18个在网页设计中应用“视差效果”的案例【设计资源】

“视差效果(parallax effect)”在最近几年的网页设计界十分流行。如果妥善使用,它能为用户提供丰富而无缝的浏览体验;如果使用不善,那你就会得到一个同屏无数元素到处乱飘的可怕的用户体验,以下是我们收集的18个上佳“视差效果“案例。
来源:WDL
Hero

Bagigia

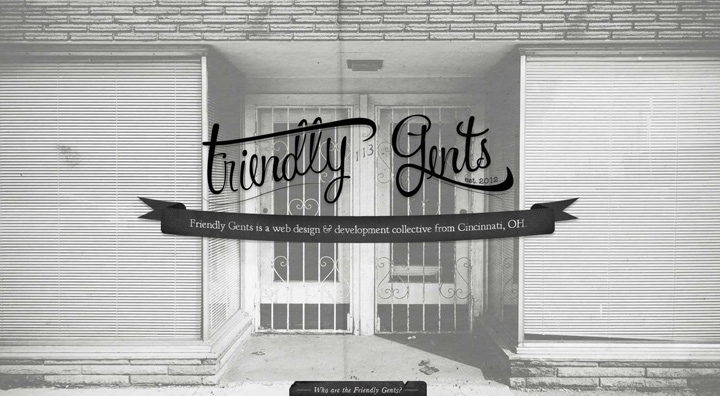
Friendly Gents

Whiteboard

Playtend

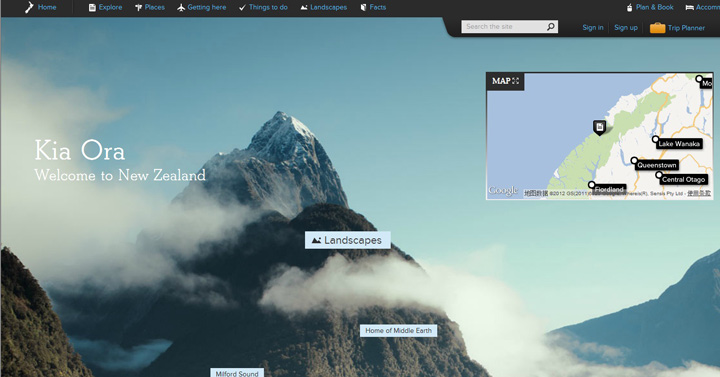
New Zealand

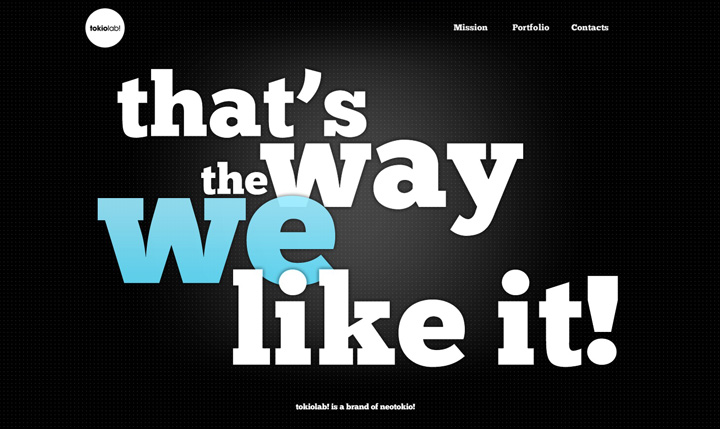
TokioLab

Cheese Please

Marcus Thomas

Krystalrae

Air Jordan 2012

Q music Titanic

no leath

Putzengel

Fishy

Tokyu Agency Recruit 2013

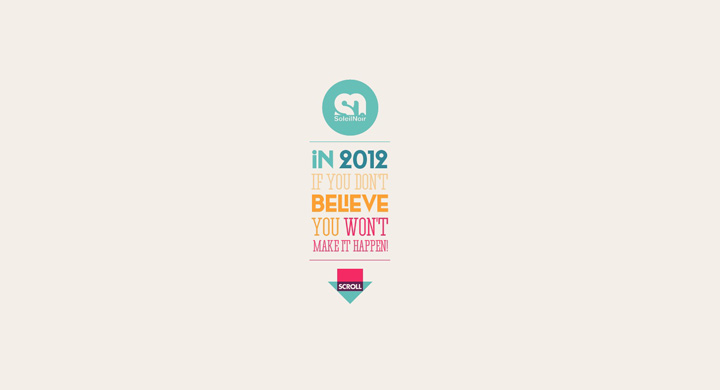
Soleil Noir

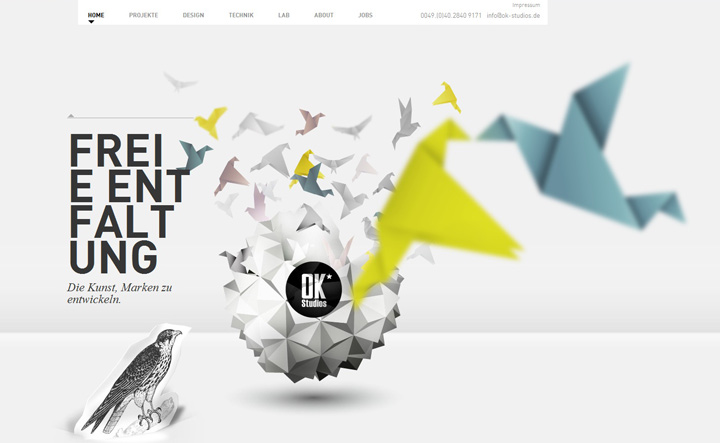
OK Studios

Ref:
CSS Design Awards
The Best Designs
Awwwards
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)