静态信息图设计指南【设计资源】

信息在“设计”之前应有数据的收集、整理等步骤,在完成之后,应进行整体规划。然后才是“设计”的步骤:先选择各个部分的图表基本类型,接着进行装饰,最后再进行整合:
来源: illusate
一、选择图表类型
任何信息图表都是在一些基本图表的基础上,加以装饰。就像先有“骨架”再往上“贴皮”。
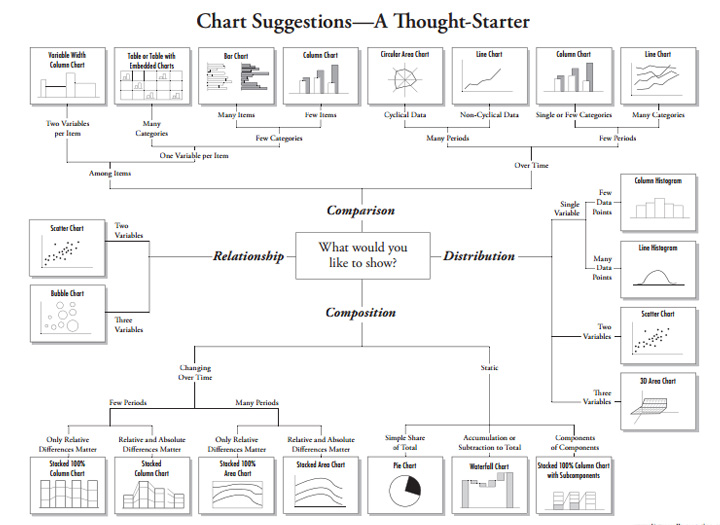
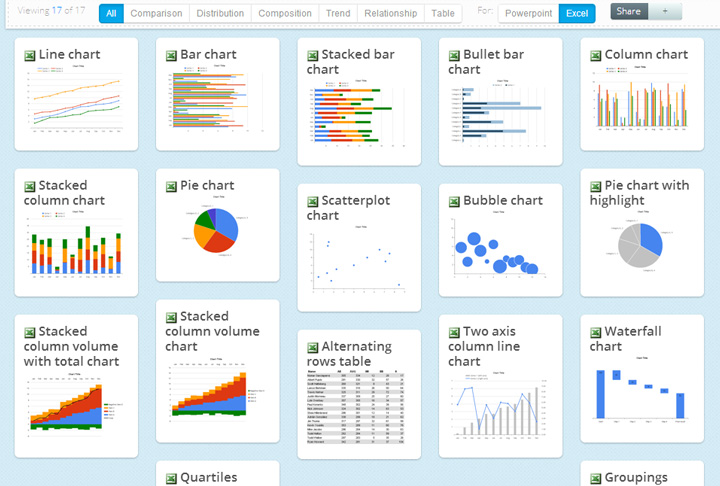
在选择图表类型的时候,给大家推荐两个小工具:

它提供了一个选择图表的流程图,根据它的导引可以一步步明确需求,并最终找到合适的图表类型。

它提供一个需求筛选器,根据选择的需求为你筛选合适的图表类型
二、进行装饰
图表类型确定后,需要开始对其进行装饰。
