20个居中网页设计案例【设计资源】

在网页设计中,将元素居中是一种很有效的取得画面平衡的方法。居中设计同样使网页在移动设备中的交互响应更方便。以下是我们收集的一些居中设计佳例。
来源:Codrops
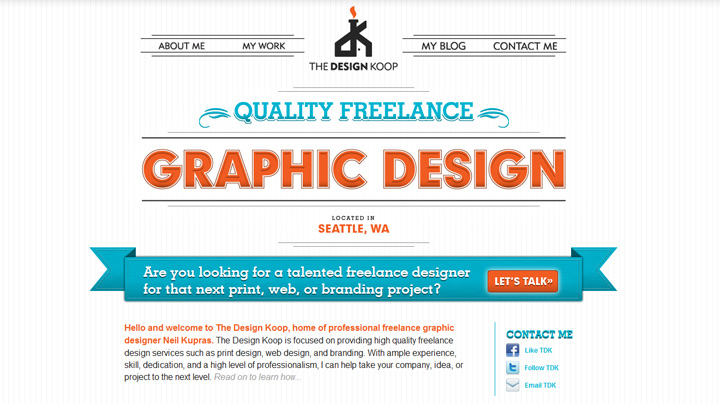
Freelance Graphic Design

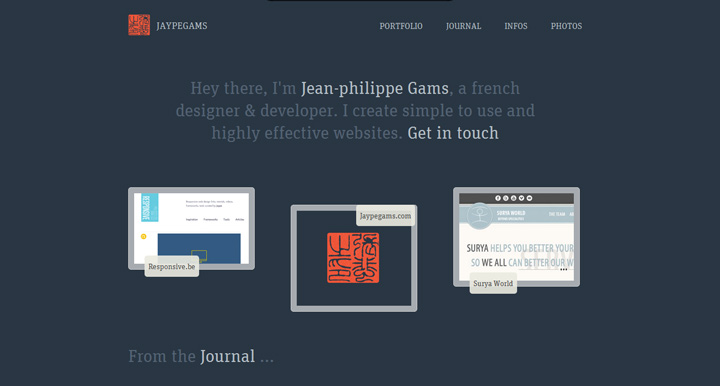
Jean-philippe Gams

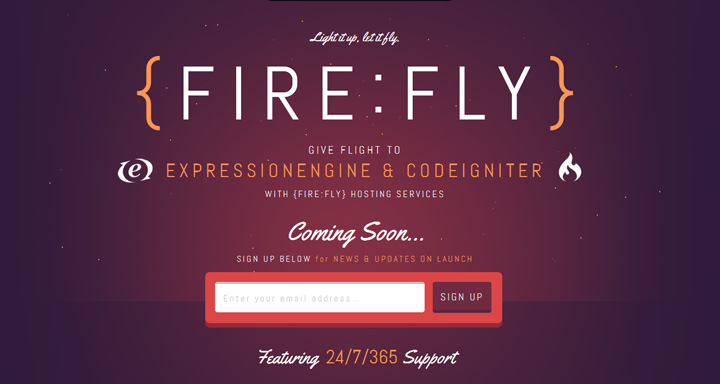
FireFly

