24款WEB设计中几何形状的运用范例【设计资源】

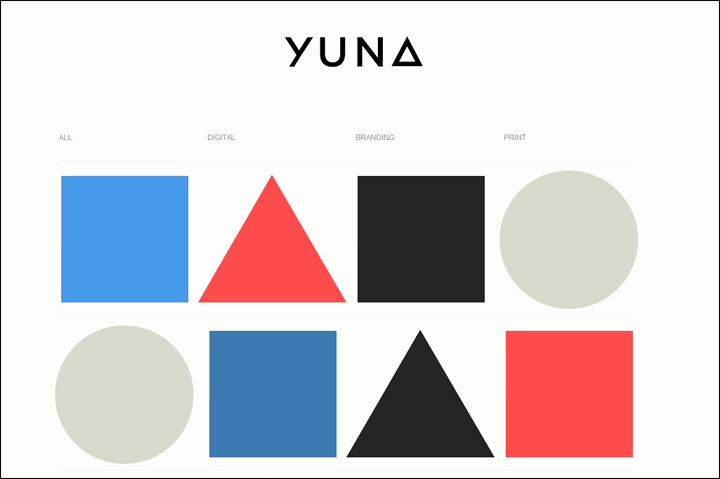
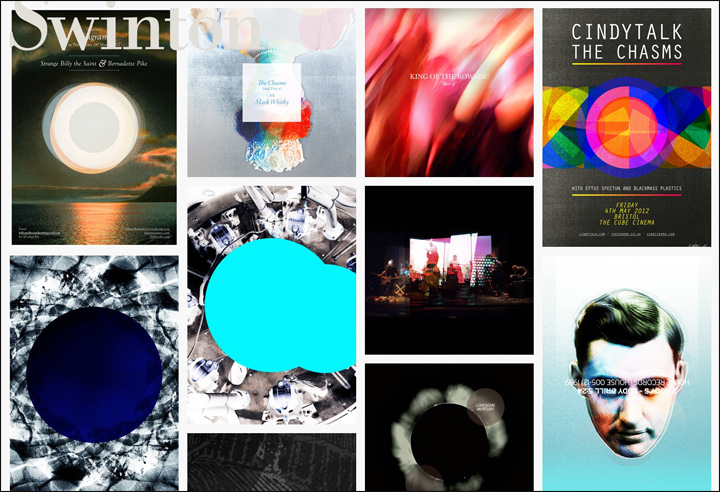
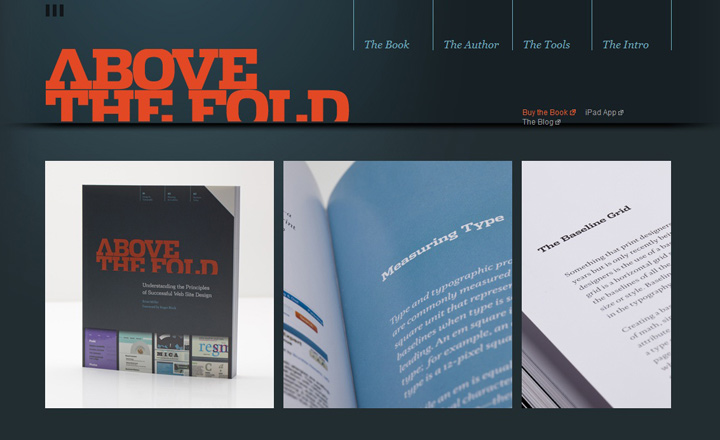
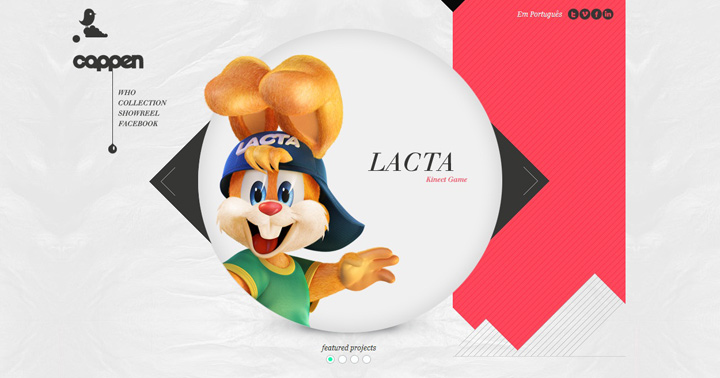
