模糊背景在网站中的经典应用案例【设计资源】

如今,网页设计领域出现了多种创新的设计方法,例如视差滚动,全屏背景,单页设计等等。今天这篇文章向大家介绍另一种新的网页设计趋势——模糊背景。这种类似于摄影拍摄的效果应用在网页中能够突出主题内容,同时若隐若现的模糊背景向用户展示非常真实的产品在生活中的应用场景,像一些支付网站的首页,还有产品的展示页面都会使用这种效果。
来源:梦想天空
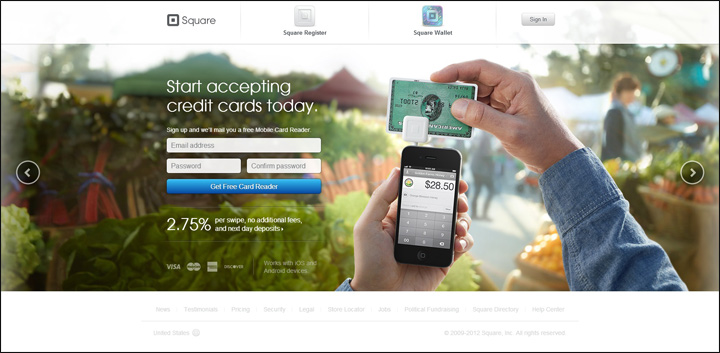
Square