装饰的基本方法有二:图形化和变形。
A. 图形化
图形化包括四个小的步骤:
找出代表性概念
确定表现风格与收集素材
对图表主体进行装饰
对图表其它部分进行装饰
1. 找出代表性概念
进行图形化则需要先联想出代表性概念,最好是具体的、能够直接图形化的概念。比如有关“石油”的数据,可以选择用“油滴”、“油桶”等代表性概念;有关“钱”的数据,可以选用“金币”、“货币符号”、“钱袋”等作为代表性概念。
推荐的方法是使用思维导图。相关教程可以见:
《思维导图——思维整理术》
《维基百科——心智图》
2. 确定表现风格与收集素材
接下来,进一步将概念图形化,确定一种表现风格。可以有以字做形、使用矢量图形、使用实物照片和手绘四种表现风格:
a. 以字做形
这是个偷懒的方法,直接用文字当做图形,如:
b. 使用矢量图形
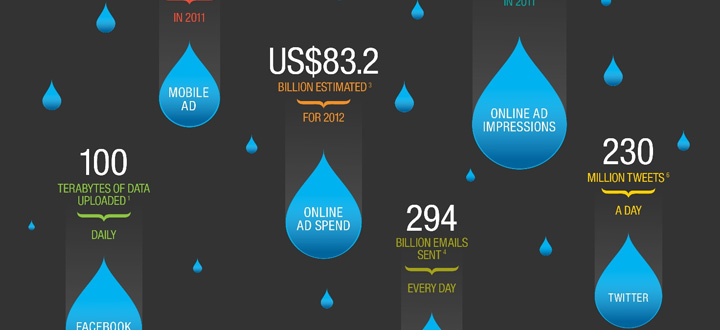
如图中的水滴形状:
这里推荐一组超赞的矢量信息图元素免费下载,帮同学们节省时间:

矢量图形素材可以在以下网站找到:
c. 实物照片
如图中的烟叶:
实物照片推荐自行拍摄,如不具备拍摄条件,可以在以下网站寻找素材:
everystockphoto.com
flickr.com (记得开启“Advanced Search”里“Find content to modify, adapt, or build upon”的选项)(要自备梯子唷)
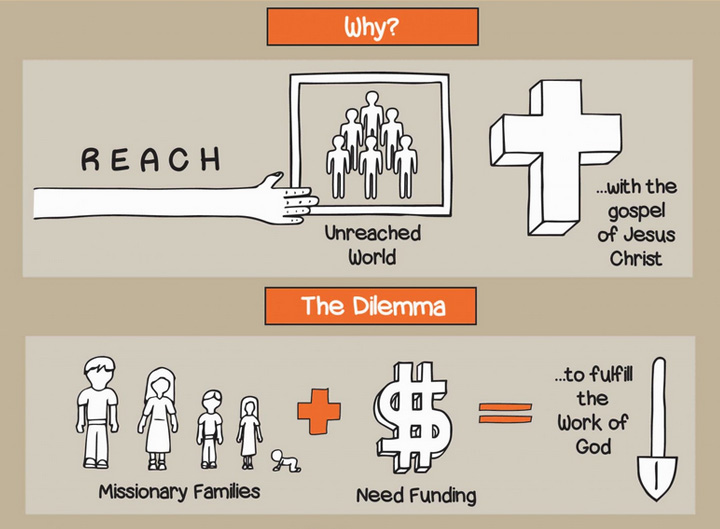
d. 手绘图案

3. 对图表主体进行装饰
确定好表现风格及收集好素材后,我们开始用已有的图形给“骨架”进行“贴皮”。
