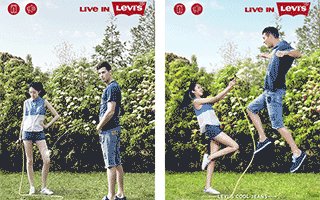
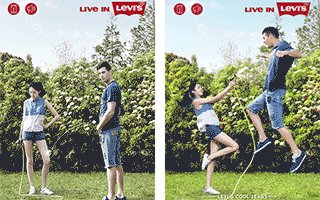
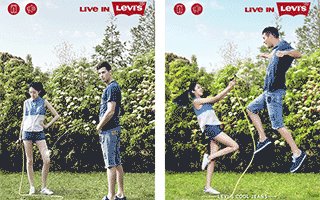
1、双屏互动
下面是我们做的一个双屏互动的H5,从一部手机向另一部手机“倒水”:
多屏互动可能会是接下来H5应用的热点,通过引入好友的参与,更容易引起传播。
2、能挣钱的H5
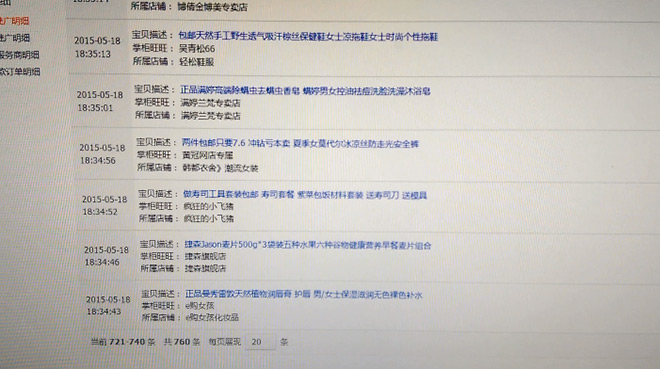
接下来介绍的H5是在电商方面的应用,一天卖500到2000单左右,这是淘宝后台的截图,基本可以看到每秒钟都有定单产生, 700个定单,时间不到一个小时。

怎么通过H5来卖东西?
首先,H5它是非常棒的流量转化和流量获取工具。平时我们发一篇图文,由于微信的限制你无法设置商品的跳转链接,可能一万个人看到了也没有人会产生直接的购买,有了H5之后,通过丰富的展示和灵活的布局能大大的提高商品购买的点击率,这是流量的转化。还有一个是流量的获取。因为H5它的表现形式是非常丰富的,有各种各样的形式都可以跟商品结合,最重要的是,消费者在移动端手机这么小的屏幕内,根本不在乎你是不是大卖家,他们只是看到这个画面让人感动,这个画面是不是令他们喜欢就够了,可以说我们现在营销的难度被降低了,降得很低。

上面的H5就是一个例子,通常情况下卖花生,很多人都是普通的卖花生,但我们把花生的故事拿出来“卖”,消费者可能被故事打动了,同时觉得9.9包邮也不贵,他除了购买可能还会帮你传播,但是让他传播的动机往往不是花生,而是花生的故事。
这里我再分享一点实用的经验。通常来说H5卖货有两个方法,一个是去淘宝,但微信是屏蔽淘宝的,如果我们可以在中间做一个过渡页,短期内从微信进淘宝的通路是很畅通的。还有就是去微店或者京东,但是去京东有一个小问题,如果赶上京东促销的时候可能就过不去。
3、H5如何推广
我们有这些推广方式可以做:APP客户端,QQ群,论坛,摇一摇,线下海报,微博,朋友圈,还有H5的自带流量,H5还是有流量的,哪怕有一个还是两个,把H5的链接指向新的活动,新的H5,比如说我们服务了一百个客户,我们有选择性的跟互联网公司互相之间打流量,比如说看过优酷的可以去支付宝,我们也有这个系统,也可以免费的分享给大家。(有需要的朋友请在Social Talent公众号留言)有时候H5在推广之前需要做一些前期的测试,确保H5传播的效果。这里分享一个H5的传播窍门:找一个微信群扔进去,看一看微信群里面的分享情况。做完H5的时候,不急于传播,先扔到自己的好友群里面看一看,看看他们愿不愿意转发,如果不愿意,就及时止损和调整,基本我们所有的H5都会这么来试一试。
另外,有时候我们会遇到被微信屏蔽或者举报的问题,有两个小技巧供大家参考:
第一个是注册多个域名。因为很多人屏蔽只屏蔽你的一个域名,当我们有很多域名的时候,他屏蔽也来不及,如果我们注册一百个域名呢,按照现在25块钱一个域名来算,一百个才是2500,但给你带来的可能是100万UV,非常划算的。
第二个是页面的举报。其实我们可以在H5页面上面做一个假的举报按纽,用户一点就到我们这里来了,还可以顺便跟用户聊聊天。我们也建了一个微信规则研究团队,专注举报50年,测试一下微信能不能屏蔽H5。(有兴趣入群的可以在Social Talent公众号后台留言)
4、各种级别H5的团队配比
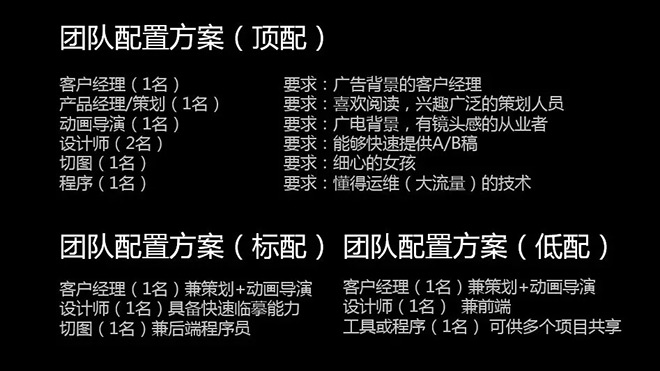
下面是针对不同级别的H5对应的团队构成,一般顶配为几十万预算的级别,标配为几万的级别,低配就是几千的级别了。