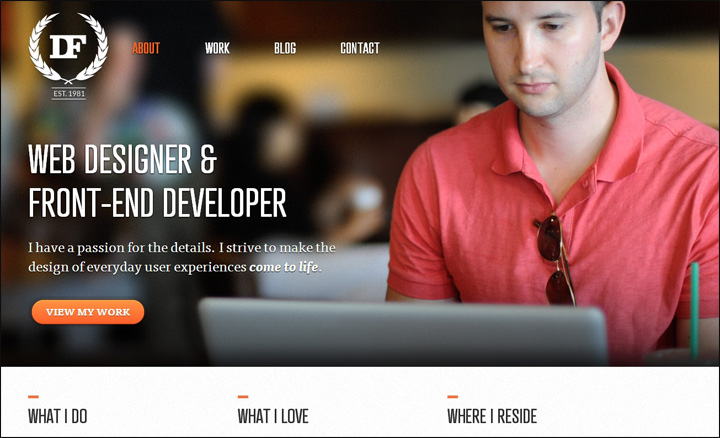
Daniel Filler

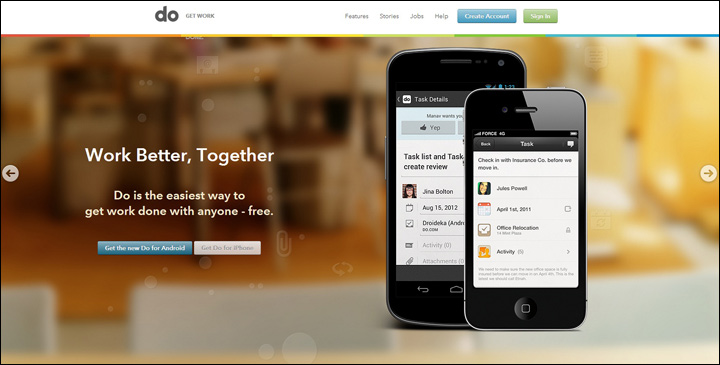
Do

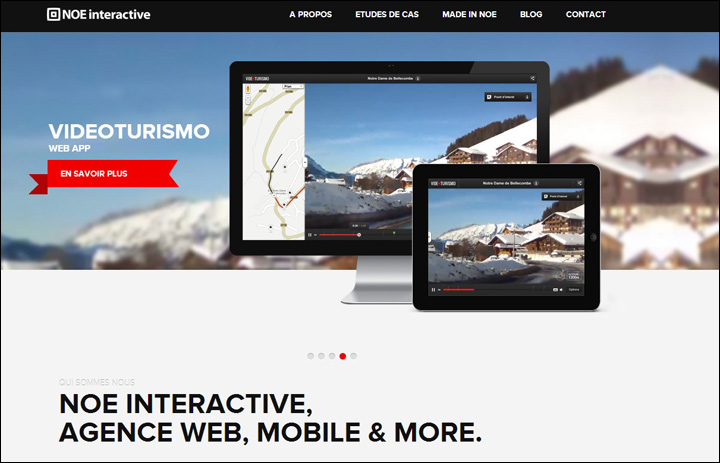
NOE Interactive

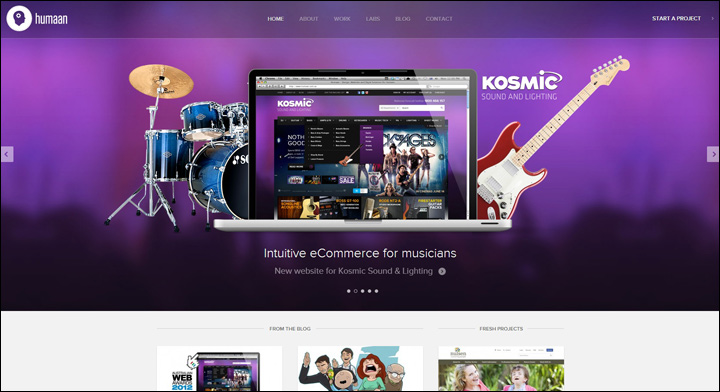
Humaan

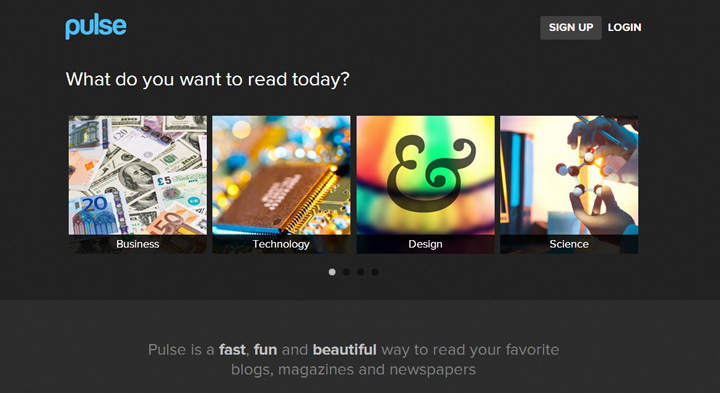
Pulse

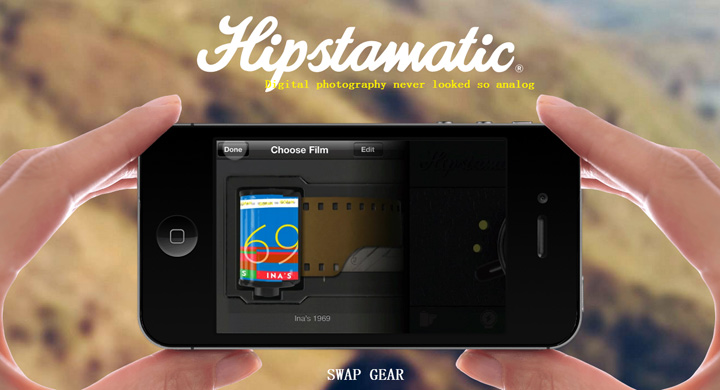
Hipstamatic

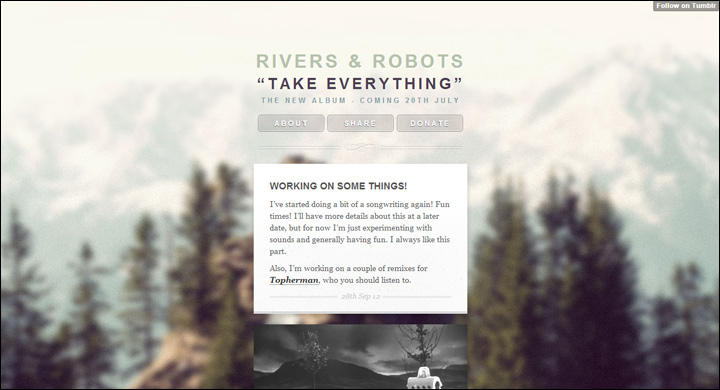
Rivers & Robots

Givers

