
前言:
2010年圣诞前夕,North Kingdom接到了来自Google创新实验室的邀请,参与一个基于WebGL技术的音乐录音带(MV)的制作项目。我们的故事就从这里开始……


“3 Dreams of Black”, 简单来说就是一个基于WebGL技术的互动型MV,这项实验作品旨在充分地展现Chrome浏览器所能够带来的卓越优化可能性。这一项目光是看背后的制作团队就知道有多牛了: MV总导演兼制片Chris Milk,以及来自于知名的独立摇滚乐团Danger Mouse and Daniele Luppi全新专辑《ROME》中的音乐作品。当我们接到这项任务的时候是2010年圣诞前夕,那时候,这张专辑还并没有发行。
这支MV所讲述的是一个发生于"后世界末日"场景下的故事,故事由Norah Jones 和 Jack White饰演主角。整个故事讲述的是主角Norah Jones的三个梦境,观众可以通过角色操控来体验整个MV故事。
项目由North Kingdom团队, CHRIS MILK以及GOOGLE 创新实验室三方共同合作完成。
编辑: Vivian Peng
(原创内容, 转载请注明来自DIGITALING)
挑战和解决方案
整个MV中的所有画面都不是视频片段,而是一系列可视化模型通过WebGL技术而实时生成的动态3D视觉画面。WebGL是一个实现网页浏览器端3D动画效果的技术,有别于过往需加装浏览器插件,WebGL技术实现了各种动态视觉元素与2D动画元素的相互结合,在浏览器端,就能带给广大用户无与伦比的音乐与视觉动态体验。 团队成员: Chris Milk, Aaron Koblin (Google创新实验室的创意总监), MrDoob (负责Google 创新实验室精益开发),, BranislavUlicny(硬件开发), Google创新实验室、Google Data Arts 团队, Mirada工作室, @Radicalmedia团队, Anthony Sheppard.

背后的故事——
下面我们将分别从行进之旅,探索之旅,团队成员说三个篇章来讲述关于Rome& 3 dream of black项目背后的故事。
篇章一: 行进之旅
“当你找到自己要走的路,决心不惜承担一切风险誓要出发,那么旅途前方重重的障碍重重都将无法阻碍你的前行。反之,如果你对自己所做的事情并不那么确信,那么你极有可能跨越不了任何一关。”——乔治卢卡斯 “
You have to find something that you love enough to be able to take risks, jump over the hurdles and break through the brick walls that are always going to be placed in front of you. If you don’t have that kind of feeling for what it is you are doing, you’ll stop at the first giant hurdle.” – George Lucas 英文说得很好,中文没有更好的表达。。。

这一项目的完成需要依赖于各个团队的协同合作。团队中的每一个人都非凡出色,并且是来自于世界各地——斯洛文尼亚,波兰,伦敦,洛杉矶,纽约,旧金山,费城以及来自瑞典各个地区——而总部斯德哥尔摩是本次工作的枢纽。
在这次工作的过程中,团队之间的工作方式就像是一个极富创意的大脑运作过程,每个团队每天都需要向总部汇报在接下来24小时里的作计划,以及需要在第二天改进的方面,并且制定下一天的工作目标。同时,任何团队中如果出现了任何问题,总部便会与其一同讨论,帮助解决。

在进行项目的初期,除了已有的几个WebGL实验, 我们没有任何其他更多的工作资源。所以,我们其实并不知道我们究竟能在这个项目上做到什么程度。基本上我们知道在在初始阶段,我们所需要的是一套完整的技术框架,这就足够了。接下来,就需要借助于CHRIS MILK和GOOGLE创新团队来帮助我们完成这一套框架的建设了。

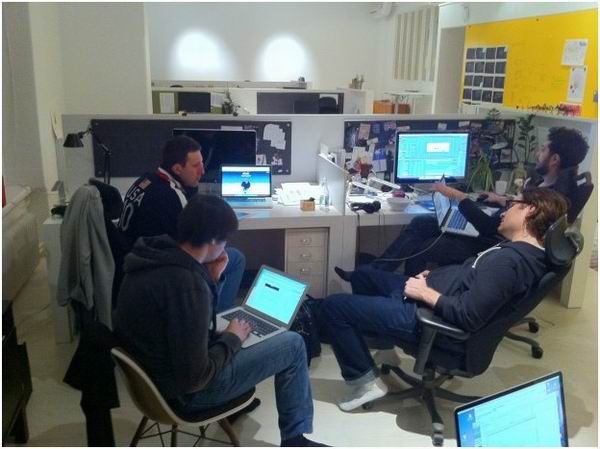
从左到右分别是MrDoob (负责Google 创新实验室精益开发), Aaron Koblin (Google创新实验室的创意总监) ,MickeEmtinger (North Kingdom技术总监) 正在洛杉矶的@Radicalmedia i办公室工作。
下面再分享一些我们在项目初期时的两个重要议题:
– 如何实现快速地将一系列互动MV中的故事场景和画面可视化?而我们手上除了故事脚本之外,没有任何其他的技术与资源支持。我们要做的就是要根据脚本,抽象出所有的场景画面,并且要确保用户看到的每一个画面都前后具有缜密的连贯性。

