
来源:36Kr
25 个设计原则涉及到主页与网站导航、网站搜索、商务与会话、表单项、可用性等 5 个设计领域,包括:
主页与网站导航
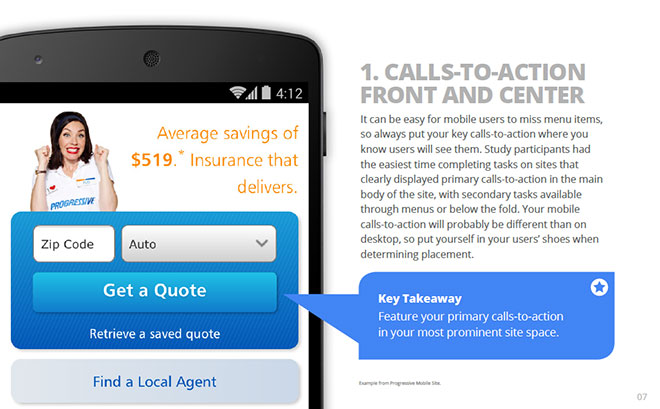
1、要求用户“Action”的设计需居前居中

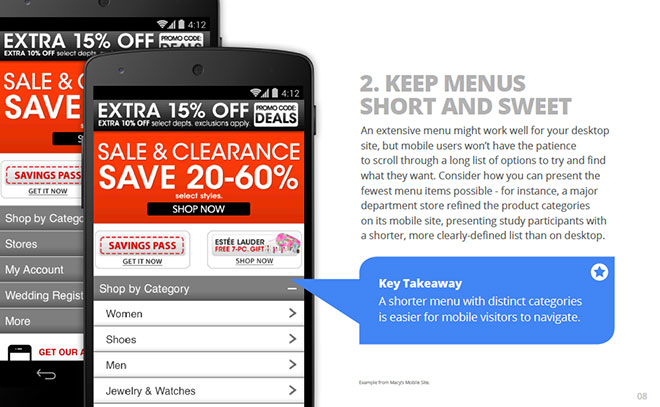
2、菜单务必简洁明了

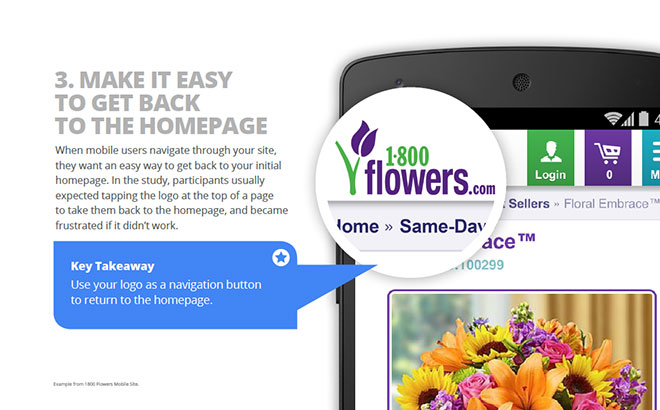
3、让用户快捷方便“返回主页”