H5创作三步曲
NPLUS CMO 王正新
以下简单分享几点H5创作的经验总结,希望对大家有帮助:
Step 1:定基调
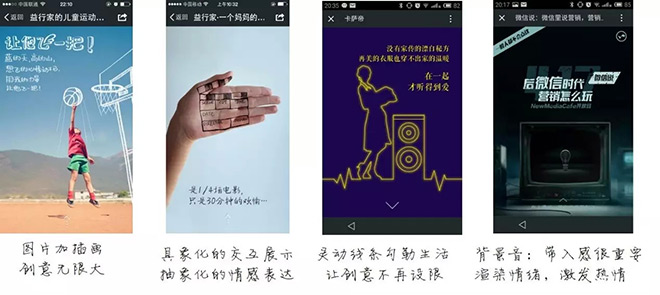
试不爽的包括:逗比无节操范,煽情鸡汤魂,酷炫未来风,文艺复古流,萌萌哒掐出水。下面是一些案例:

Step 2:编故事
定了基调,大家知道接下来要编故事,无论是任何形式的传播,内容都是非常重要的,好的内容会自传播,所以一开始我们都要编一个故事,一开始要想,你的故事线是什么?这是我们给OPPO做的一个项目,是当时第一批朋友圈广告,我们将家庭、孩子、妻子、父母、成长、影像这些元素串成一条感情线,通过故事来述说产品和人的故事。24小时之内2.24亿人看到了朋友圈这个内容,给OPPO带来了26万的粉丝:

Step 3:细节处理
主线差不多有了,接下来要做一些细节的东西,主要有两块,一个是交互,一个是选音乐。适当的音乐能够渲染情绪,方法就是不断的试听和感受。交互性质的东西可能体验来得直接一些,大家可以看看下面不同类型的例子:

总结一下,抓眼,享听,走心,暗爽,还有易参与,这是做好H5非常关键的几点。要做到影响人心有非常重要的两点,一个是表现层面的创意和技术,还有一个方面,把握用户的情感,情趣,情欲。这里面你最起码要做到有情感,一个H5没有情感是挺难传播的,这是我给大家的一些建议。