从左到右辨别是BartekDrozdz (North Kingdom的项目开发), Aaron Koblin (Google创新实验室的创意总监), Chris Milk, Riccardo Tagliabue (North Kingdom美术总指),凌晨时分正在North Kingdom的办公室开小会。。。。
– 建立明晰的团队工作流程,每一个人列出明确的工作职责,并且要求所有人每天汇报工作进展情况,讨论工作中大家遇到的问题,然后团队共同协商解决机制。
没有任何一个人真的清楚关于项目的所有情况,所以,团队协作是一切的基础,正因如此,团队之间的信任和尊重至关重要。 为此,我们做了一张工作流程坐标图,横轴是整个MV的时间进程和章节,纵轴是相应的工作模块。通过这种方式,我们可以清楚地了解整个项目工作要求和相应的制作时间。 通过这样的图表,大家都可以清楚地知道目前处于哪个工作阶段,还需要完成哪些工作。

在我们的工作过程中,另一些不得不提的,就是下面的这些STORYBOARD和原型设计:


另一个促使我们前进的动力来自于North Kingdom团队内部一贯以来奉行的一套工作准则,就是他们自己所命名的 “FUCK"的定律: F- Functionality,功能性至上,U-Usability 可用性。 C—Cosmetics ,也就是必须有良好的外观。K-Kärlek 瑞典语,意识就是,对工作要有无限的爱!
North Kingdom一直把“FUCK”定律作为梳理工作主次顺序的最好工具。它能帮助人们专注精神在对的地方。 拥抱新技术意味着我们必须让自己不断滴适应周围变化着的环境。也就是说,创意必须能够独立于平台,比如FLASH,你必须具备能够高于各种平台的创意思维,但是又必须能够落实在平台之上呈现。如何平衡这些关系? 这个时候,fuck定律就能够帮助我们做好平衡思维。

2011年1月13日,技术讨论会,最右边的是BartekDrozdz (开发人员) ,Marcus Ivarsson (North Kingdom项目制作), 女的那个是Sandra Nam (Google) ,女人边上的就是Ricardo Cabello (也就是前面说到的MrDoob).

BartekDrozdz正在和Chris 过自己的mock up

North Kingdom驻扎在洛杉矶Mirada工作室的项目团队(左边下面),主要负责MV中交互3D角色动画的制作工作。
我们非常荣幸能参与此项目,并且这个项目使我们了解到我们还需要学习太多太多了。无论怎样,在项目完成过程中,团队之间真正意义上的协作和成员之间的平等性让我们印象非常深刻。我们很激动能够亲眼见识到WebGL技术的巨大可能性,在下面的“探索之旅”篇章中,您可以了解到更多项目的开发过程和原型设计工作。

