天猫2014第二次改版设计点评

咳咳,我又来开炮了,关于上次的天猫改版点评,才不到5月,现在又来一篇,是不是吃饱了没事干?
来源:站酷
作者:michaelpst
这不是说明了天猫不到5个月又改版了一次了吗??我先吐点槽,上次我发完天猫2014年1月的改版点评之后,不少人在下面评论喷,说我不懂,为了批评而批评,说什么有大量数据支撑的改版,现在我回来给你打脸,不会介意吧?
天猫经历了一次历史上最短命的改版,上线不到5个月就被换了下来,说明了什么?说明上次的改版的的确确是一次失败的改版,我在上次的点评中说道的问题,现在基本全部改了过来,(上次点评的地址http://www.zcool.com.cn/article/ZNjI3NTY=.html)
顺便说个别的事,上次发完点评问,有几位淘宝的老员工加了我Q说喷得好,不知道这次的改版有没有我上次少许的推动。
好了,骄傲完了之后得说正事。
今天我不是来喷天猫的,而是来点赞,但是,不能为了拍马屁而拍马屁,得拍出个道理来。开拍了。
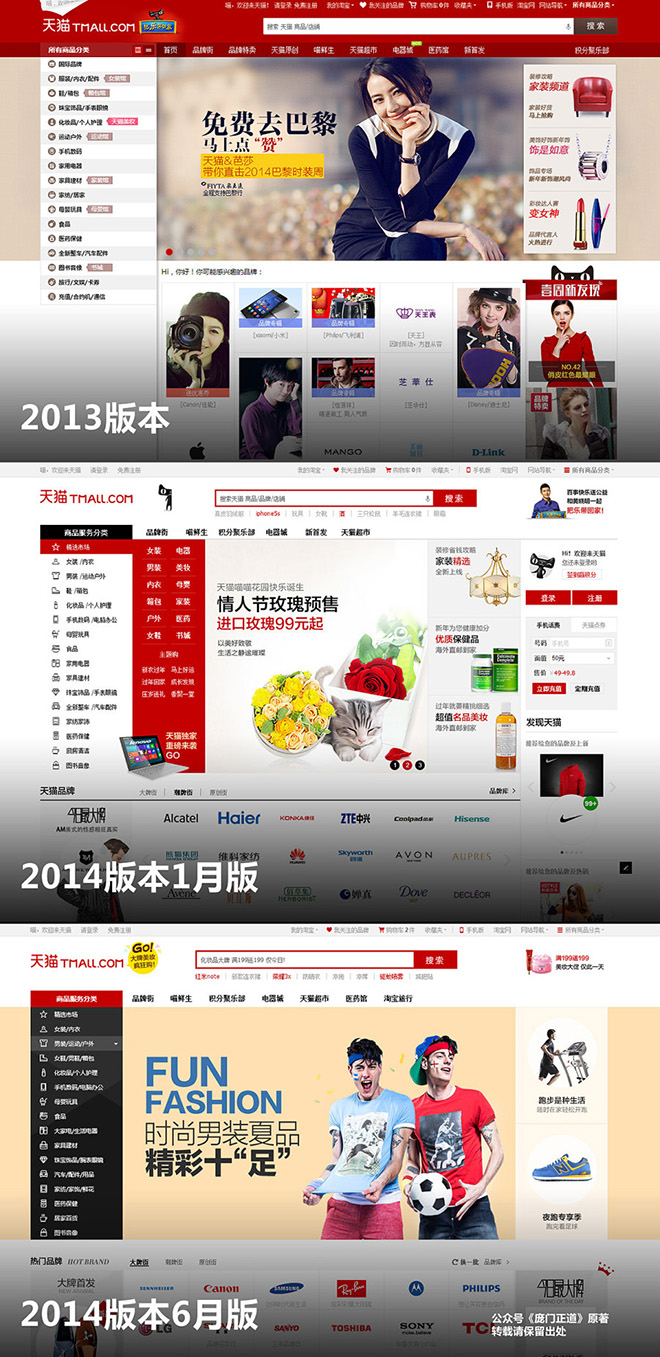
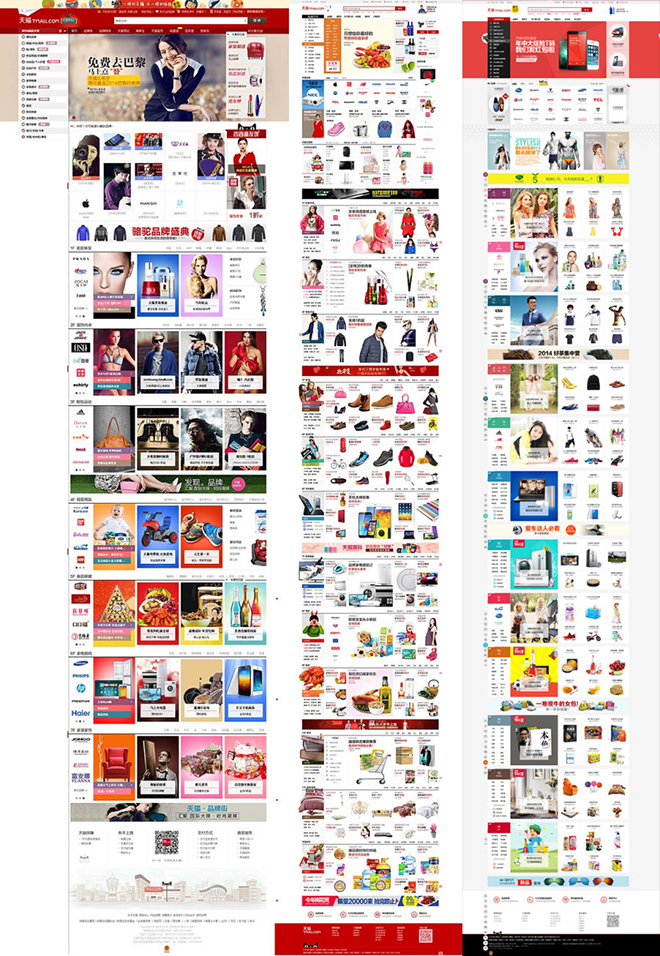
我们先来对比一下最近3次的改版,先看图,等会儿还需要回来这里看第一张图的。