Web页面天然包含几何元素:栏、列、版块、表格。所以许多web设计借助栅格系统,但这些都是非常方正的几何形态,有设计师在web设计中综合运用圆、菱形、三角、多边形,打破沉闷规整的布局,取得了非常不错的效果。下面是一些设计中运用到几何形状元素的优秀范例,一起欣赏。
来源:WDL
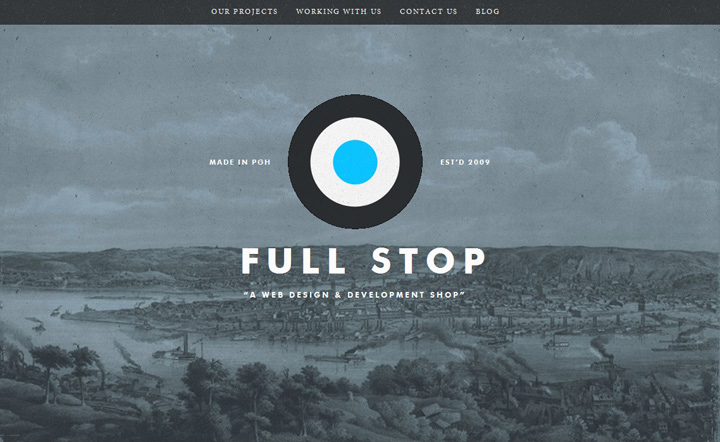
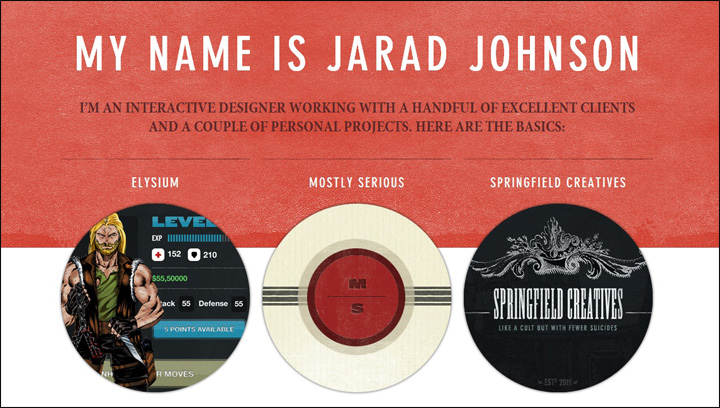