低成本、零技术H5开发指南
Epub360 创始人 陈建峰
综合来讲,完成一款H5场景应用的交付,基本上有以下两种实现方式:
1、 交给专业开发团队
优点:高自由度定制、最优的代码运行效率。缺点:开发周期长,高昂的人员成本、沟通成本,如果是外包,还会带来较高的管理成本.
2、选用H5设计工具
优点:低成本、周期短、可由设计师独立完成交付,沟通成本低、改版快。缺点:自由度受限,不能完全达到编代码的自由度、代码有冗余,运行效率降低,不过随着工具产品的发展以及手机性能的提升,这些逐渐会得到改善。
当然,目前的H5设计工具已经能满足大部分企业的需求,以下通过四种类型的H5分享低成本制作的一些经验。以下列举的案例均为Epub360工具制作,零技术。
1、动态展示
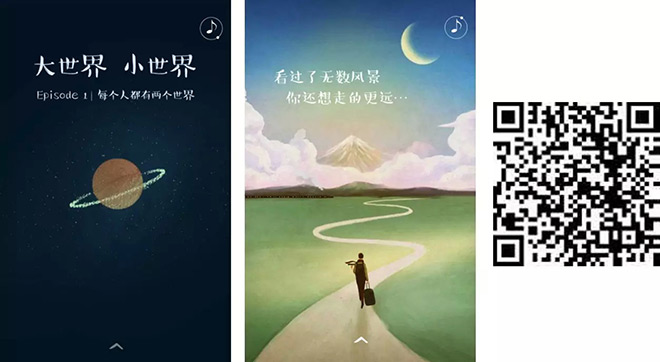
展示级的H5场景应用是目前用的最多的类型,主要实现动态的内容展示,类似于PPT的动态效果,展示类H5一般以设计和文案为重中之重,动态效果服务于内容。制作难度不大,一个比较简便的方法就是先做好静态设计,之后再考虑画面元素的动态展示。案例:

2、交互式动画
交互级的H5场景应用除了支持动画外,还需要支持手势触发和设备触发行为(摇一摇、重力感应等),它通过用户的触发行为进行内容的交互呈现,同时通过触发反馈来增强用户的交互体验。交互式动画典型的代表就是游戏,通过动作触发、参数变量设置、逻辑判断和记忆存储实现复杂的交互。案例:

3、互动&用户参与
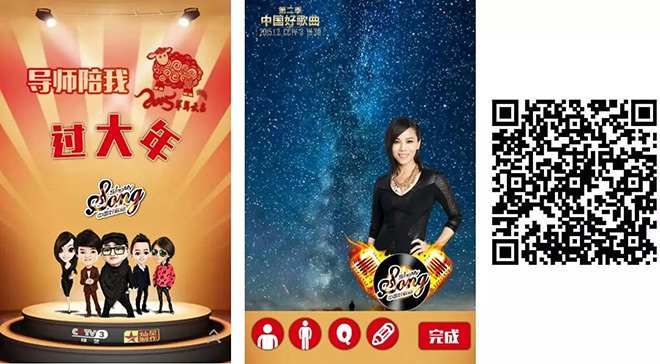
互动级的H5,需要支持用户的参与、提升游戏性,读者不仅仅只是内容的阅读者和转发者,还能够参与内容的个性化修改,形成读者自己的内容,满足读者的社交需求。案例:


探索H5交互技术的边界
VXPLO CEO 孟智平
H5能做什么?或者确切来说,不用任何代码的H5工具能做到何种地步?这是我们从2008年就在探索的。我们先来看一个视频:
视频中几乎涵盖了H5所能实现的各种交互应用,其中有几个是比较值得一提的:第一是多屏互动。第二是多点触摸。第三是视频购物。多屏互动刚才已经有嘉宾讲过了,我重点说一下多点触摸和视频购物的应用。
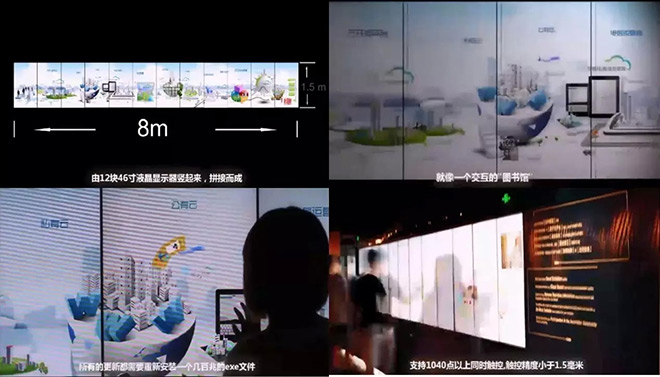
首先是多点触摸的应用。实际上除了手机端的应用,H5还可以做PC端的应用,所有交互场景,包括大型的博物馆,展厅,车展都可以用到交互技术,以前要花很多人很长的时间,完成代码去实现,但是现在只要大家有了素材就能非常容易地把它做出来了。