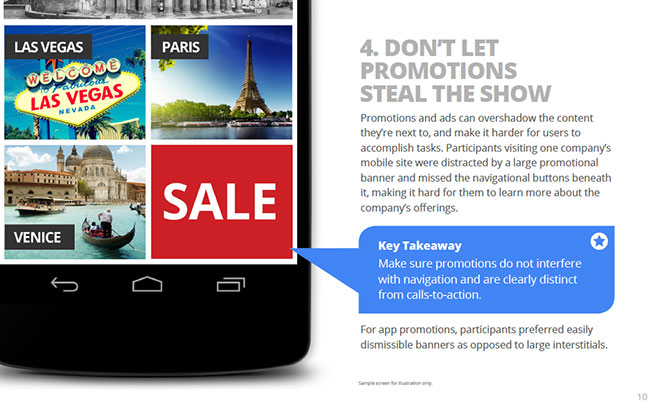
4、“促销”不能喧宾夺主

网站搜索
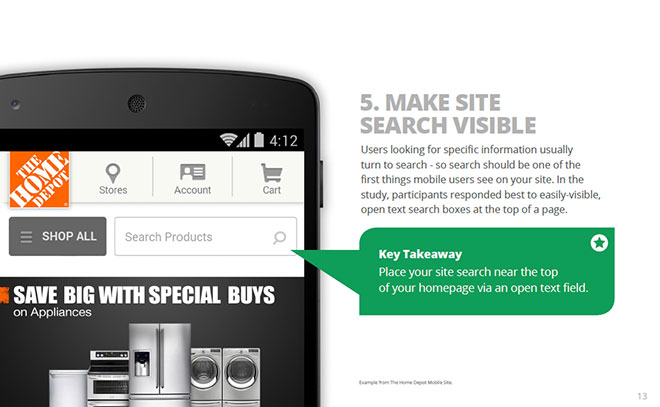
5、让用户可清楚看到“搜索”功能

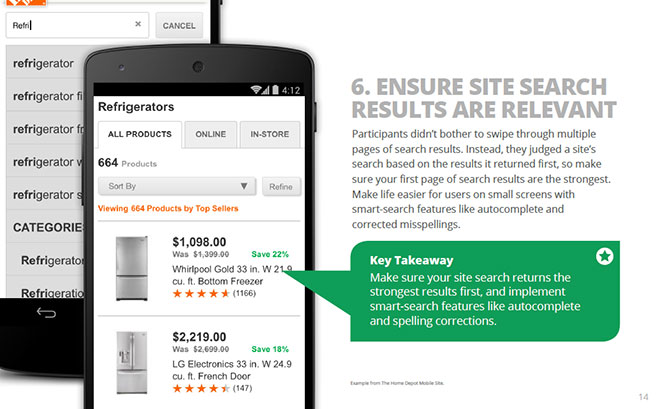
6、确保搜索结果具有相关性

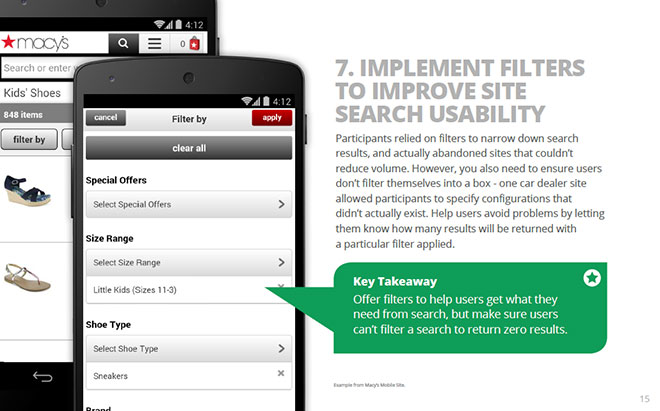
7、利用过滤改善搜索结果

