10个视觉冲击强烈的JavaScript特效网站案例【设计资源】

关于 HTML5 和 Flash 之间的战争,网上讨论的文章很多很多,尽管 HTML5还有很长的路要走,但 Flash 正在走下坡路是不争的事实。以前效果精美的 Flash 网站非常流行,如今已经很少见到了。借助 JavaScript ,使用纯HTML/CSS就可以实现媲美 Flash 的精美网站。
来源:梦想天空
Black Negative
太炫了!动态的全屏背景,像电影画面一样,还有好玩的水平拖动导航。

Lena Sanz
带给你强烈视觉冲击的摄影师网站,有一个巨大的的响应式图片滑块。

Skull Candy
应用了多种类型的视差滚动效果,太不可思议了,赶快滑动滚动条试试吧。

Matte Ozanga
另外一个运用鼠标拖动的创意网站,在着陆页(landing page)提供了两种欢迎用户的选项。

Angrybird Space
这是愤怒的小鸟太空版官方网站,运用了奇特的视差滚动效果,在页面滚动的时候沿着预定的路径滚动。

Olivers Taub
这个网站看起来很像典型的 Flash 网站,使用方框作为简洁而又优雅的解决方案。

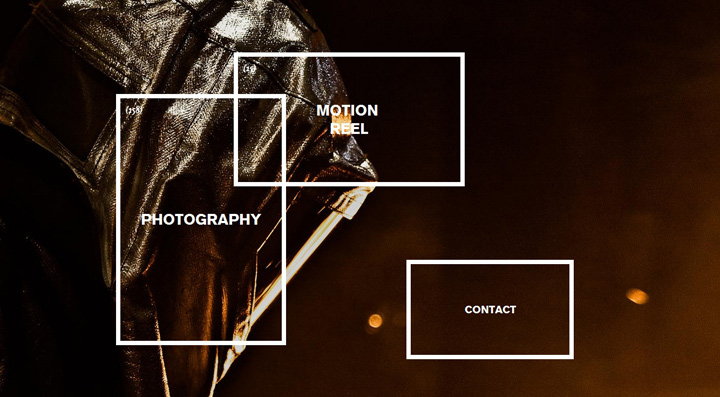
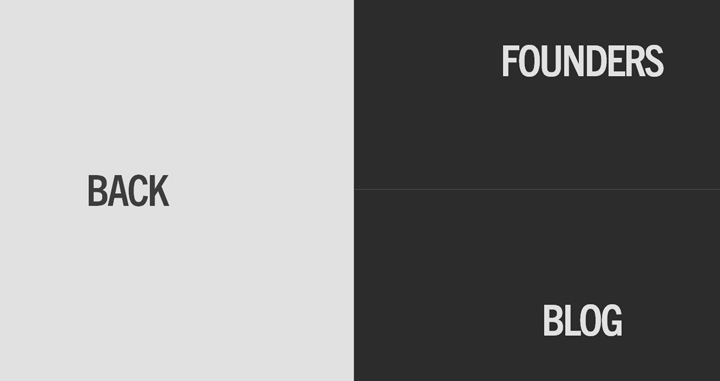
Joint London
极简设计风格的网站,导航制作得非常特别,整个看起来就像 Flash 制作的。

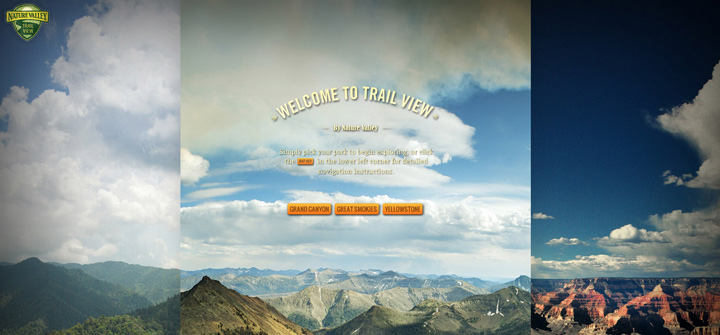
Nature Valley Trail View
制作精美的全屏传送带,页面按钮制作得非常有质感。

Artech Agencement
从进入页面的加载到后面的魔方导航效果以及精致的滚动条效果都让人觉得特别炫。

50 Problems in 50 Days
设计精美的界面,平滑的拖动,各种很酷的效果都让人觉得像非常赞!

本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)