上一步骤的以字做形、矢量图形、实物照片、手绘图案都适用以下的五种方法:
a. 辅助
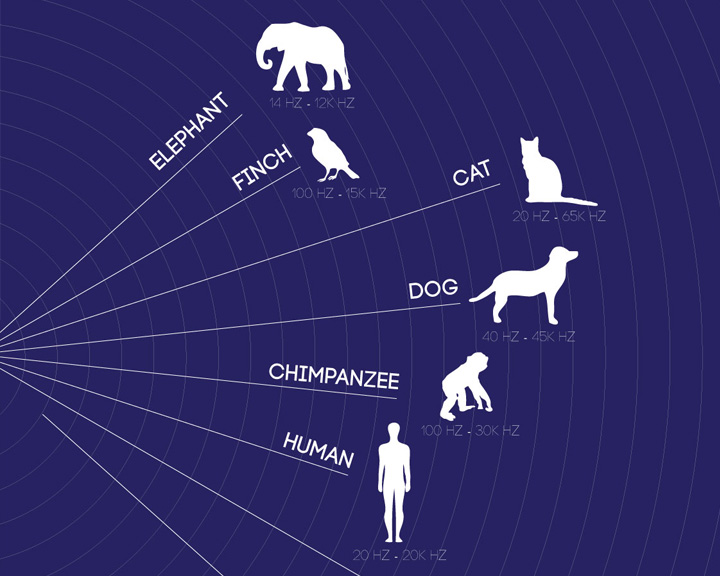
让图形作以辅助理解的作用直接标在数据或文字旁。
如:图中动物和人的icon,用于辅助理解相应文字
b. 替换
把柱条、扇形、散点等替换为图形
如:用 薯条的实物图片 替换 柱状图的柱条
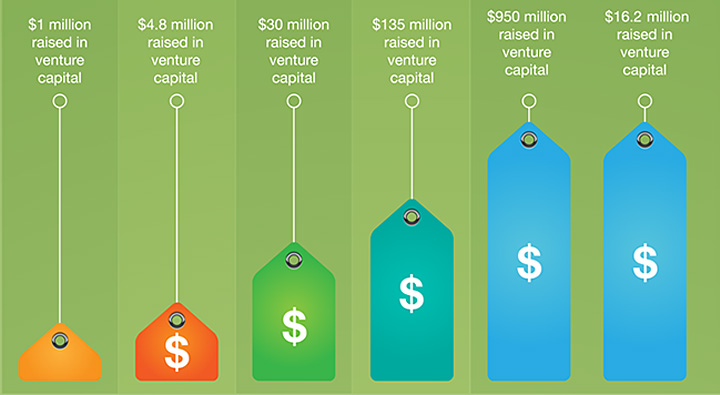
如:用长短不同的 价签的矢量图形 替换 柱状图的柱条
c. 嫁接
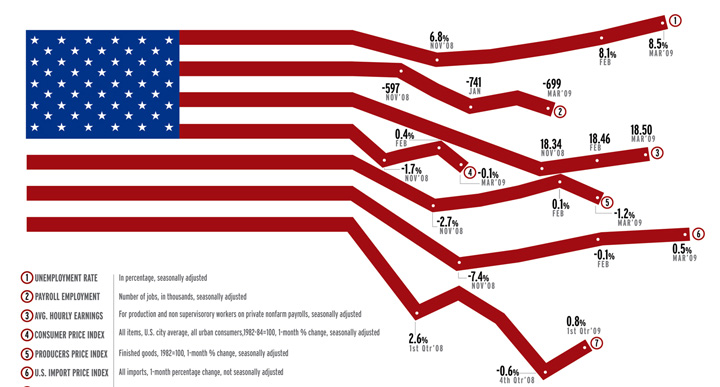
将1、2两种方法巧妙结合 如:图中既有美国国旗的图案,又将折线替换为星条旗的红条纹
d. 作为容器
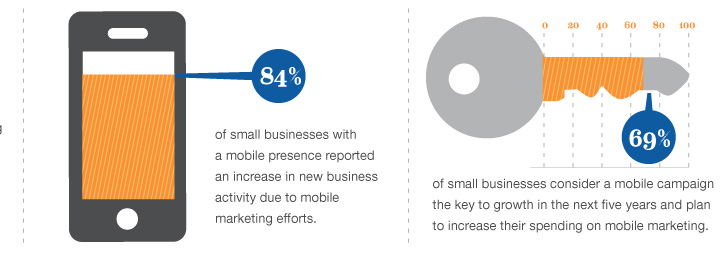