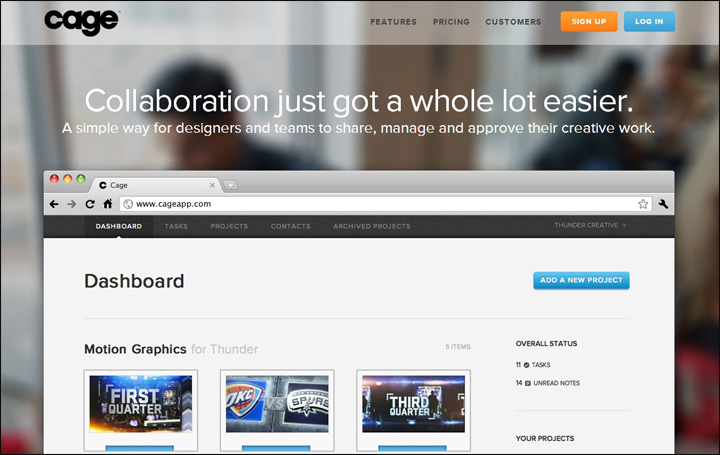
Cage

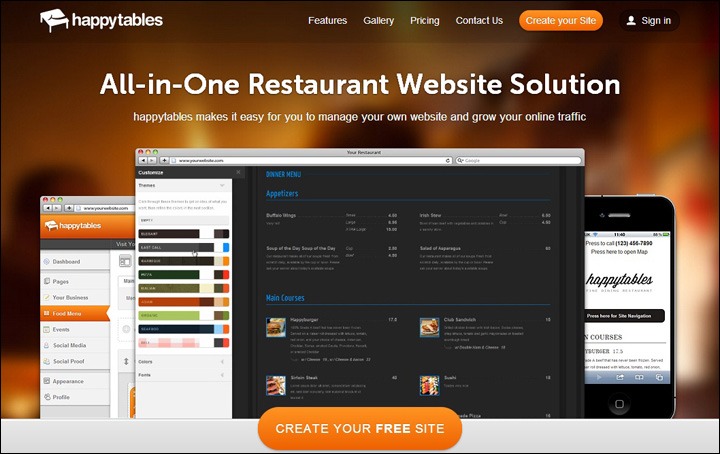
HappyTables

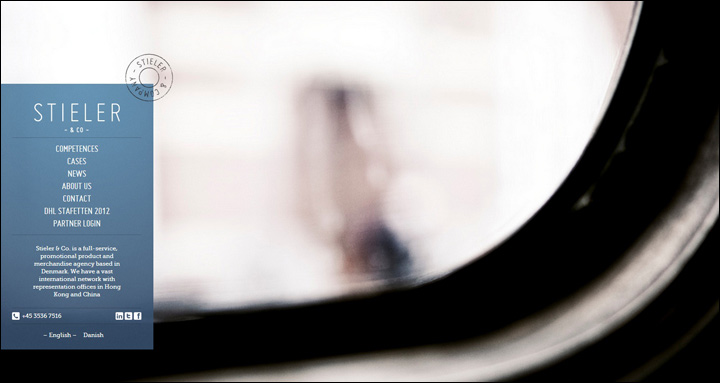
Stieler

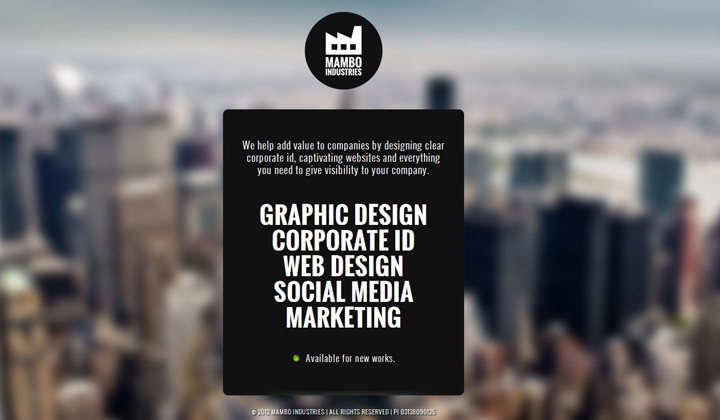
Mambo Industries

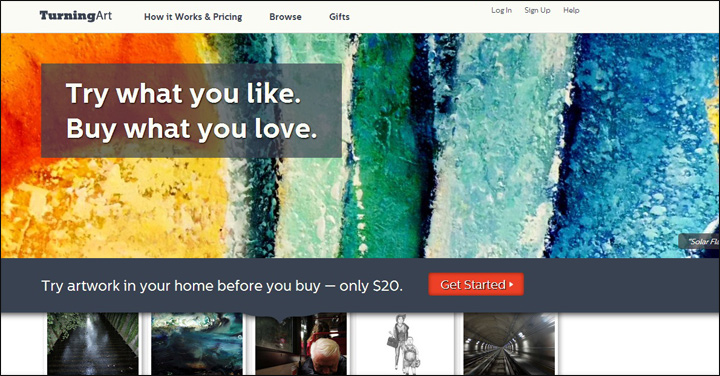
turningArt

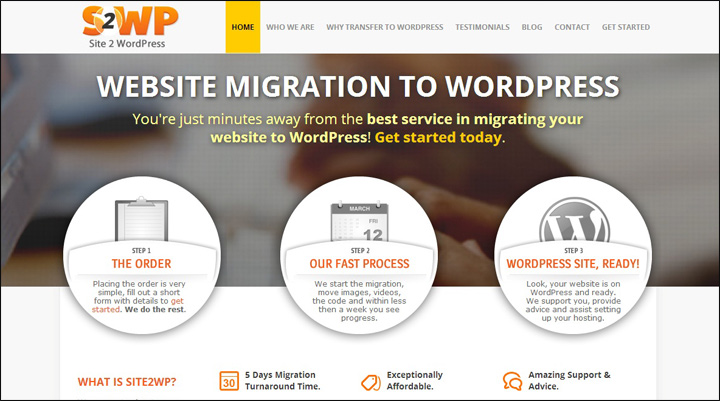
Site 2 WordPress

本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)