篇章二:探索之旅:
下面这些是我们在项目过程中做的一些技术层面和设计层面的探索。

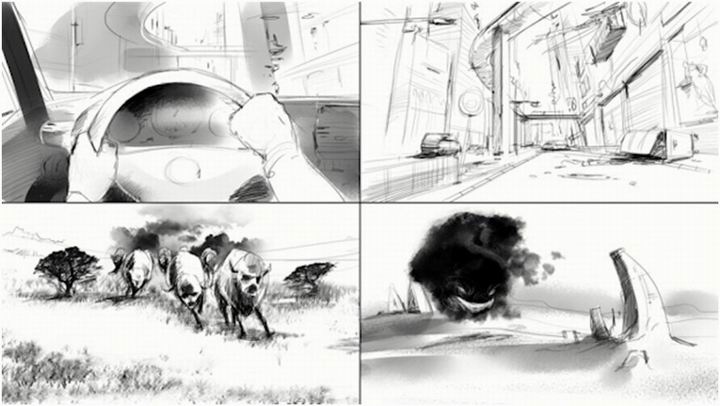
上面的四幅是Anton Eriksson 按照CHRIS所描绘的图景画的故事草图,整个MV故事包含了三个主要篇章:城市篇,草原篇,沙漠篇。
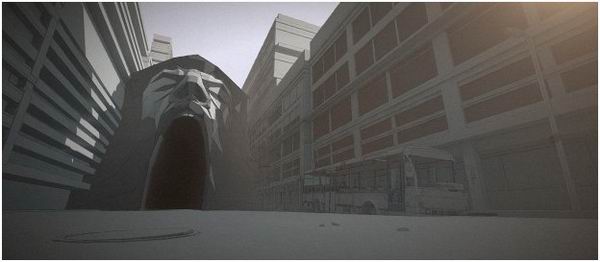
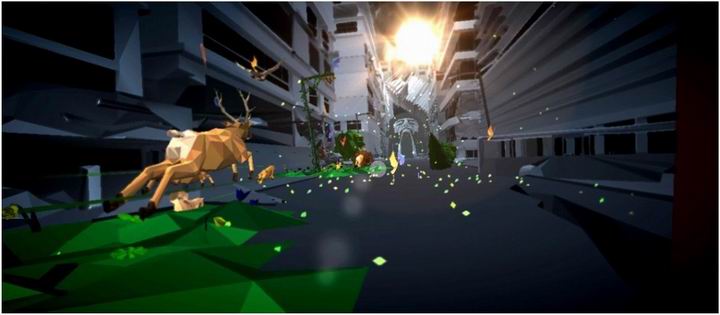
城市篇:

在这一篇章中,主要工作是用一系列视觉元素来构成城市场景,我们必须在产生一系列奇幻的视觉创意的同时,谨记创意实现所需考虑的技术瓶颈。



上面这几幅就是城市篇章的制作过程中所作的一些探索,我们知道我们必须再考虑各种元素的形状构成元素的简约性,因为,若不考虑到外形的简约性, 就会给之后的一系列技术工作带来麻烦!
光是一对眼睛就已经让我们做了不少工作,可是最终还是决定去掉它们。 以下的这些是我们尝试设计的另一个故事场景:






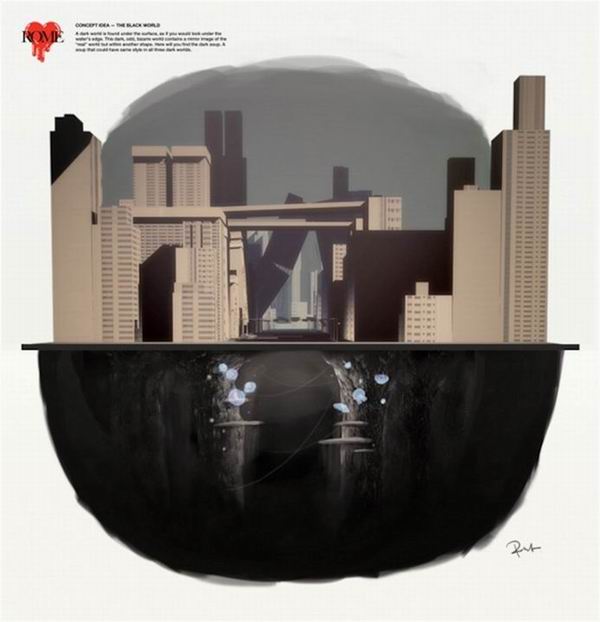
我们当时有另一个想法,就是让用户选择城市的行进方向,我们当时想的一个由巨大的镜子所投射而出的地下世界,一个更为天马行空的城市世界。



下面是一部分基于WebGL技术的原型设计稿。我们把这一系列的创作过程称为编码风暴,通过代码,我们可以进行更多的尝试和测试,以保证最终的效果。

Mouse Cubes Test 1
Mouse Cubes Test 2
Mouse Cubes Test 3
Mouse Cubes Test 4
Mouse Cubes Test 5
Mouse Cubes Test 6