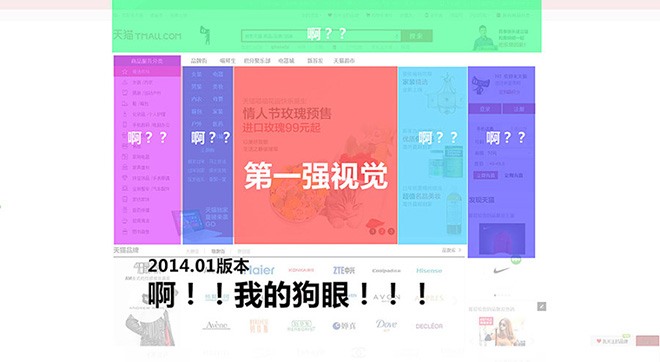
上面的图不说话,直接看下面的亮点图分析吧。(这是我惯用的门户设计合理性分析手法)

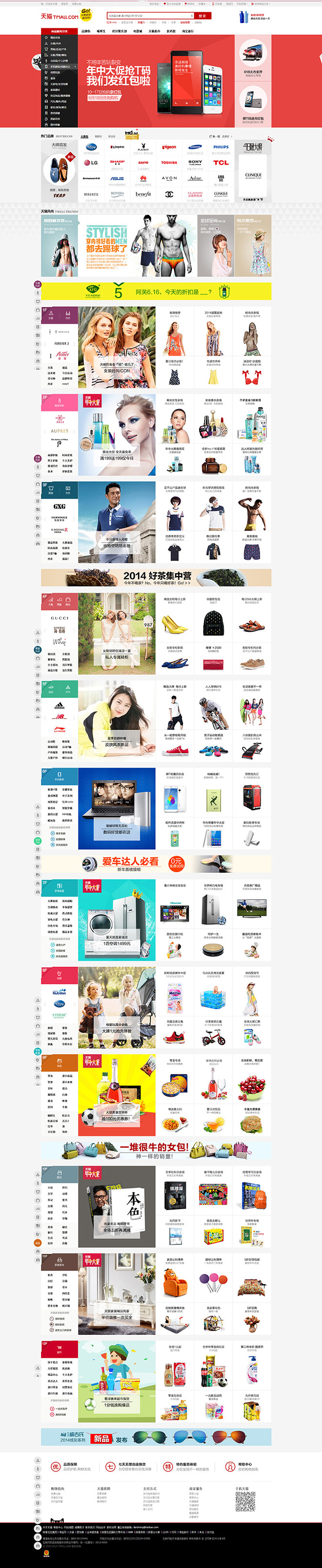
看完亮点图,如果你看得太懂,那再来看下我们的首屏视觉高度分析图。
很明显,2013版本的败笔是顶部的大色块上,红色是非常强的一个颜色,大面积使用杀伤力非常大。

