
互动广告的中后期执行阶段,其实是一个产品出产的一个过程,最终的产品也是供人使用,互动广告整个产品产出的流程和ATL最大的区别在于,ATL的广告不需要人参与,互动则是一定要人参与,一个使用户被动接受,一个是用户主动接受。所以产品的用户友好度就直接影响了广告的效果的好坏。我自己也是一个学习者,我们必须承认要除了前期创意阶段,执行阶段产出过程,和IT行业的产出没有任何区别。
大部分公司都没有UE顾问或者IA设计师一职,个人认为这一职位是外来互动产品质量的关键。并向大家分享这篇文章,文章有点长,有需要的朋友推荐阅读。
下面是转载自UCD翻译的一篇关于可用性和资讯建筑(信息架构)的文章:
英国文学家Samuel Johnson(1709-1784)曾说过:「知识分为两种,一种是我们已经吸收为己有的,另外一种是我们知道该去那里寻找的。」(Knowledge is of two kinds: we know a subject ourselves, or we know where we can find information upon it.)
良好可用性的网站的目标就是协助使用者去寻找他们想要的资料,如前所述,使用者经验是可用性的基础,而「资讯建筑」(Information Architecture)则是在执行上的工具。在一般人的认知里,资讯是属于科技、文化的领域,建筑则是属于土木、工程、与设计的领域,当两者结合成在 一起时,相信很多人会觉得纳闷,什么是「资讯建筑」呢?
基本概念:以简单易懂的表现方式来达成一贯性
资讯建筑是可用性的执行工具,其最基本的就是在于维持一贯性及简单易懂两个要求。
一贯性(或整体性)是网站资讯建筑、亦是可用性的最高准则,指的是网站不论是在版面、内容、导览方式等方面上都具有一致、整体的设计。良好的一贯性 就像一部设计良好的电梯,当我们按下一楼的按钮,我们知道门打开时会是一楼,而不会在我们按了一楼后,结果门打开时却发现我们被送到了非州某个荒野,当使 用者可以预期网站的各种反应时,他们在我们的网站里浏览时就会愈觉得安全也愈有in control的感觉,成功的网站是将主控权交给使用者,而不是紧紧地握在手上企图控制使用者浏览的自由。
除了一贯性之外,资讯建筑的好坏亦取决于网站是否简单易懂,版面设计太过艰深、内容架构不清楚、导览方式是否符合使用者的思考逻辑,都会影响到使用 者在浏览网站时的反应。
对有心从事电子商务的网站来说,简单易懂更是重要,网站里商品的位置架构、搜寻功能及展现的方式,都必须让网友能够一目了然,网路上的购物行为和现 实生活不同,在现实生活中我们到百货公司买东西,即使一时间找不到想要的东西,多半我们还是会选择继续在店里寻找,因为要离开再去别家百货公司比较之下更 为麻烦,但是在网路上却不一样,当使用者一觉得这个网站不好用、找不到他们想要的东西、结帐手续繁杂,弹指之间就可以到五、六家不同的网站去继续完成他们 的购物行为。根据Boston Consulting Group的一份报告指出,有超过65%的网友在将商品放入购物车后,没有完成结帐手续就离开,约略估计网站损失了约一百五十亿美金的生意!