Mouse Ribbon Test 1
Mouse Ribbon Test 2
Mouse Ribbon Test 3
Mouse Ribbon Test 4

Snapshot Progress 1
Snapshot Progress 2
Snapshot Progress 3
Snapshot Progress 4
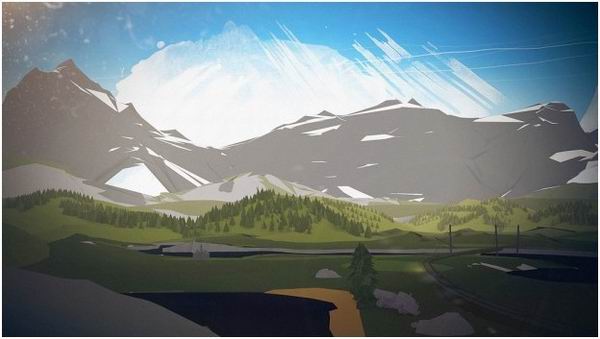
草原篇
这一篇是对我们本说最棘手的,当时我们专注于各种形式的探索开发,但是同时,理智告诉我们,必须同时考虑到实践的表现力。
是的,WebGL非常强大,但就我们所知,负责SOUP项目(也就是负责3D交互设计部分工作)的MIRADA工作室的团队,同样具有非凡的动画创作能力,他们有自己的工作原则,即便我们现在把形式创造的多么炫,到了他们手上,依然有可能被他们进行修缮,变成他们所认为的最好的样子。





下面是另外一稿。感觉大不相同:




下面是我们所做的一些测试画面,请点击体验:
Black Soup Test 1
Black Soup Test 2


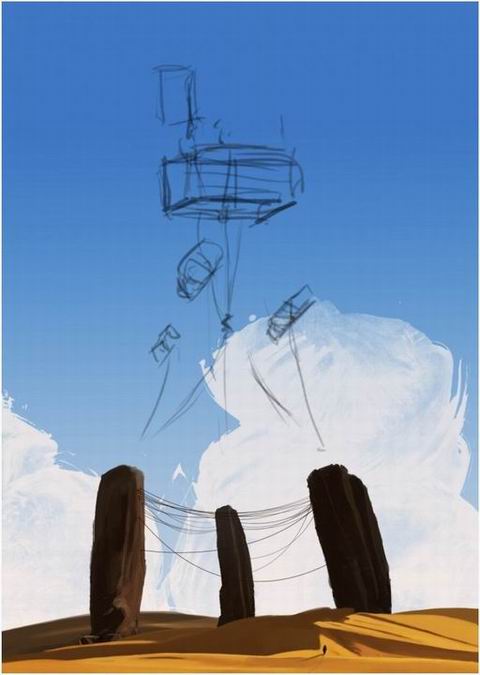
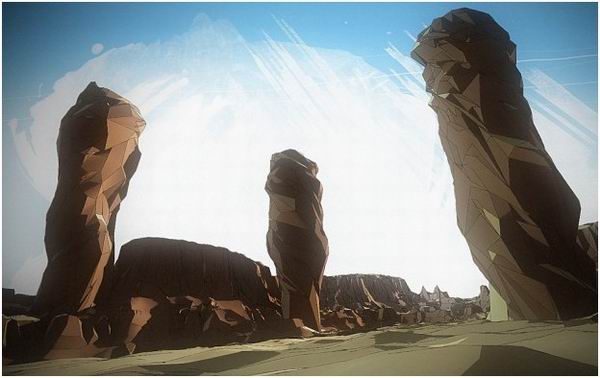
沙漠篇
这部分的工作过程令人激动而难忘,我们试图尽可能地让画面看起来真实,而不是光怪陆离。沙漠中漂移的城市,上下晃动的频率。各种细节,让人觉得充满挑战。






篇章三:团队成员说
我们找了几位项目成员,和他们聊了聊对于这一项目的工作感受,以及对于WebGL的看法。
- KLAUS KROOM. 开发人员
– 谈谈您个人的工作背景
我拥有10年以上从事FLASH开发的工作经验。04年加入了North kingdom。在这个项目开始前的几个月时间才开始接触JS/CANVAS/WEBGL。在交互方面具有一定的经验。我非常喜欢将代码进行可视化的工作。
– 你能描述下在项目中的角色吗?
我主要负责“汤”/即交互式3D部分的开发工作。比如设计各种元素的原型,花,草,动物,场景内的各种元素,以及元素之间该如何融合入画面场景,使得整体更为协调,逼真,这就是我的工作职责了。另外,我需要和CHRIS密切合作,所以我得设法做出尽量接近他想要的东西才行。
另外,我会制作各种不同方向的设计模型/原型草图,然后大家一起讨论,修改,最后确定使用哪一稿。