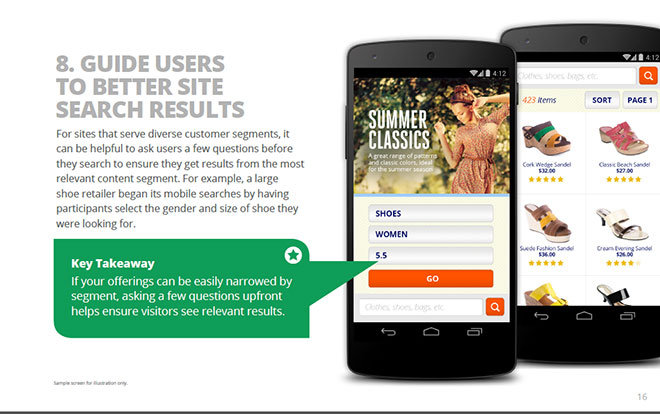
8、引导用户改善结果

商务与会话
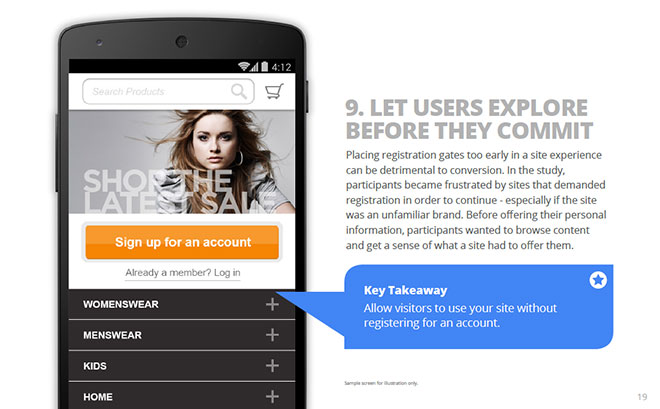
9、提示用户注册前让其充分浏览网站

10、确保用户可使用访客身份购物

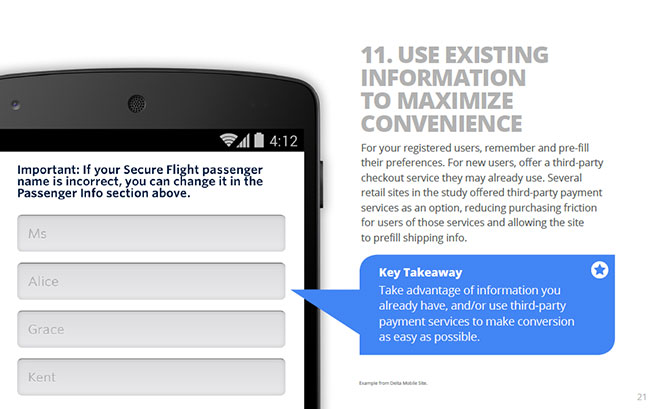
11、利用已有信息提供便利

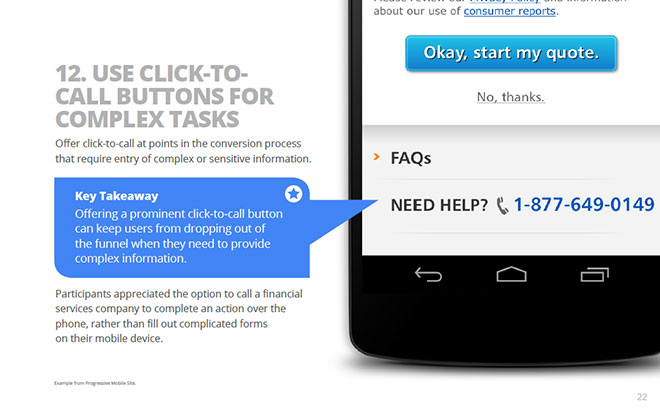
12、为用户始终提供“呼叫”以处理复杂事项

