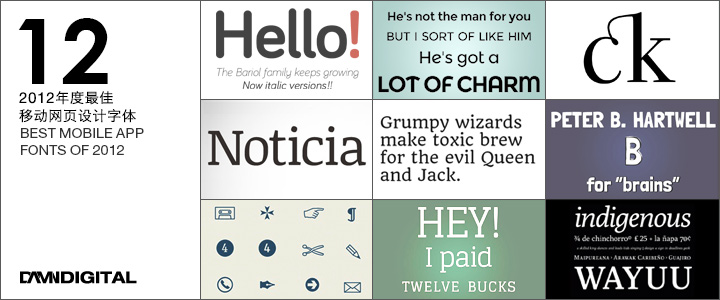
灵感: 2012年度12个最佳Mobile Site设计字体

随着手机和平板电脑的普及,人们通过移动设备进行阅读的时间越来越长,因而阅读体验就变得越来越重要;字体在网页设计中扮演着重要角色,从字体大小、辨识度到整个页面的文字排版都将对用户的阅读体验产生影响。
VentureBeat评选出了2012年最好看的12种移动网页字体,如果你正在寻找好看又免费的英文字体,不妨来看看。
来源:VB
Noticia:最适合平板电脑杂志阅读
Noticia字体系列属衬线字体,易读性较高, 用作新闻杂志封面字体很容易引起一些年过25岁的人的阅读兴趣。同时,Noticia也打破了以往圆形字符(比如O、P等)内部形状规则,为大号字体的圆形符号内部增加了点趣味。

Bariol:最好的新型圆形字体
目前,圆形字体是网页和应用字体设计的一个趋势。Bariol能让你的应用设计语言更加丰富,在它的官网上下载需要收费,但你可以点击左下角登录Twitter或Facebook免费下载。

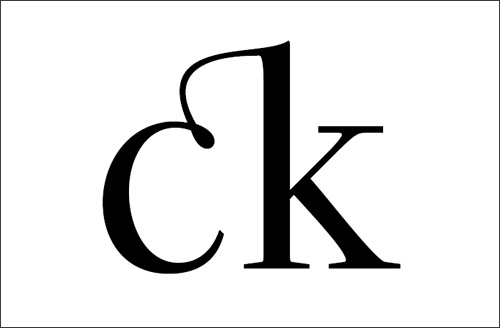
Poly:最佳网页衬线字体
Poly字体优雅,其适中的x字母高度和小写字体高度非常适合小号字体,特别是手机网页。

Quando:仅次于Poly的网页衬线字体
Quando字体源于二战时期意大利海报,字体衬线曲线比较随意,能够让文章标题更有吸引力,且适用于移动设备上运行的文本;不过它没有加粗和斜体。

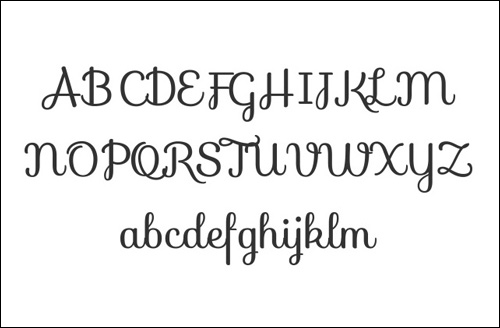
Valentina:花式字体的最佳选择
如果你对网页兼容性的要求不是太高,同时也想在字体上玩点新花样,可以试试Valentina。不管是大小写字体交替或是漂亮的花式字体,Valentina都能满足你的要求。

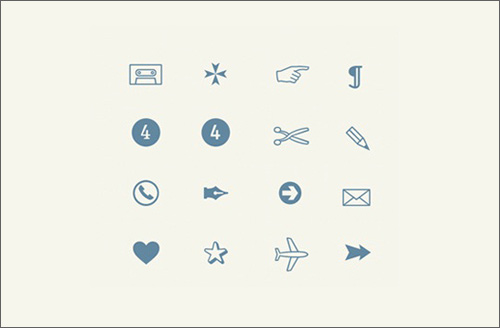
Erler Dingbats:最佳装饰符号
提供800多个字符选择包括图标、地图元素、表格以及logo等,帮你打造甜美UI。

