10个高颜值的loading画面,拿走,不谢!
这周的周壹动小编为大家带来了一组加载的Loading图,看着页面不断的加载中,强迫症是一种什么样的感觉?开个玩笑!其实,在这个看脸的社会,很多Loading页面因为颜值过高,反而能让人将烦闷的情绪一扫而光。
来源:Arting365design(微信号:Arting365design)
原标题:【周壹动】逼死强迫症的节奏! Vol.36
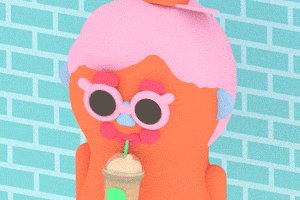
先来个典型的加载页面Loading

这个Loading页面很有意思,旋转的彩色螺母

降落的俄罗斯方块,作为一个“方块迷”,根本把持不住啊

缓慢旋转的光盘

跑啊跑,好像永远也跑不到尽头一样

继续奔跑中

美味的拉面,一下又一下的蹦跶出来,吃货表示已经盯着看了10分钟了

小火车跑啊跑啊,什么时候能跑到啊

小编对这种满满科技质感的加载页面根本Hold不住啊

此起彼伏的Loading,像起伏的钢琴键位一样

最后,问一句,强迫症看到这里还好么?
图片来源:ME网易移动设计
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。








评论
评论
推荐评论
全部评论(3条)