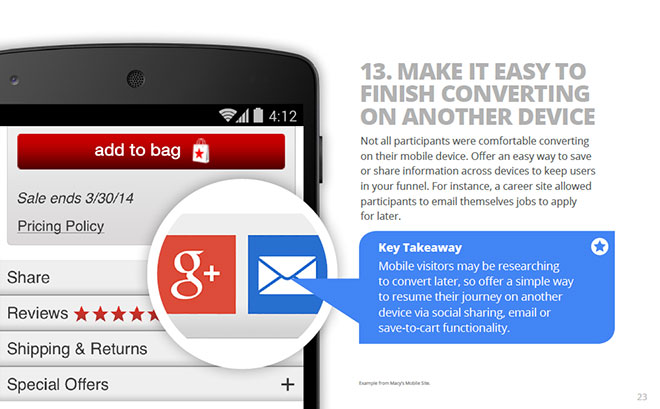
13、完成跨设备转换要方便

表单项
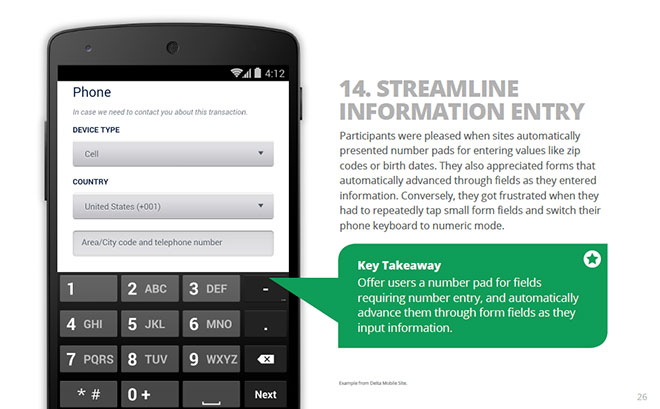
14、信息输入要求精简流畅

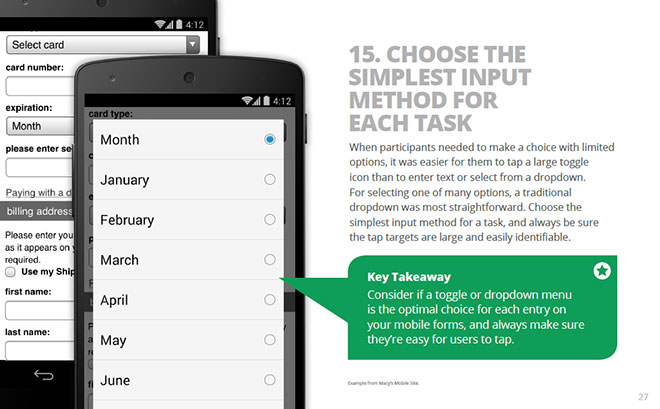
15、为用户选择最简单的输入方式

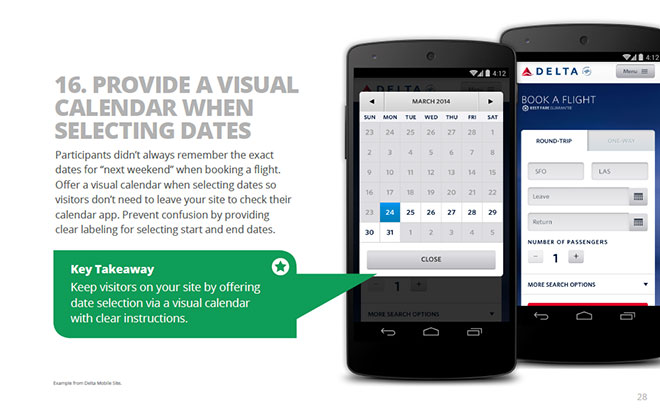
16、用可视化日历输入日期

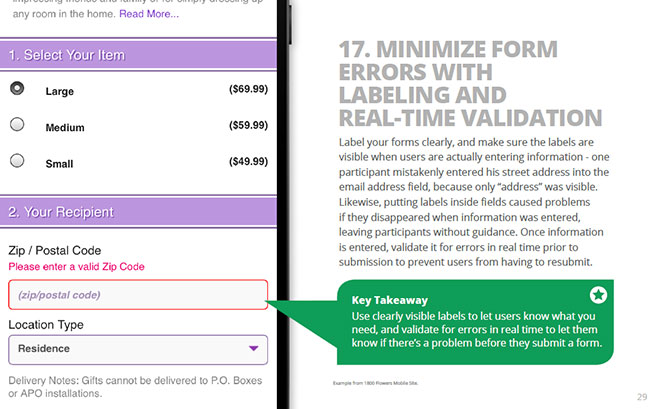