因此网站应该强化产品搜寻功能、归类与显示方式,并且简化结帐的步骤,只要能尽量减少使用者思考的机会(思考如何使用该网站的介面,或思考是否真的 需要购买某产品) ,交易成功的机率就愈大,如Amazon.com的One-Click Checkout就是简化设计下的产物,它将结帐的步骤缩减到点一下滑鼠即完成,省去每次订购都要重新输入地址、电话、信用卡号等繁琐步骤。
组织网站资讯
网站最重要的构成单元就是内容,也就是资讯,当数量庞大的资讯聚集在一个网站时,要如何地去规划分析这些资讯,让使用者能够轻而易举地获得,是所有 的网站经营者都必须面对的问题。
首先是资讯的分类问题,现在有太多的网站上的资讯是依照该公司企业的内部架构来分类,而不是依照使用者的行为与造访动机来分类,分类的方法有许多种 方法可循,如一般的任务分析(使用者来访一定有特定目标存在,此种方法是设定了某种目标后,分析使用者会经由何种路径去达成它),或是网站经营者可以将网 站中所有要放的资讯都写在一张一张的卡片上,交给可能的使用者请他们去归类,网站经营者可以订定类别名称,也可以交由使用者去自创,将卡片收回后,看看多 数使用者会如何归类网站的资料,就可以以此为依据设计出更符合使用者认知的资讯组织系统。
使用者介面
在资讯具备良好的组织架构后,网站可以开始进行使用者介面的设计来辅助使用者获取资讯,一般人常会将使用者介面的设计(User Interface Design)和绘图设计(Graphic Design)混为一谈,事实上两者是截然不同的,绘图设计是著重于美观、艺术方面,设计者通常需要俱备美术背景、设计概念,懂得操作如Adobe Photoshop、Photo Impact、Corel Draw等绘图软体,而使用者介面设计则是著重功能性与易用性(Ease of Use),设计者需要俱备良好的HCI基础。良好的使用者介面须要以上两者的合作,但是其顺序必定是在完成了功能方面需求后才来进行美化的工作。
良好的使用者介面必须俱备以下几点:
1、决定资讯内容的范围。
2、分辨资讯的重点、主旨。3、选择合适的媒介来呈现。
4、注意不同媒介使用方式的协调性。
5、提供互动的机会。
总而言之,使用者介面是以使用的方便性为主,美化为辅,并且透过适当的媒介来传达符合使用者需求的资讯。
网站导览流程
使用者在网站上浏览时,最常问三个问题:
1、我在那儿?
2、我该往那儿去?
3、我去过那儿了?
网站的导览方式决定了以上三个问题的答案。导览方式的设计牵涉到针对使用者所进行的任务分析(Task Analysis),举一个简单的例子,网站在设计之前,可以组织一群可能的使用者,交给他们一个任务目标(例如买一本书)和一些路径项目(如登入、搜寻 书籍、填写订单、送出等),观察使用者如何将项目排序以达到目标。
良好的网站导览应该是「透明」的,它的意思是使用者能够自由地在网站中来去,但是不需要经过一层一层的固定的顺序,也就是说浏览方式不应只是依据线 性流程来安排,可以使用平行或是互动的方式辅助,例如类似Windows功能表式的导览方式,「联合新闻网」的新闻选项就是采用此种延展的方式,让使用者 在每一页都可以很方便地看到整个网站的所有新闻,而不需要依循「首页」>「地方新闻」>「北市」>「某新闻」的顺序。