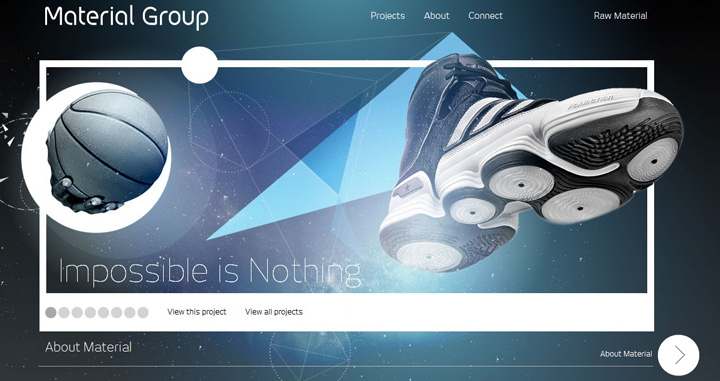
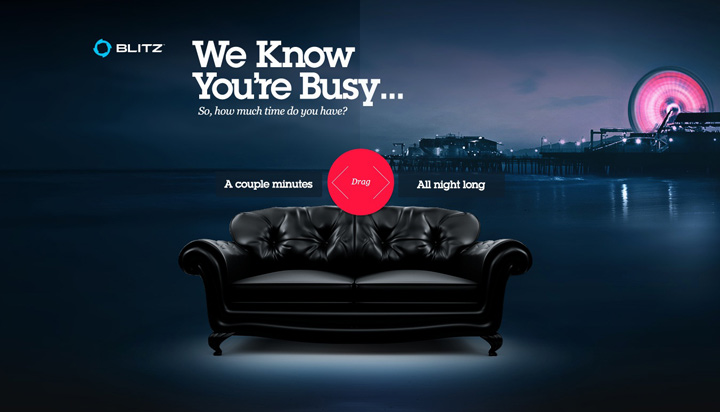
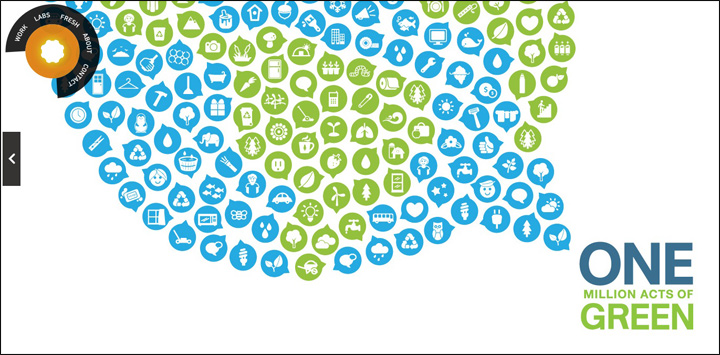
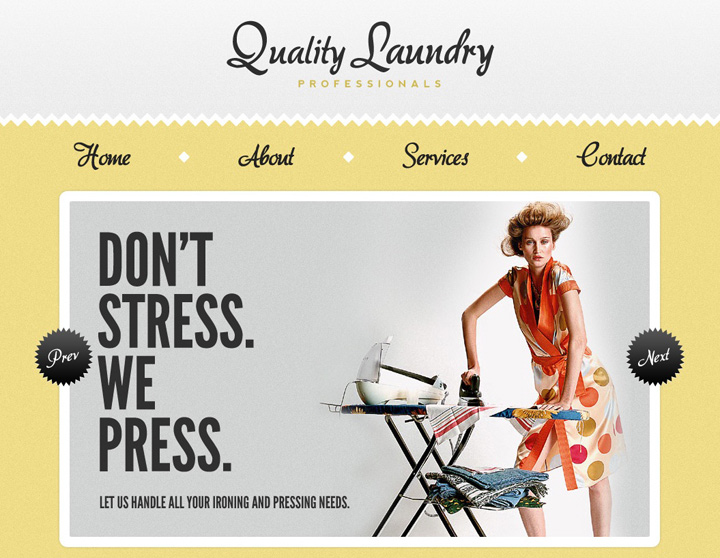
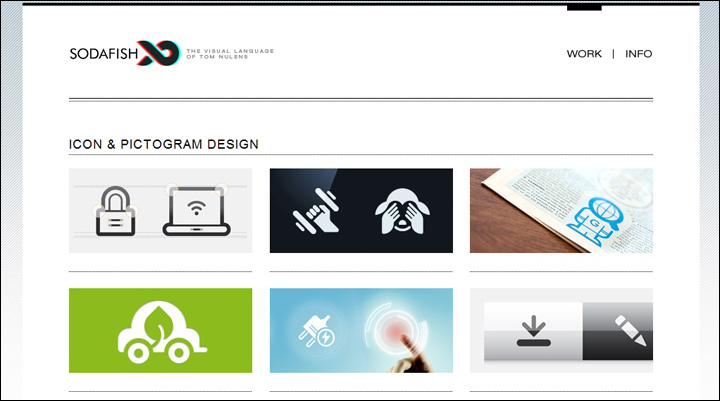