17、用标签与实时验证除错

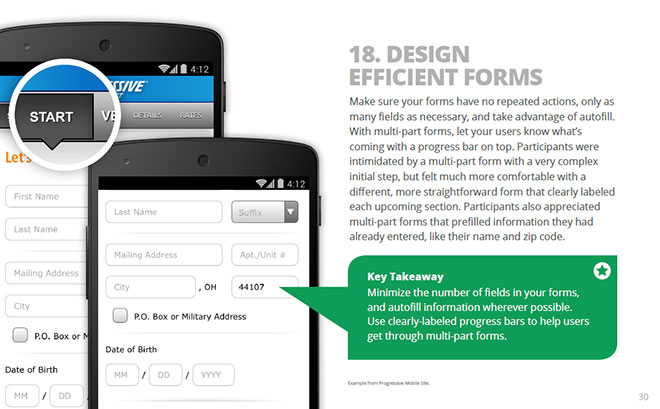
18、设计高效表单

可用性
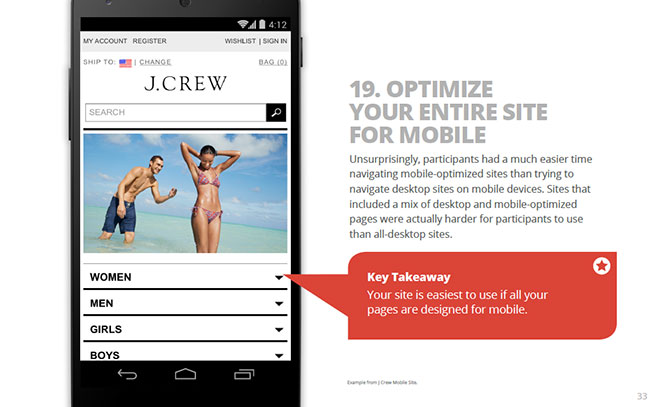
19、针对移动优化整站

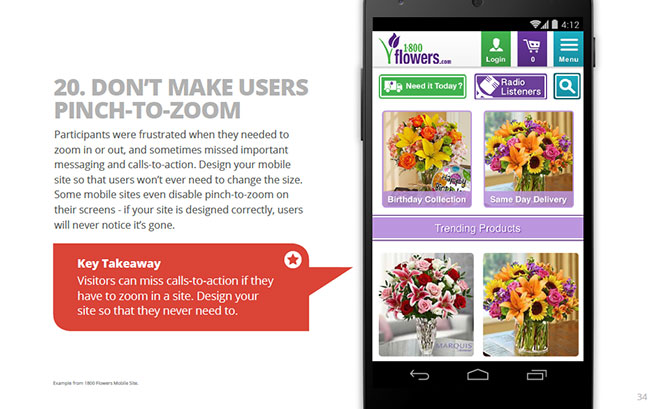
20、别让用户缩放网站

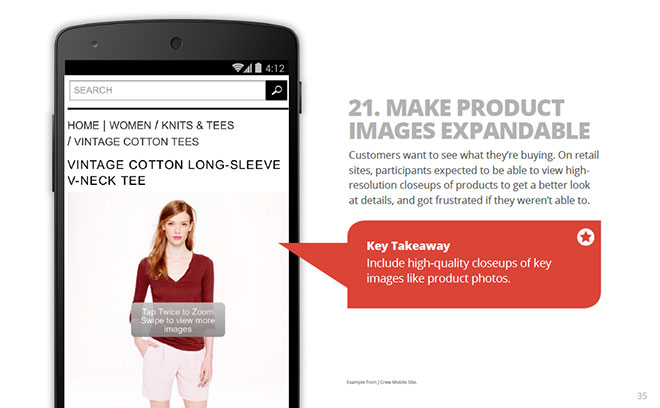
21、产品图片需可扩展(使用高清图片)