2014年1月版本,基本上找不到优点,无论是从视觉还是交互上,都是蛮失败的,之前说数据支撑这样改版的出来辩论一下?
不是每一个优秀的设计师能每次都优秀表现,何况上次的改版估计是拍板人的问题,而不是设计师,因为问题太明显了。

2014年6月版本,算不上是一鸣惊人的视觉表现,但是的的确确从根源上去解决了视觉曾经的问题,而且交互也不差。

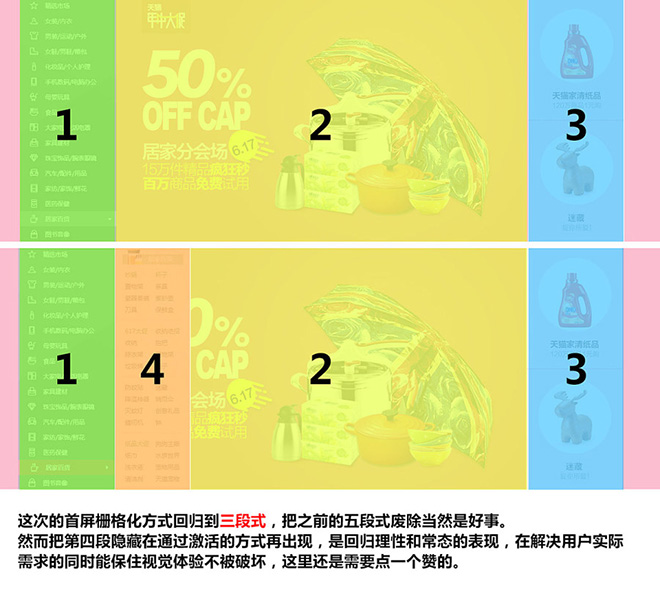
我上次吐槽得最厉害的五段式的首屏栅格,终于还是要寿终正寝了,回归理性是好事。

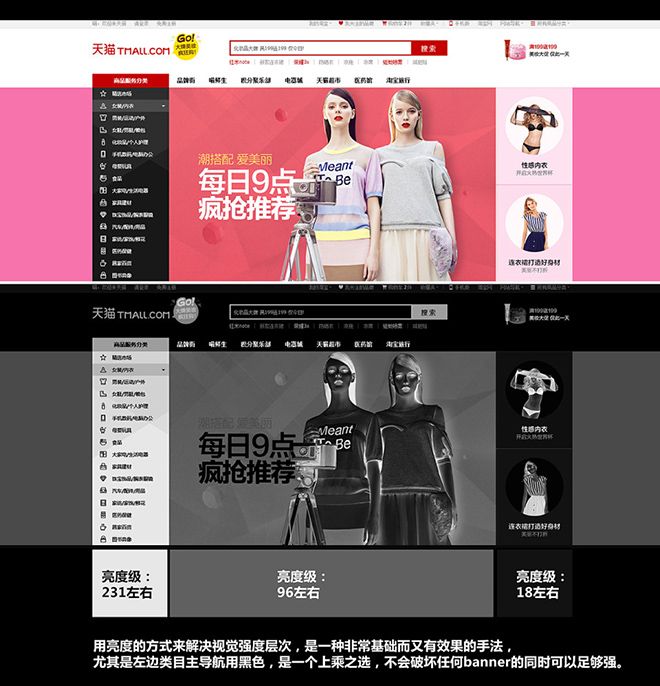
而在解决首屏板块视觉层级的问题上,使用了简单有效的明度递减法,我比较喜欢。

谈一谈它的下半部分,通常就是盖楼嘛,至于怎么盖会哪个好?我给你答案。

最后,我们再来看看几个版本的全局对比。
第二版本的超市感,终于在第三版中消失,这个挖版角版的结合占了很大的功劳,当然,2者的面积占比也是要讲究,而不是单纯结合。

最后,我们再来看看几个版本的全局对比。
第二版本的超市感,终于在第三版中消失,这个挖版角版的结合占了很大的功劳,当然,2者的面积占比也是要讲究,而不是单纯结合。

转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
全部评论(1条)