Circles/圆形






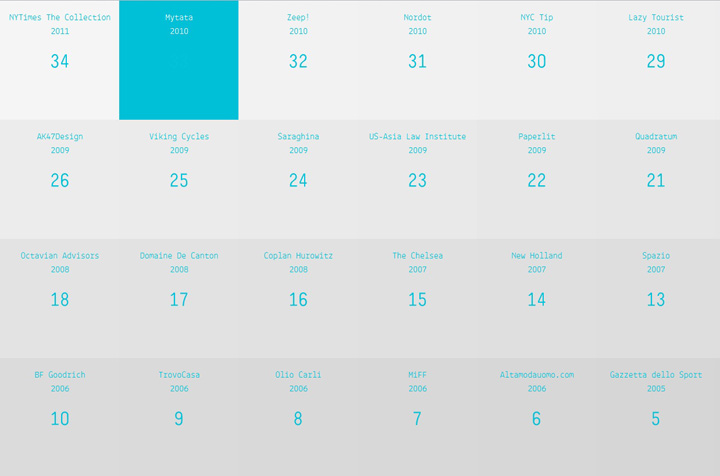
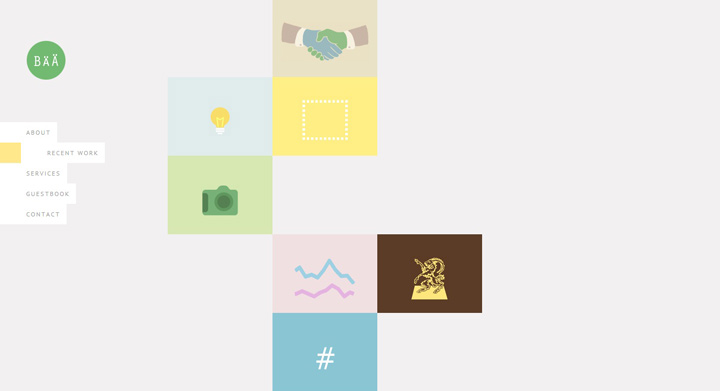
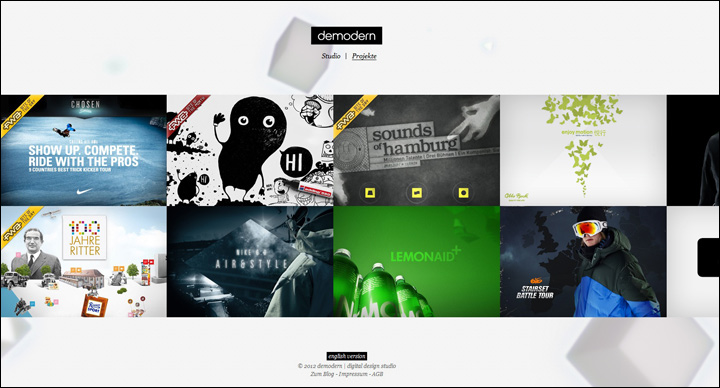
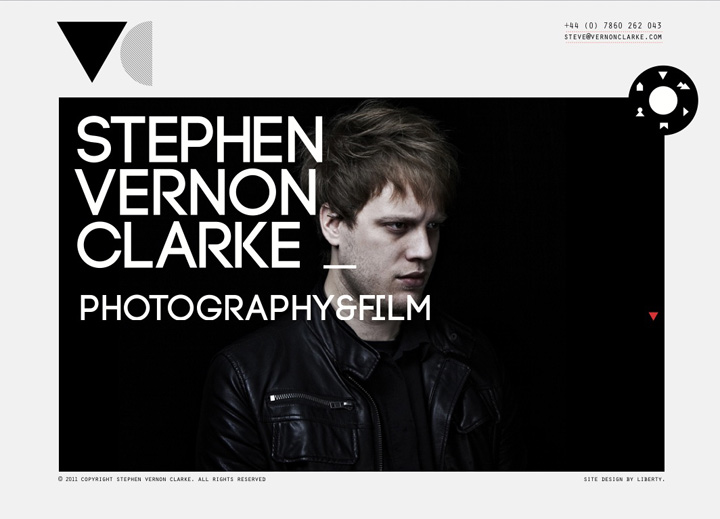
Squares/正方形