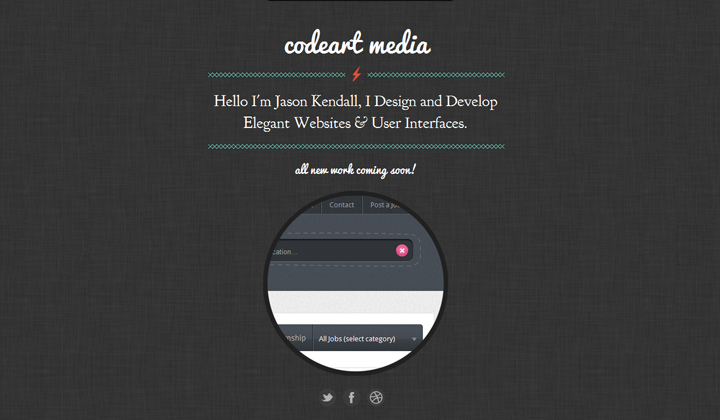
CodeArt Media

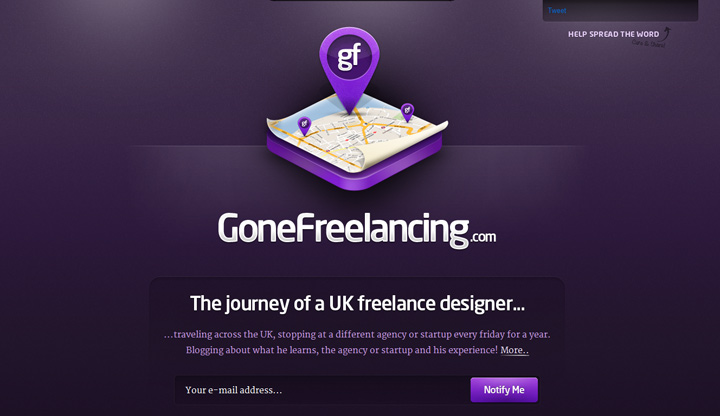
GoneFreelancing

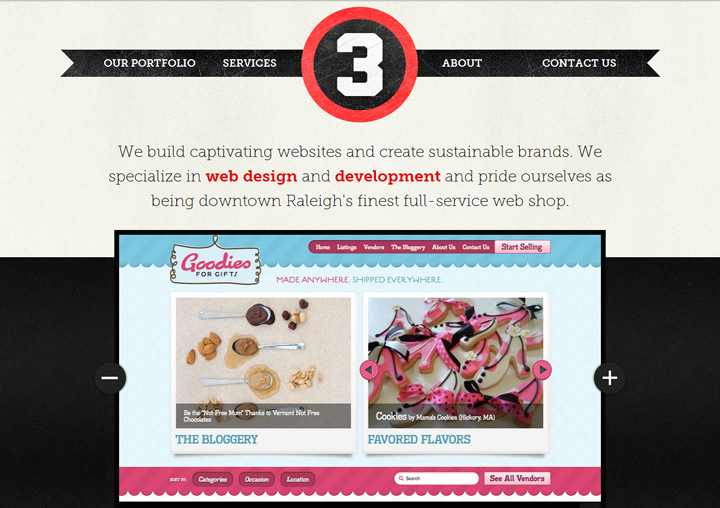
We are O3

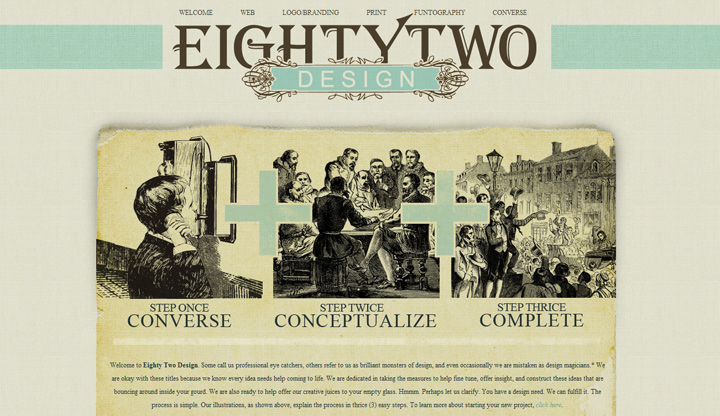
Eighty Two Design

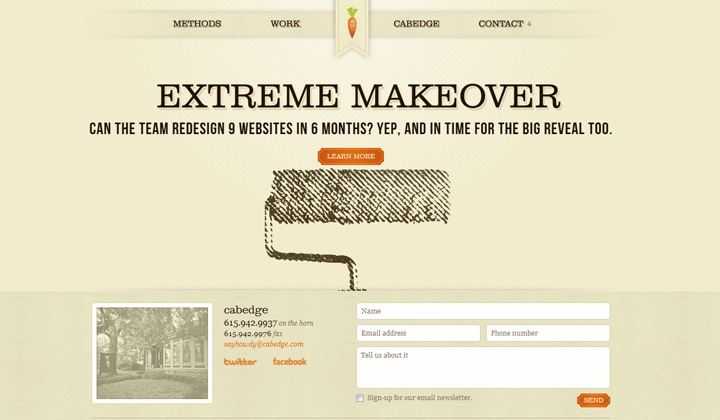
cabedge

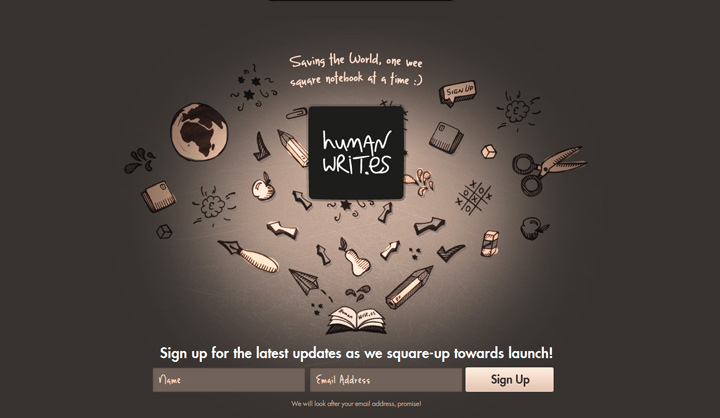