视频中的例子是可以多人多点触摸的,12块屏幕拼接,8m长。我们也是第一个在H5应用里面实现多人多点的技术,这是全球直接可以使用的一个案子。
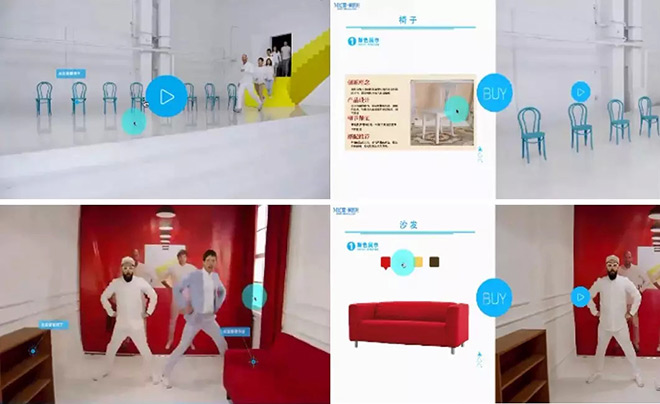
接下来重点强调一下视频购物。我们可以点视频里的任何东西,任何时候,管它停还是不停,我们都可以购买,这是一种全新的商业模式。

对于视频的支持,其实在下一个H5的应用里面应该是一个非常重要的一点,这里面用到了交互技术,另外还有时间的逻辑,可以把视频中的时间给独立出来,进行单独的编辑。大家可以想象视频的每一帧都变成可交互的H5网页元素,是什么效果。
其实基于交互视频,我们还可以有很多丰富的应用,比如结合多屏互动,我们可以通过手机在看电视的时候购物,不需要下载App这种繁琐的过程,只需要扫一扫或者摇一摇就可以实现。
大家可能很难想象上面的例子都是用我们的工具VXPLO做的,看起来异常复杂的技术,已经可以用零代码的手段实现。
不管大家是否认可这个事,H5它一定是发生了,而且除非是有H6来取代H5,实际上除了这种情况之外,其实我想不出有其他的什么情况,可以让H5突然的就死掉。它就是承载内容的一种形式,像以前的网页一样,现在就是大家打开手机,或者网站以后越来越多的都是H5的内容,仅此而已。

H5还能火多久?
W 创造者 三水
我不看好H5的发展,这是我一直对外宣称的,也不是叫嚣,真是发自内心的感悟。为什么不看好H5呢?我通过四个案例来分享自己的一些思考。
第一个案例大家可能都看过,“我们之间就一个字”。

点击查看数英网案例:大众点评 我们之间就一个字 微信活动
这套作品实际上刚产生的时候,是有H5的规律和规则的,比如说主题信息要明确,产品信息要放到第一位,甚至LOGO往前放,但是最后我们所有的东西都是逆向而行,最后只呈现了一个大众点评就餐的信息,而且LOGO非常小。
你会发现这个案例破了三大障碍:
- 小字没有人读。
- 主题不清晰,你想讲什么,我只是一个大桌餐,叫大家来聚餐的,给那么多字。
- 我的LOGO在哪里?
全部逆向而行的案例,但最终的结果实现了第一次的200多万级的刷屏,而后引起超过70家品牌的跟进,从百度开始,到麦当劳、汉堡王、宝洁、国家大剧院、霍比特人等等,生命力延续到半年以上,至今仍有品牌按照W的模板去创造内容。
在这里给大家秀一下,我们坚持一个原则,都是自己的原创。创意无标本,无可判断,但创造的标本没有那么虚,看你在作品里面敢不敢投入时间和成本。
基于内容上面,接下来有条路子走得比较偏的,我给大家看一个成功的反例——“谁先住进你新房”。

点击查看数英网案例:苏泊尔:谁先住进你新房? 首个H5大型粘土动画
这是给苏泊尔做的案例,刷爆了所有技术男和IT业的论坛。这个案例有几大突破:第一我们创造了一个APP级别的H5。第二个是三维动画。第三个,我们完成了一个几乎不可能实现的任务,把300M压缩到不到7M。
大家肯定打了很多问号?就是带着这个问号,我们在所有的技术问题上刷爆了朋友圈,之后我去介绍这个程序是怎么来的?压缩软件是什么?但是后来我发现H5的道路走偏了。
大家可以来看它的精度。到达什么样的程度呢?这里面所有的脸谱动画都是我们公司自己搭棚做的,我们把微缩景观做到极致,你点击小柜子都可以打开,比如说电话机下面有两个小蟑螂盯着你看,你的目的是找到它,并且把它吸走。游戏入镜是傻瓜式的,但是游戏的制作非常复杂。我是不是在做一件在朋友圈里面可以摇头摆尾,但是却是在技术大师门前班门弄斧的事情,我们表面上给客户输出的是一个H5,但是实际上输出的是三个动画片,一个游戏,再加上一个H5。
这样一个超量级的内容传播效果好不好,非常好,在哪儿?技术男都转了,技术男的女朋友们都转了,他们拼命地研究,但这样百万级的传播让我觉得心里怪怪的,如果我的技术走到这个程度的话,我就在反思,我是不是把所有的力量用错了地方。
之后开始意识到内容的回归和技术的平衡可能是H5发展的方向之一,接下来我们就越来越往这个方向义无反顾地走了。