Klas(左)和Chris Milk(右)正在过交互3d表层开发项目
– 你在工作中遇到的最大挑战是什么?
就我个人而言,作为一个JavaScript领域的初学者,这是最大的问题,没有这方面的丰富经验。
另一大挑战当然是怎样让CHRIS MILK对我做的工作表示满意和认可。为了达到他要求的程度,我必须不断地调整,测试,和修改,直到项目正式Launch的前一天,还在那儿一直地改。(o(╯□╰)o果然大家都一样苦啊!)
还有一个挑战,就是必须要保证自己必须拥有永不停止的动力引擎,不断开发,制作,开发,制作。还要同时去尝试新的可能,这些都是我工作中必须面对的挑战。
– 对您来说项目过程中记忆最为深刻的事情是什么?
对我来说印象最深刻的,莫过于在过于几年所诞生的那些浏览器大部分都需要JS这一事实。并且,WebGL对于JS的要求就更高了。这个项目扩大了我的眼界,让我见识到了许多新的有趣的东西。有时间我也一定会去好好地玩玩WebGL的。

Klas和BranislavUlicny正在进行体验优化。
– 你认为WebGL的未来是怎样的?
它很可能成为网络3D的“标准”,当然现在说还为时过早。个人认为,这最终将取决于使用WEBGL的人群是不是最为活跃的群体,以及,WEBGL是不是能够为普遍的开发者们所用。另外,还取决于各个领域的大玩家(例如大型的游戏开发公司)是否会使用它。尽管在这方面,尽管通常巨头们改变起来都需要花上很长的时间,并不算灵活,但他们仍然具有影响力。
总的来说,实时3D毫无疑问将会是互联网的“下一次革新”
– 还有什么想与大家分享的?
我真的很喜欢GOOGLE这样一直愿意投资于创新事业的公司!
Klas on Twitter: @oosmoxiecode
— BRANISLAV ULICNY,硬件开发
– 谈谈您个人的工作背景
之前我一直从事学术工作,计算机科学博士。
– 你能描述下在项目中的角色吗?
我主要是负责three.js 3D引擎,系统工具/硬件之间的通道,代码和硬件的整合工作。就好比整个项目的看门人,等一切设备到位之后,进行最后的呈现和输出工作。

Chris和Branislav正在过项目。
– 你在工作中遇到的最大挑战是什么?
无疑就是巨大的复杂性,41000行JavaScript代码,数百兆赫的硬件,数千个文件……
– 对您来说项目过程中记忆最为深刻的事情是什么?
用浏览器就能体验3D世界,真的太奇妙了。交互的动画场面,飞来飞去的各种奶牛,怪兽……
– 说说您对于WEBGL技术的未来有何看法?
WebGL非常强大,我们所探索到的可能性也仅仅是个开始,对于这项非常年轻的技术来说,需要经历艰苦卓绝的过程,至少,这项技术目前来说,已经代替了太多以前必须安装各种插件和安装程序就可以实现同样效果的时代了。

图中从左至右分别是Chris ,Double C, 和Branislav
– 还有什么想与大家分享的?
浏览器发展的进步之大,令人难以想象,如果是一年前,今天的一切都不可能会发生。如果想看未来,别只看眼前所有的一切,应该看的是变化的比率。
查看更多来自Branislavs的作品,请猛击 here.
Twitter: @alteredq
— BARTEK DROZDZ, 开发人员
– 谈谈您个人的工作背景
我曾经是一个拥有超过10年经验的Flash开发人员。一直对3d动画颇感兴趣,大约2年前,我开始寻找能够实现更好的实时动画渲染效果的技术。那时候,我开始接触到Unity3d。到了今年,我已经开始了我的WEBGL冒险之旅。下一站?谁知道,也许是3D移动设备方面的。
– 你能描述下在项目中的角色吗?
我是开发团队中的一员,主要是负责2d和3d动画的核心体验设计。这个项目制作时间长达5个月,所以在过程中我的职责也有过一些变化。一开始主要是负责原型设计以及视觉抓取。后来从事的是3D图像对于WebGL上的兼容性转换。到项目的后期,我又开始主要负责2d动画的制作和生成。