Human Writ.es

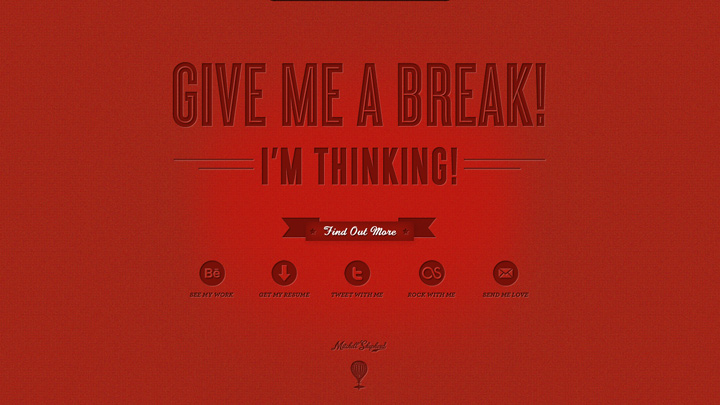
Mitchell Shepherd

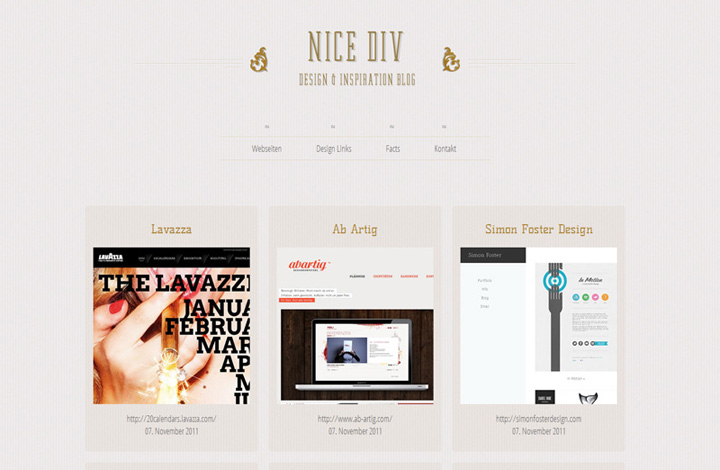
Nice Div

Contrast Rebellion

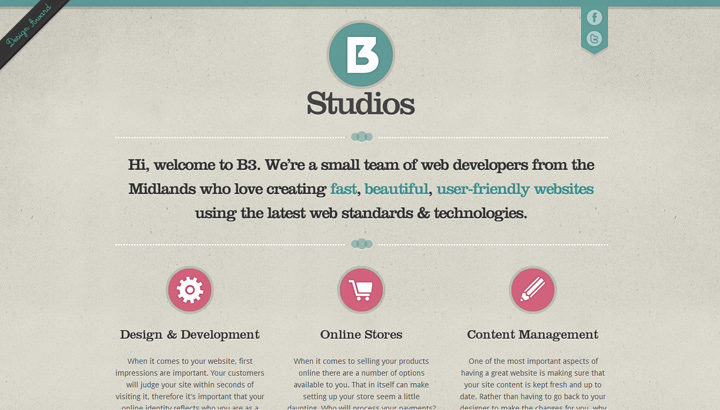
B3 Studios

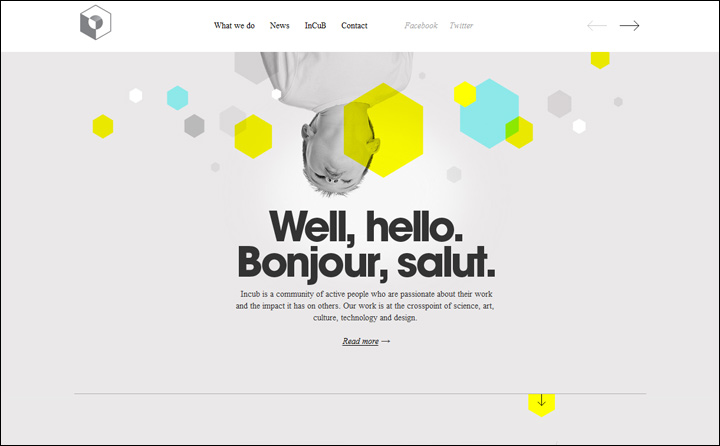
InCub

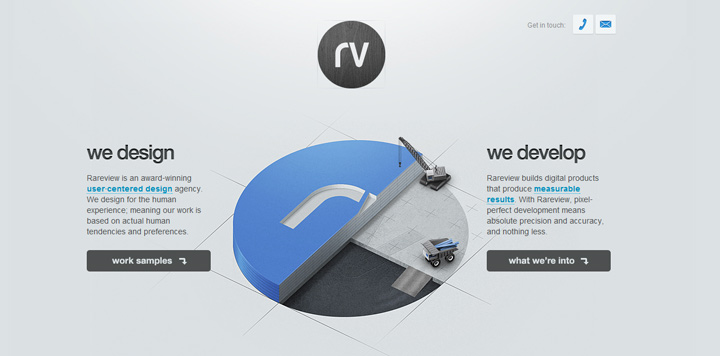