保留图形的边框,将基本图表填充于其中。图形作为“瓶子”,基本图表作为“水” ,将“水”填进“瓶子”。 如:用 手机、钥匙的矢量图形 作为 容器,将柱状图填于其中
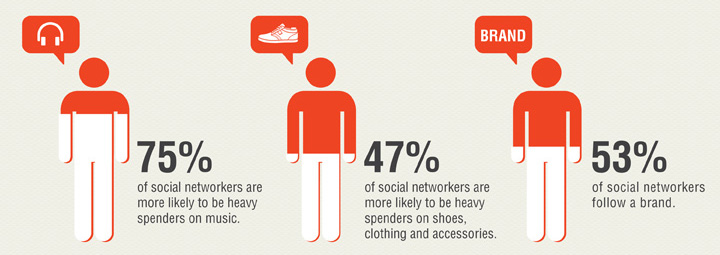
如:将人的矢量图形 作为 容器,将柱状图填于其中
e. 作为单元
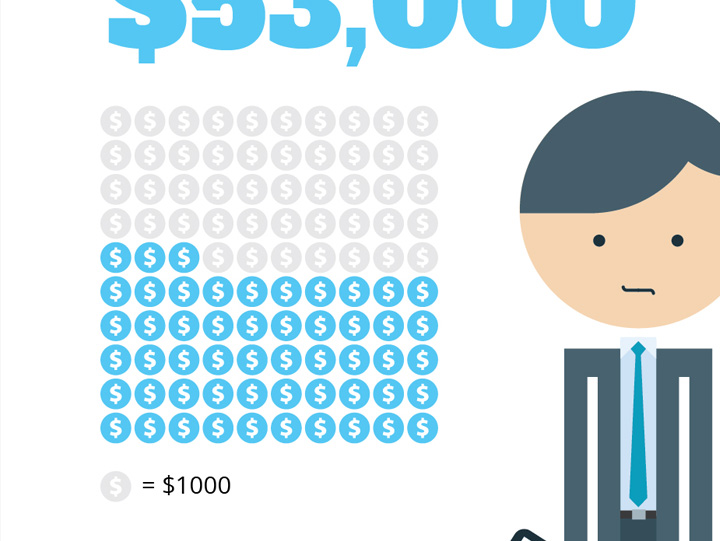
将图形作为单元,通过图形的重复来表示数量关系
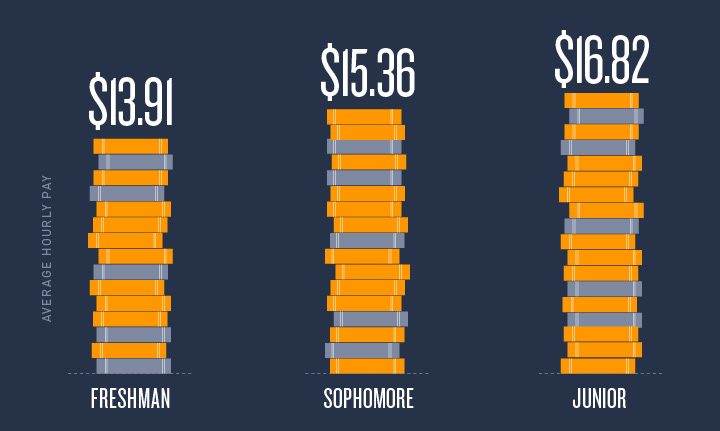
如:图中将 硬币的矢量图形作为单元,组成柱状图
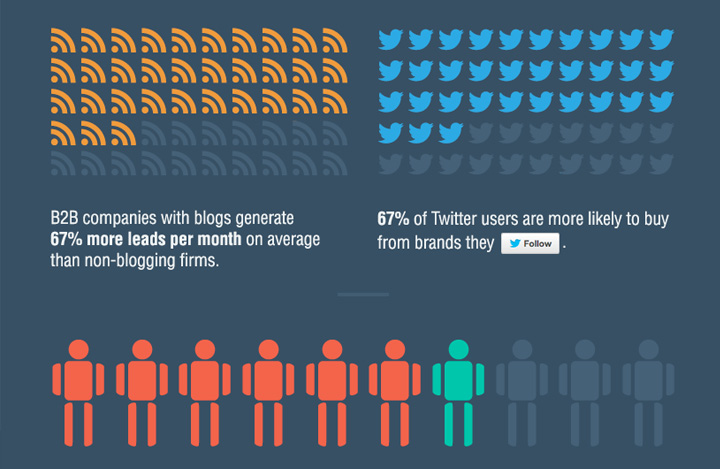
如:图中将 rss符号、twitter的logo以及人的icon 作为单元:
4. 对图表其它部分进行装饰
除了图表主体外,需要加以装饰的往往还有:图例、图表背景和标注。 图例、图表背景的装饰方法与素材和以上类似。
如果是在微博使用的信息图,建议标注的时候,最小字号在16px以上。
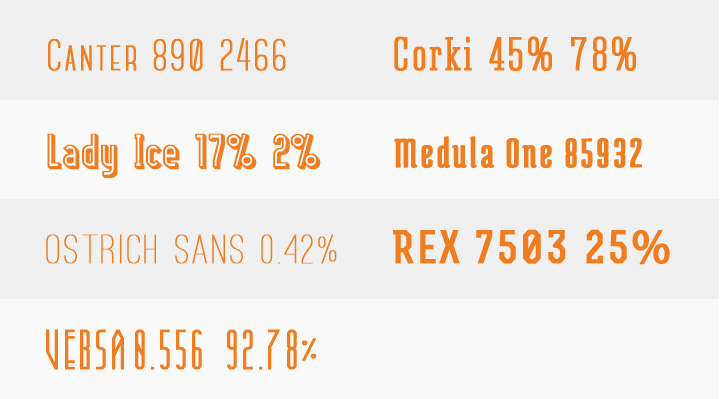
而因为 图表空间有限 及 风格原因,标注常使用瘦长的字体,在这里给大家推荐一些免费且好看的:Canter、Corki、Lady Ice、Medula One、Ostrich Sans、Rex、Versa
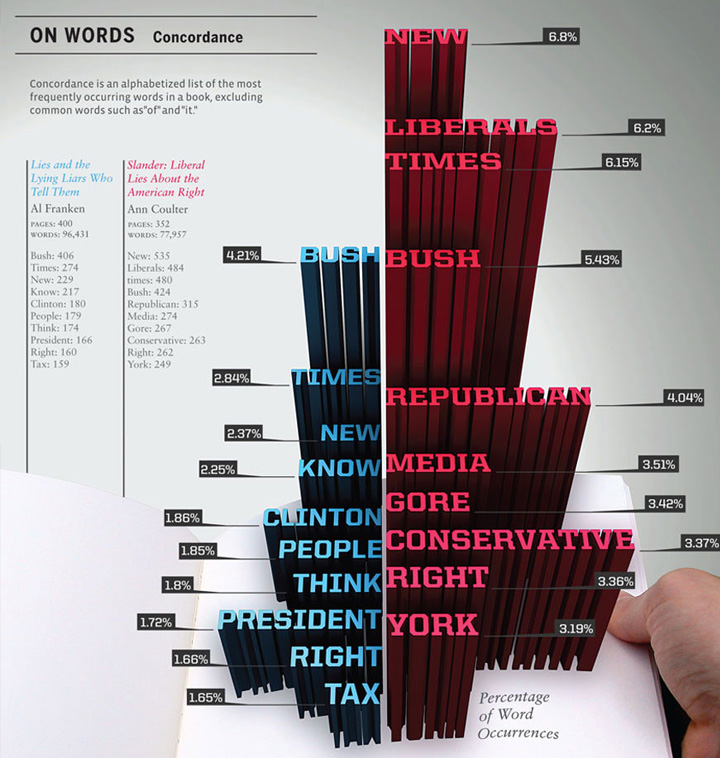
B. 变形
除了图形化外,常见的图表装饰方法还有变形。变形大概有这几种方法:
1. 弯曲
如:对柱状图的条柱进行弯曲
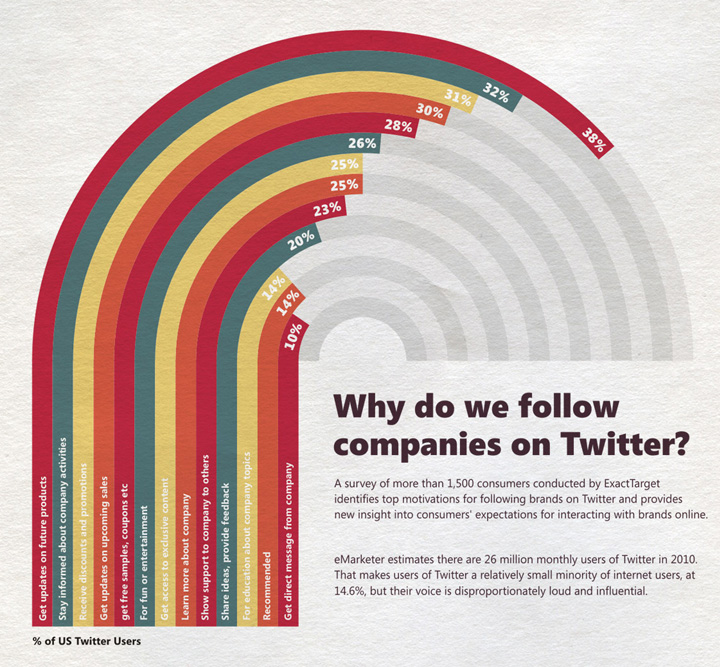