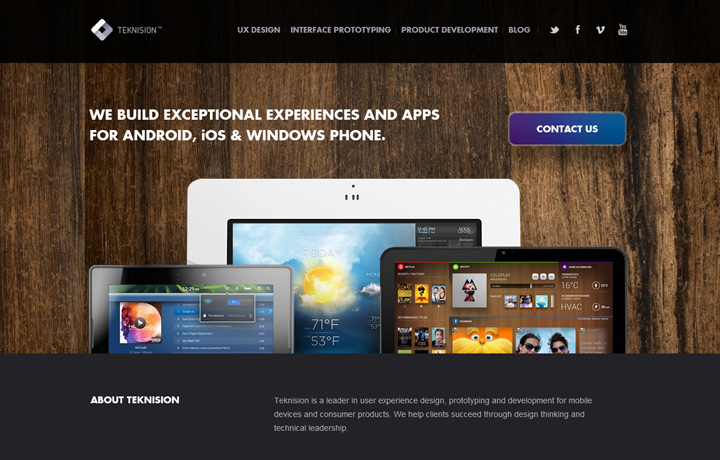
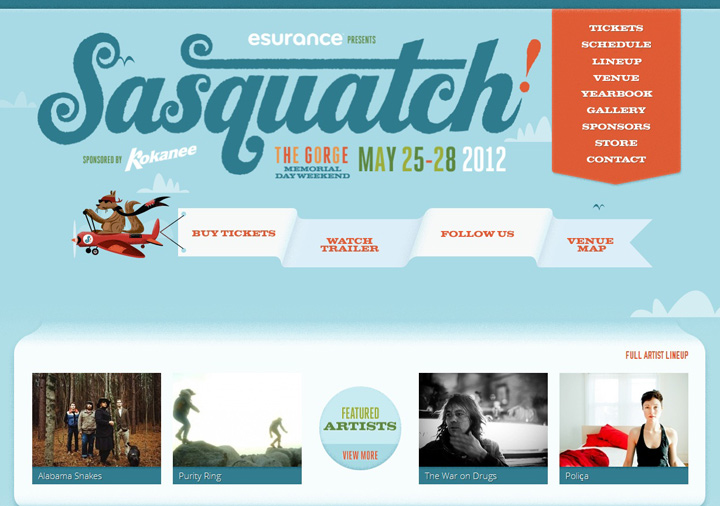
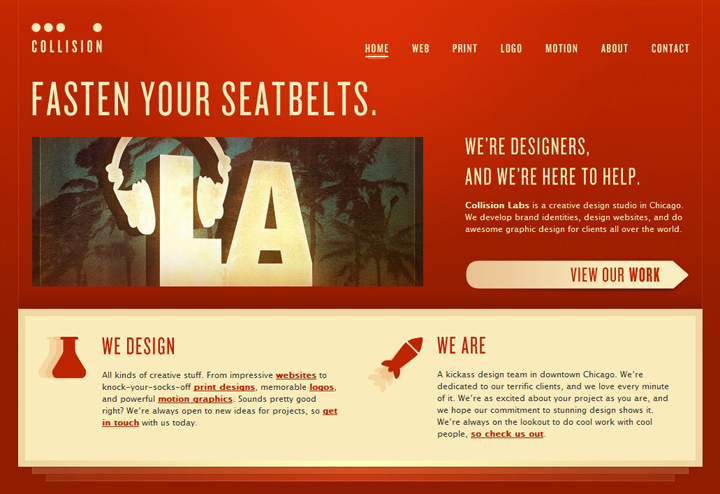
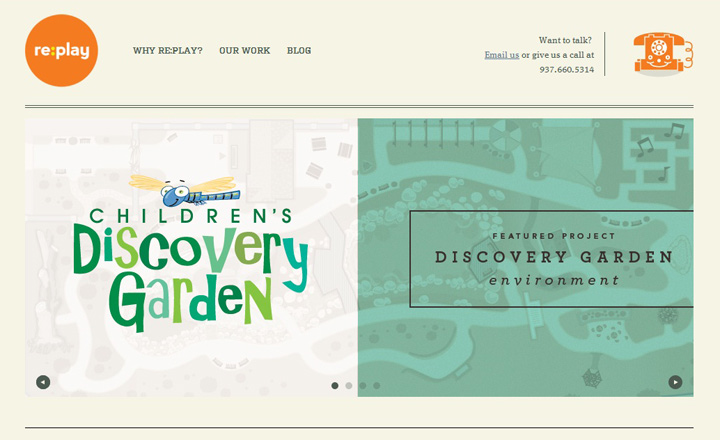
Rectangles/矩形







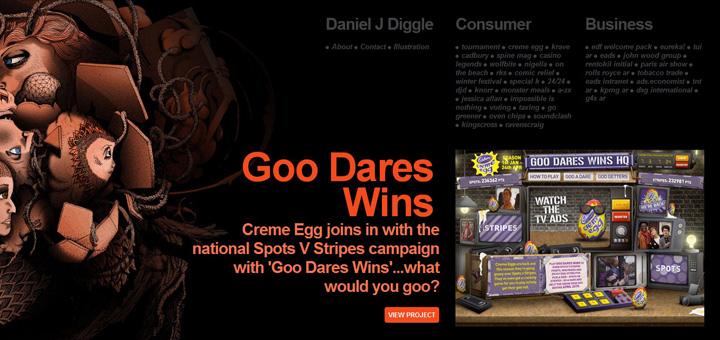