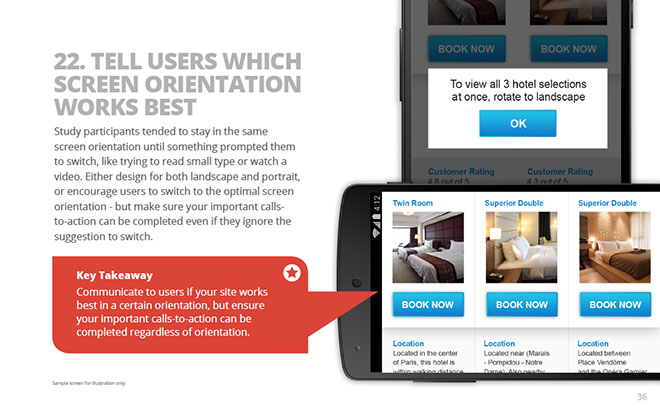
22、指明最佳浏览方式

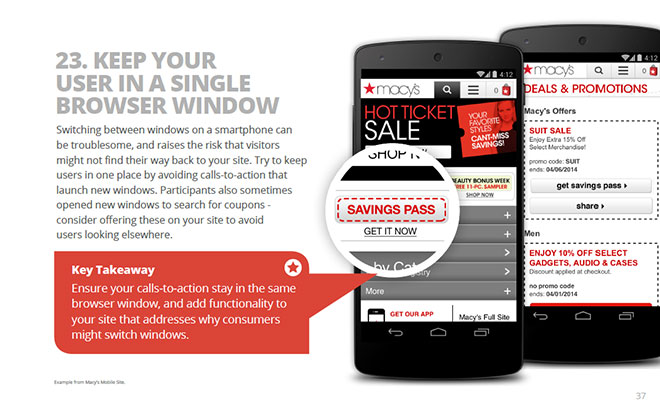
23、保持单个浏览窗口

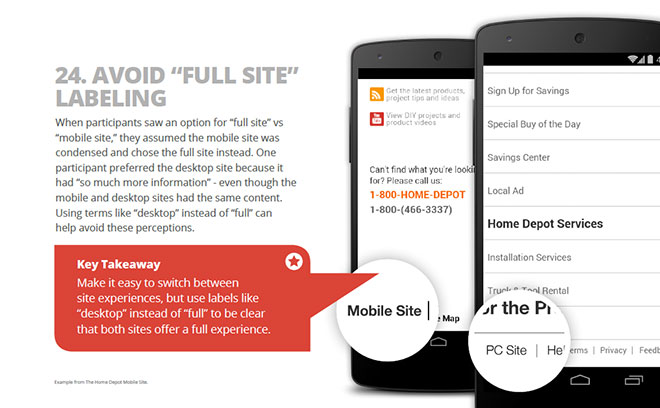
24、避免“全站”标签

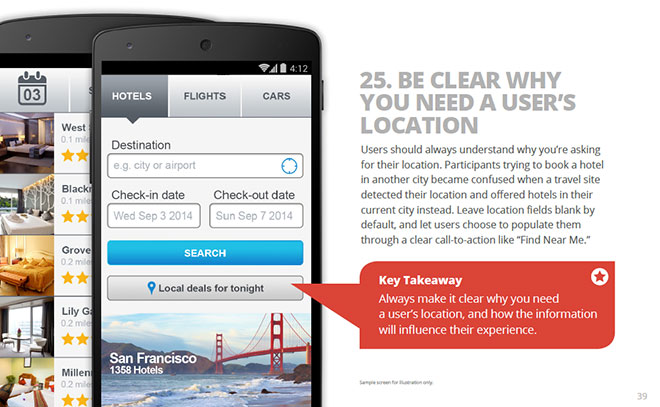
25、获取用户位置时需说明理由

这些最佳实践指导应该对设计出优秀的移动网站大有裨益。
点击《Principles of Mobile Site Design: Delight Users and Drive Conversions》(或这里)下载完整版白皮书
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。






















评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)