一个良好的网站浏览设计应该包含以下几点:
1、符合使用者经验:以使用者为中心,采用现行标准做为范本,使用者绝大部份的时间都花在浏览别人的网站,大家怎 么做,我们就怎么做。
2、易学易懂:相互连结不复杂、文字说明直接了当、图示涵义清楚,让使用者能够快速上手,不需要参考任 何辅助工具就会使用。3、省时省事:采用最符合网站类型、架构,及使用者目标与网站架构的连结方式,让使用者能以最快速、最 简单的方法找到他们想要的资料。
4、一贯性:网站的整体导览方式标准化、固定化,例如不要用开启新视窗等非标准化的功能,因为会造成使 用者的困扰与不信任感。
5、架构清楚:在英文里称之为「面包屑型」(breadcrumbs)的连结方式,笔者个人喜欢称之为 「足迹型」,因为它指的是以足迹地方式呈现使用者走过的路径,或是以层层渐进的方式呈现该网页位于整个网站架构中的那一部份,它的主要用途有三种:
- 提供使用者关于整个网站架构的简单资讯。
- 当使用者循序渐进地到达某一页时,可以快速地经由此种连结方式回到原处。
- 让使用者可以快速回到上一层,像在购物网页中,使用者到了某一页发现东西不完全是他们想要的,他就可以回到上一层去寻找类似产品,此点 有点类似浏览器里的Back功能,只不过Back是更上一层的跨站式连结。
6、多重而适度的连结:永远不要只提供一种导览方式,虽然说在单行道上比较不会撞车,但是要记得,一但我们在单行道 上走错路就很难回头,例如当使用者是经过搜寻功能来到网站中某个位置时,通常不是直接落在他们真正在找寻的资料上,不过也相去不远,因此设计者应该提供相 关资料的互相连结,让使用者在发现资料并不完全是他们想要的时候,可以迅速找到其他符合的资料。
例如使用者选择了某产品后,觉得该产品价格过高,这时如果在该产品旁列出其他类似但价格较低的产品,使用者就可以很方便地连结过去。
但是也不能过度,很多网站经营者都觉得自己的网站里每一项资料都很有价值,因此深怕使用者没有看到,于是就造成在网站的每一页都密密麻麻地列出所有 的项目,但是说实在的,一个小小的萤光幕上能够放置多少资讯?除了连结之外,还有一堆装饰用的图片、动画等等,扣除这些,使用者真正关心的内容还剩多少? (试想如果Amazon.com或Yahoo把它们所有的分类项都列在同一页,会是多么的「壮观」?)
没有理由把一个网站所有的连结放在每一页上,当使用者在某个网站买音乐CD时,他不须要知道这个网站的电脑产品有多少特价或是它的书有多少种分类。 针对使用者所进行的任务分析,加上系统化地分类资讯有助设计者决定那些连结是有必要出现在每一页,有那些是只要出现在某些网页就行了。
7、提供Feedback与帮助的机会:最容易让使用者感到沮丧的是遇到困难时求援无门,必须适时提供辅助工具,例 如线上解答、FAQ、或二十四小时的客服专线。
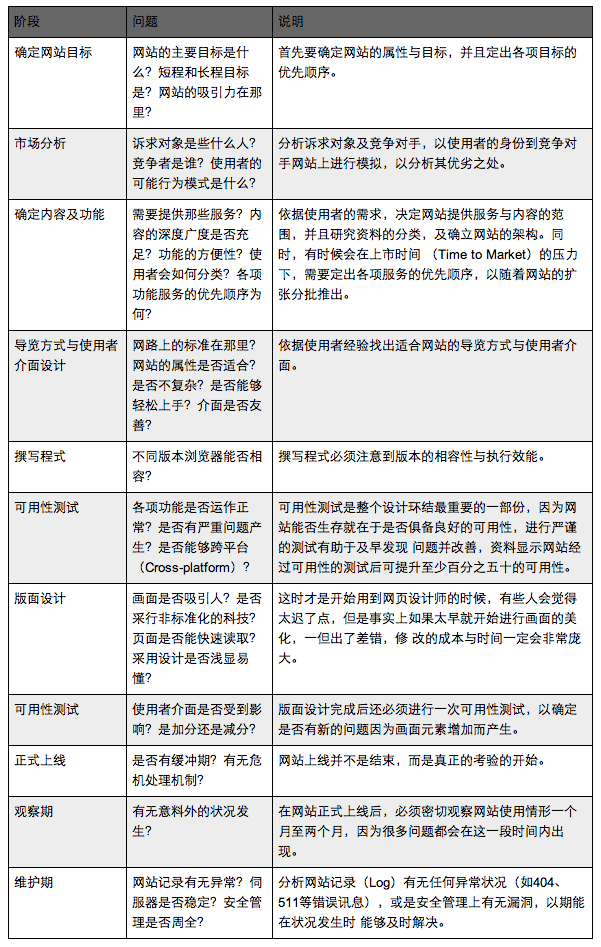
网站制作流程

转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)