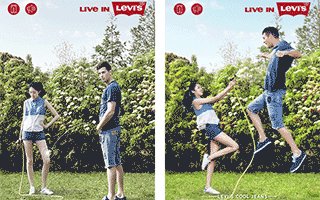
点击查看数英网案例:New Balance:青春是什么颜色? 微信活动
这是NB的案例。当时作为国际化的客户他来找到我们,提出了很多要求和想法,在多次沟通之后,我们走了一个极简的手法:去除动画,就是用纯粹的创意,纯粹的文字去跟消费者去沟通,青春是什么。
大家可能没有看这个字,比如我随便举个例子“青春是黑与白,不是你说走就走,而是要选择一条路,用这种方式来进行还原”,这是消费者心里面想的内容。这套作品最大的成功不是数字,因为我拿上来的作品都是百万级的,数字不是我们真正想夸耀的,而是我们发现有消费者在抄袭我们的文案,超过我们做《失孤》父与子那个,那个案例很多人也在模仿。
另外一个,基本上案板级的案例,我把技术降到零点,也是实现了百万以上级别的传播效果,但这里面只是一个小聪明,相信大家已经有看到,其实无非就是利用人的最简单的洞察,就是这样一个小聪明,实现了一个H5简单非技术流的高回报。


点击查看数英网案例:大众点评:这个陌生来电你敢接吗? 移动网站
其实整个后台程序是非常简单的,可能你去地铁站门口,买一本H5入门手册,4块8就可以买得到,当晚就可以学到怎么上后台把程序模板下下来,然后做一个一模一样的出来。之后我们也欣喜的看到,这个模板在大行其效,有的人做了BABY的来电,有的做了范冰冰来电,总之各种各样的创意跟随而来。
H5的本意不在于秀技术上,也不只是简单的把传统性的广告内容,盲目移植在一个底板上。但这一点讲白了还是需要一定的沉淀,这个沉淀真的不是说前端技术和所谓的动画表现,而是在于你是否足够了解你的客户,也了解你的市场敏感性在什么地方。
我用最后五分钟时间,总结一下我想讲的内容。其实我觉得H5是一点都不难,好像大家会看到不过就是一个键生成 H5 PPT吗?有一句话说过,我们来看,H5就是一个关于时间的游戏,大部分H5等于这个东西的,本质上不过就是一个PPT,在别的场合你不愿意读的长文案,或者你不愿意看的那些细节的文字,他如何把商品通过最有效的方式,在对的时间推给对的人。
如果大家非常地强调技术,甚至于是技巧,怎么样H5才能红,H5才能被更多人转载,才能让整个技术越发达的话,我要是一开始走这条路的话,我第一个选择就是W集体打包投入腾讯。
我们不等于H5,我不看好它,因为我觉得技术型的H5,就到年底吧。H5也同样不等于未来,我不敢说现在H5是不是以前的BB机,但是现在的H5一定是存在技术性缺陷和多动性障碍的,譬如说它加载的程度,像一个最简单的事情,容量不能超过3兆,还不能超过3秒,不是说技术上达不到,而是这种条件不让你持久,最好用的工具是可以超越时间的。
不管是H5,还是我们的未来,如果真的能够让他有效果的话,只有一个归宿,我们创造的原则,是可以让H5进入我们所有人的收藏夹,而不是朋友圈,本着这样的原则进行创造的时候,可能思维方法的转变会带来你所有行为路径的转变,进入你朋友的收藏夹,用这个标准去考量自己,这就是我们的理念。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。

![[下载] H5手机移动项目,3月份截屏下载 ——设计师资源 04](https://file.digitaling.com/eImg/cover/20150603/20150603222245_65981.jpg)









评论
评论
推荐评论
全部评论(5条)