Rareview

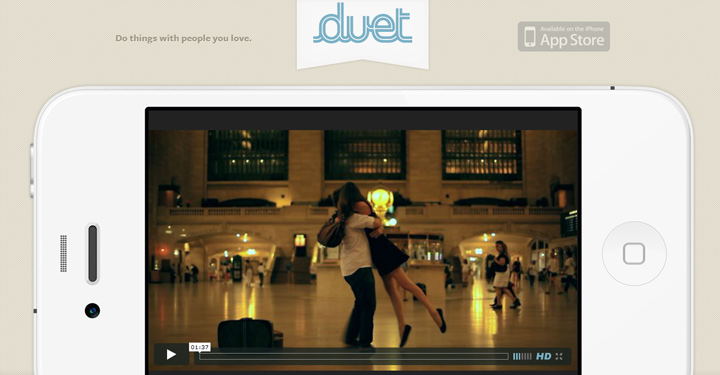
Duet

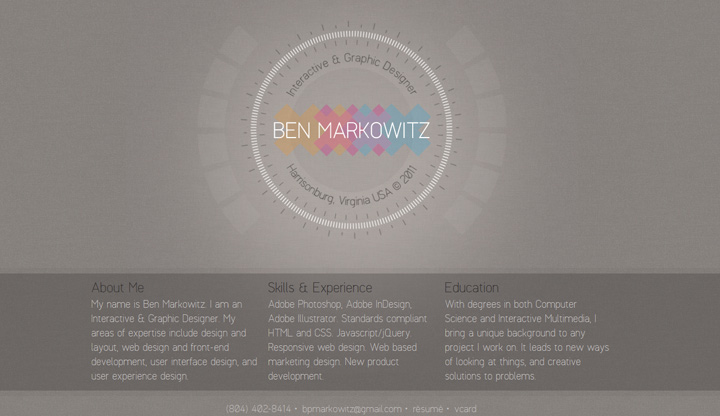
Ben Markowitz

Brock Kenzler

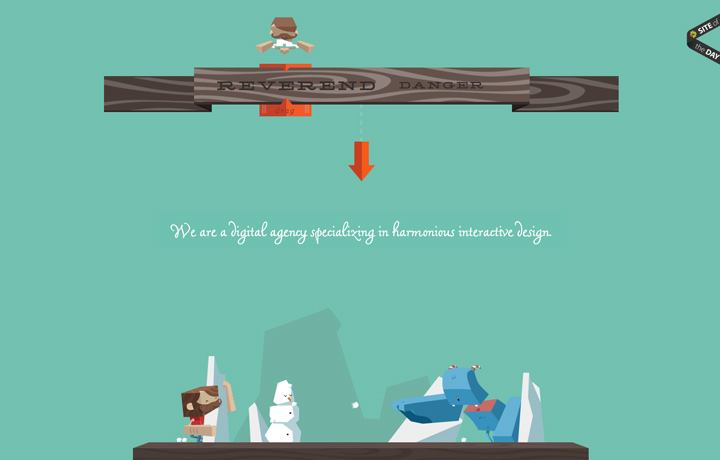
Reverend Danger

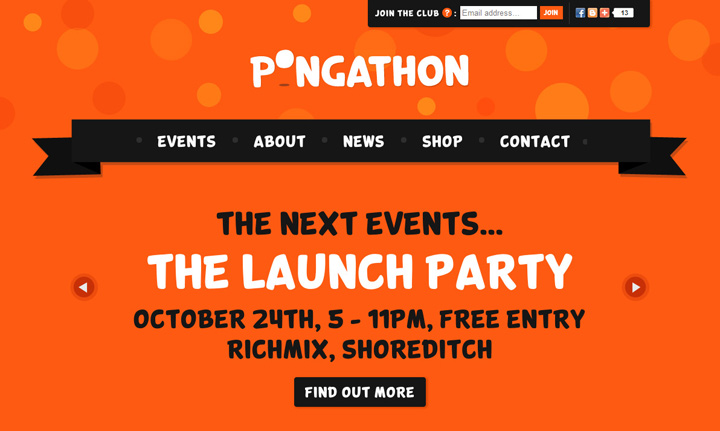
Pongathon

本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)