对柱状图的x坐标轴进行弯曲
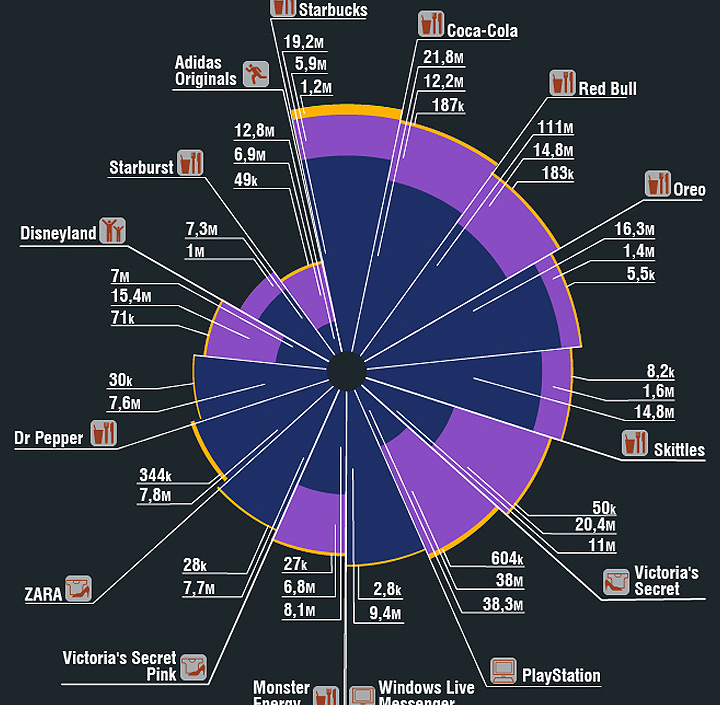
对堆积柱状图的x坐标轴进行弯曲(南丁格尔玫瑰图)
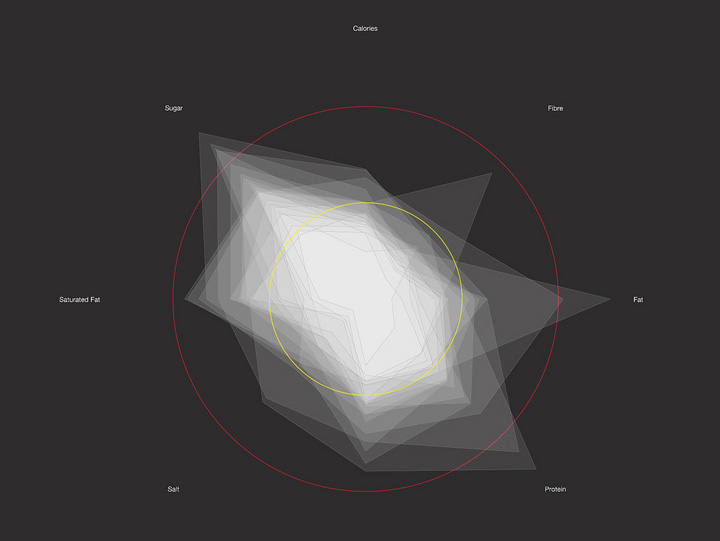
对折线图的x坐标轴进行弯曲(雷达图)
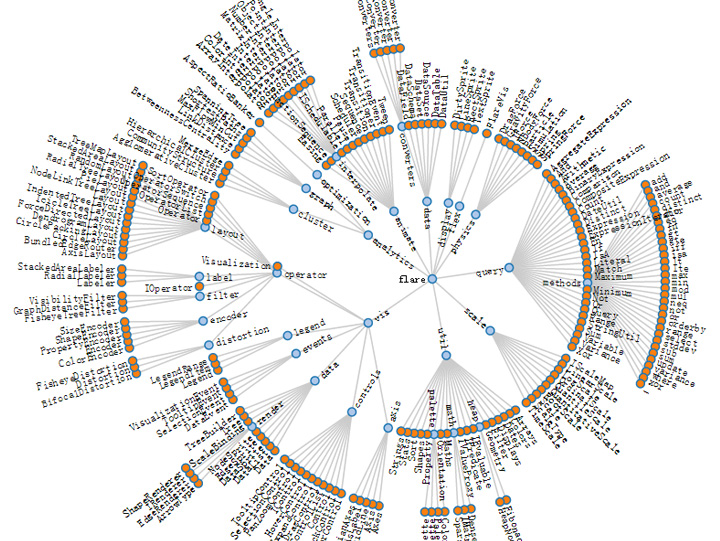
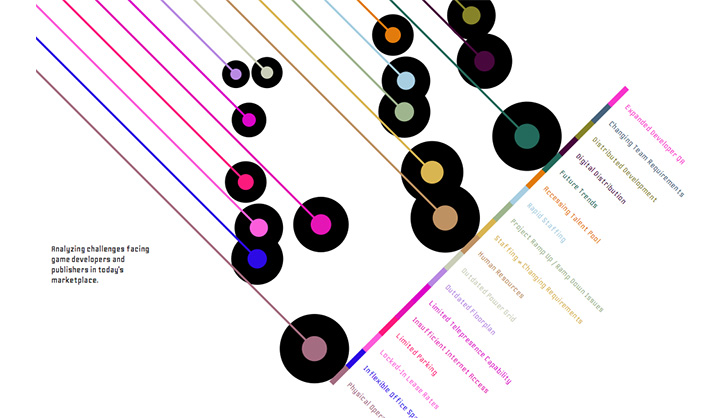
对树状图进行弯曲
2. 增加空间维度
在不增加变量的情况下进行形式上的美化。如:
一维的柱状图变为二维的矩阵图
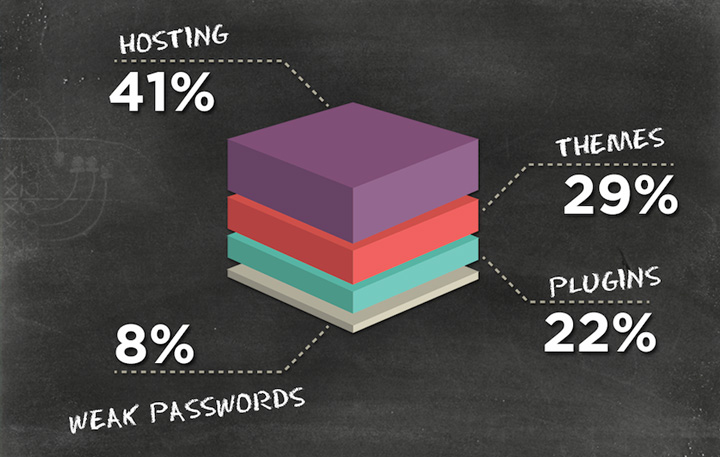
一维的柱状图变为三维的柱状图