Bartek, 坐在CHRIS边上的那个
– 你在工作中遇到的最大挑战是什么?
所有一切!从第一天开始,我大部分做的工作对我来说都很有挑战。曾经我只做过JavaScript编程工作。而WebGL的API的复杂性水平,相比papervision 3d和unity3d来说都要低很多。这就意味着我必须做很多细节上的数学计算。有时候,我需要花上几天时间来写一套关于3D搜索引擎的代码。
这个过程让我学到了太多太多。至少,这是我人生中第一次涉及到各种源代码的编写和管理工作的项目
– 对您来说项目过程中记忆最为深刻的事情是什么?
最让人难忘的是WebGL本身。因为它对于图形处理器的要求更为宽容,这赋予了开发人员更多的权力和灵活性,可以做更多创造性的编程开发。我之所以在这些时间里每天对着它工作,是因为它是如此地有趣动人。
– 你认为WebGL的未来是怎样的?
它拥有一个伟大的未来发展前景。,越来越多的公司现在正开始制作类似于ROME的实验项目。我希望不久之后,实时3D不再只与游戏相关,交互性3D动画体验可以应用于更多的领域。
了解更多来自Barteks的作品,请猛击here
Twitter: @bartekd
— MIKAEL EMTINGER, 技术总监
– 谈谈您个人的工作背景
我曾在游戏行业拥有13年的工作经验,在四年前转行开始进入互联网领域。
– 你能描述下在项目中的角色吗?
我是North Kingdom的技术总监,主要负责技术框架开发和应用程序关联工作。例如,我们在Three.js引擎基础上又为其增加了新功能 ——阴影层的添加,多结构层的添加,外观润色,音效处理,细节处理,变形等后期处理功能,尽管我们不能在这个项目中全部用到这些新的功能,但是也希望能够对未来有些帮助。

– 你在工作中遇到的最大挑战是什么?
如何将各个模块部分——视频,动画,三维世界和互动功能之间关联起来,实现技术上和体验上的更加一致性。
– 对您来说项目过程中记忆最为深刻的事情是什么?
对WebGL的强大魅力记忆犹新,更让人觉得不可思议的是,它才仅仅诞生了三个月,就有如此的力量。
– 你认为WebGL的未来是怎样的?
我真的非常希望微软能要么放弃制作任何浏览器产品,要么,就加入大家的行列,拥抱WEBGL!WEBGL拥有革新一切的巨大潜力,每一个见识过其魅力的人都会为它的飞翔真心祈祷!(这个说的太好了!^^)
Twitter: @mikaelemtinger
— KLAUS LYNGELED, 3D美术师
– 谈谈您个人的工作背景
我曾经在游戏领域工作。同时也有过制作FLASH动画广告,电影短片和MV工作的经验。在这个项目开始之前,我在很多个不同的游戏团队里工作过,The Matrix, Sacrifice, Ignition, Wild9,以及在这个项目之前所在的Weewaa团队。今天我还刚接手了一个全新的项目,一个叫做Zoink的FLASH小游戏。其实我愿意尝试做任何对我来说充满创意和趣味的事情:)

– 你能描述下在项目中的角色吗?
我主要负责游戏风格的设定,并且保证所有界面和镜像风格都能够在WEBGL基础上实现,在工作过程中,我们不仅丰富了不少3D引擎和游戏空间方面的功能和灵活性空间,还学到了不少WebGL兼容性方面的技巧。
– 你在工作中遇到的最大挑战是什么?
我一直试图想要创造出一个全新的独特的风格,我并不喜欢视频类游戏。但是,只要游戏是3d建模的话,视觉效果看起来就一定很像视频游戏。所以,我希望这一次我能创造出一个绝无仅有的崭新的游戏风格,让体验过程充满新奇和挑战。同时,我还要保证我所创造的这个风格能够在WebGL的 3D引擎基础上实现。这真的不那么容易,因为也没有任何可以用来作为中间转换的工具。
– 对您来说项目过程中记忆最为深刻的事情是什么?
整个项目的制作团队成员来自世界各个地区,这让我觉得很有意思,当时我和一个来自斯洛文尼亚的家伙在一起共事了3个多月,但是我们一直没有见到过对方,直到最后完工的时候才能面对面说上话,这真的很有趣:)
– 你认为WebGL的未来是怎样的?
它将会是个星光闪耀的SUPERSTRAR!
查看更多来自Klaus的作品,请猛击 www.zoinkgames.com
我们今天的故事到此告一段落,如果你想要了解更多关于North Kingdom背后的其他故事与真相,可以猛击这里http://www.damndigital.com/archives/13317,当然还可以在搜索栏中搜索Northing Kingdom,你懂的!
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。





评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)