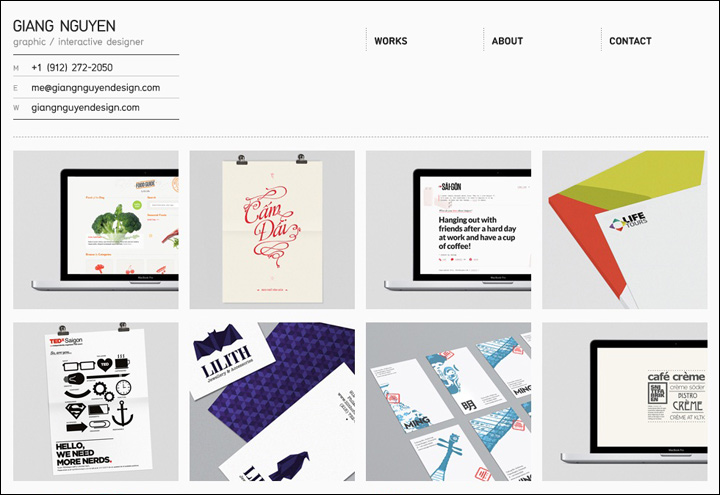
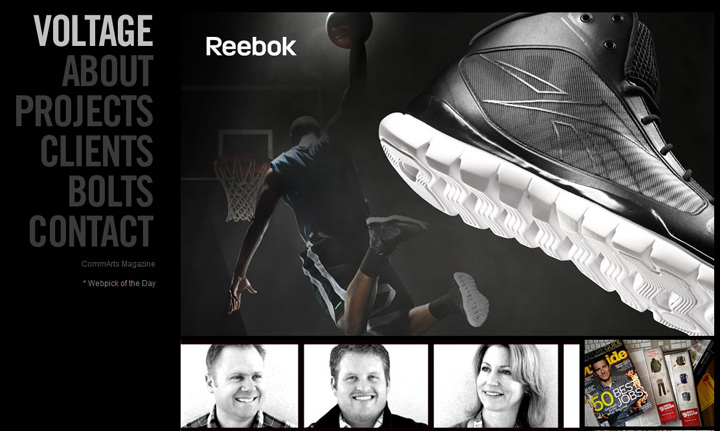
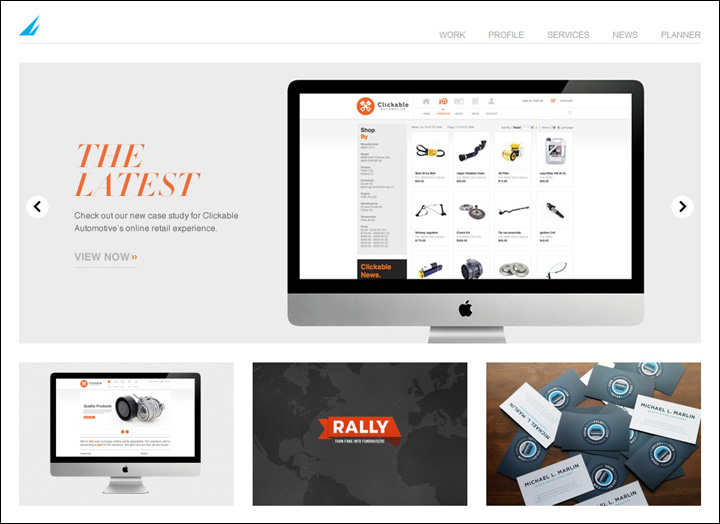
Mixed Shapes/混合形状








本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)