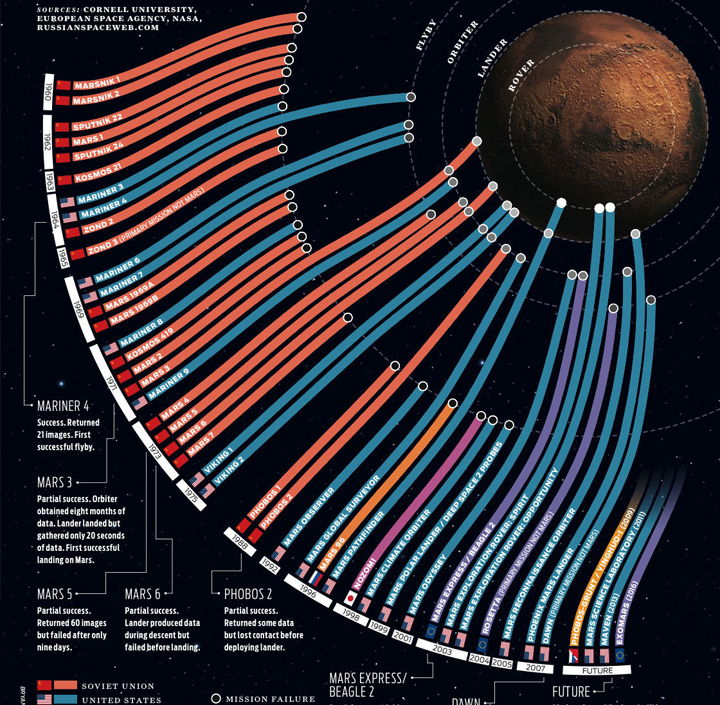
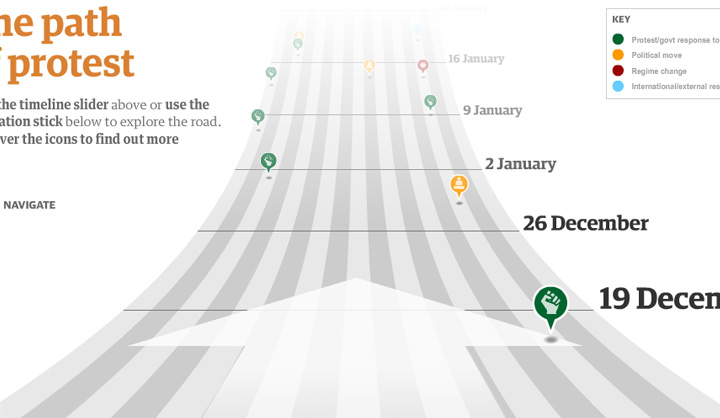
一维的时间轴变为三维具有深度的时间轴
3. 倾斜
如:
三、整合
到这里,信息图的制作已经基本完成。最后一步是将图表的各个部分进行整合。需要注意以下几点:
A. 视觉层级
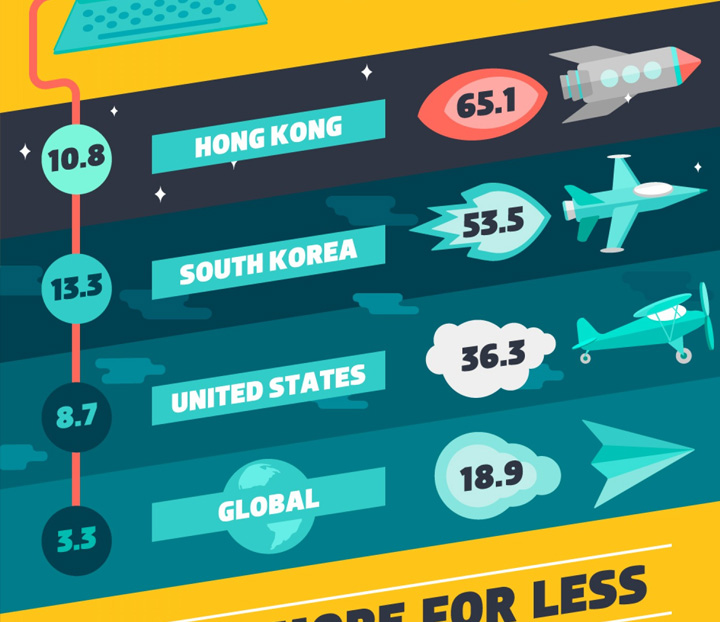
要放大、突出重要的文字与图表、弱化次要的内容。如:
B. 合理划分区块
可以使用线条、颜色或者小标题来划分:
如用颜色划分区块:
用小标题和线条划分区块:
C. 要有合理的阅览导引
如:用数字和箭头做导引
至此,静态信息图的制作应该已经基本完成。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)