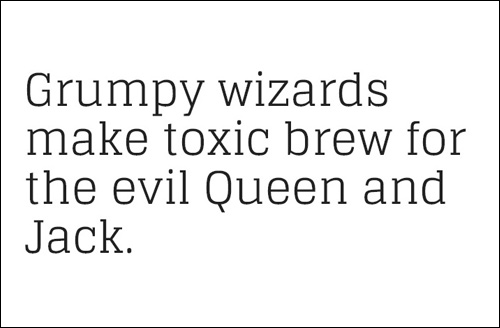
Gleegoo:最佳瘦长型字体
虽欠缺优雅,但其苗条的板型衬线和精致的字形为Gleegoo加分不少。

Sofia:最佳新式书写字体
Sofia字体带有复古感,适用于文章标题和标志性文字。

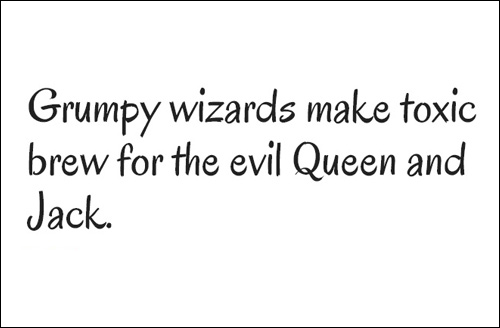
Oregano:最佳手写体字体
如果想让你的网站或应用界面带点当年广告黄金时代的感觉,可以试试这个字体。总共就常规和斜体两种形式,随意却不会沦为卡通风格。

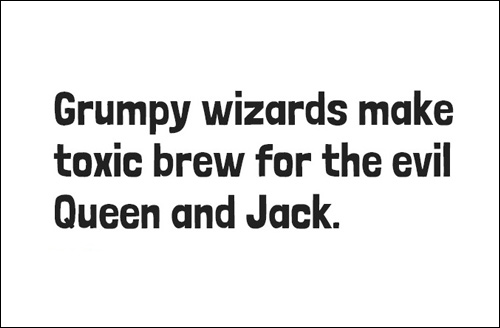
Londrina:最佳海报式标题字体
这种字体设计是基于圣保罗的海报艺术,能配合阴影、轮廓和素描字体形成不同效果,尤其适合字母全部大写的情况。

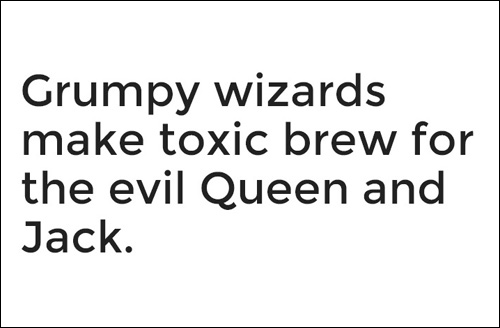
Montserrat:最佳复古艺术字体
古董是新型的现代艺术,如今网络上也很流行复古字体。Montserrat的字体灵感来自布宜诺斯艾利斯的历史街区的各种标识牌,不论是常规还是加粗体都能给你的网页带来浓浓的复古感。

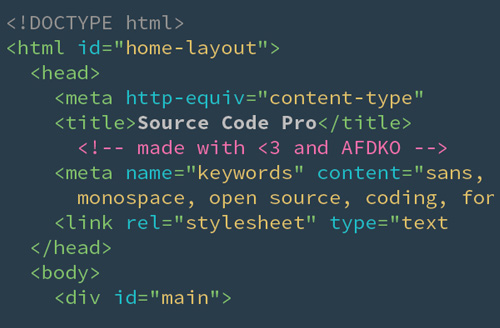
Source Code:最佳网页代码字体
越来越多的网页允许访问用户查看源代码,因此代码字体的阅读体验也是网页设计师关注的一个方面。最重要的是,这种等宽字符形式下,数字1和大小写的字母I能够一眼辨认出来。

见仁见智,每个人对相同事物的感觉是不一样的。以上只是VB一家的评选结果,相信各位网页设计师对字体也有自己的见解,欢迎分享。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)