灵感: 30个加载进度条设计赏析

互联网越来越快,但网页加载时的等待必不可少。据调查,用户能够忍受的最长等待时间大约在 6~8秒之间。不过,有趣而富有创意的进度条可以吸引用户,让他们耐心等待。来看看本文收集的30个设计感十足的加载进度条。
来源: Web Design Ledger
Loading by pearlsomani

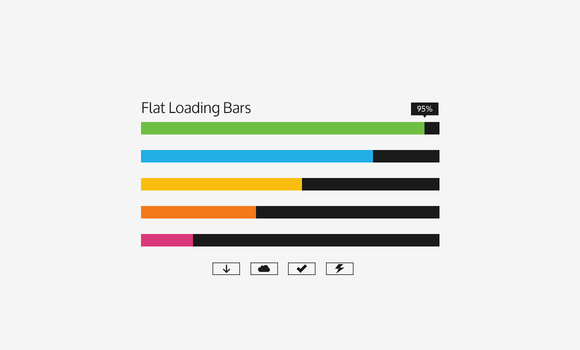
Flat Loading Bars + Icons FREEBIE by Joe Taylor

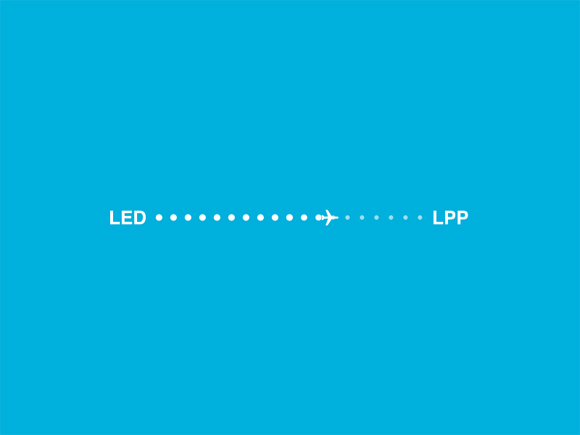
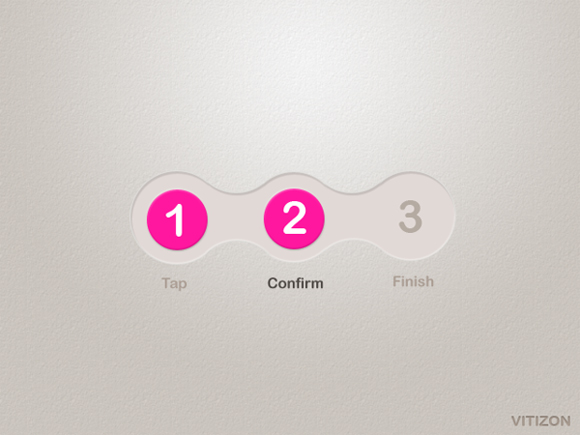
Progress Bar for Aviasales app by Mark M

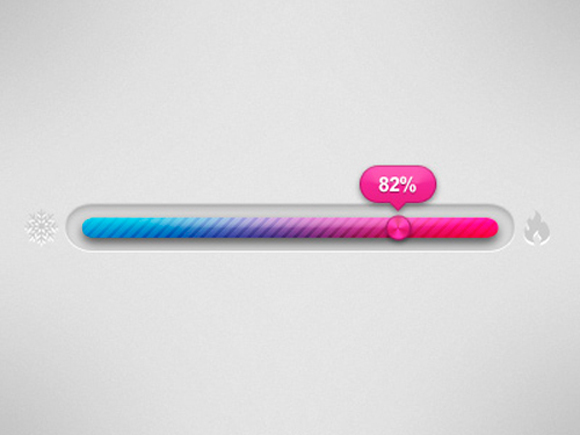
Smart Progress Bar by Shabir Gilkar

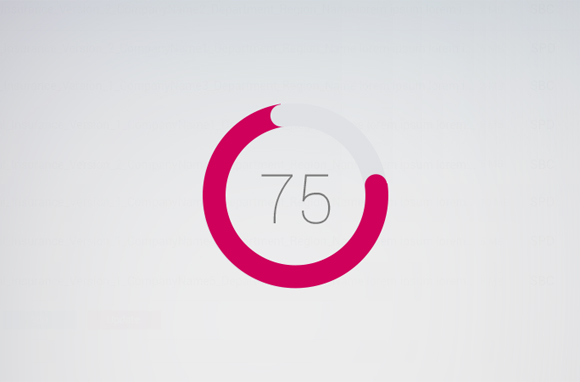
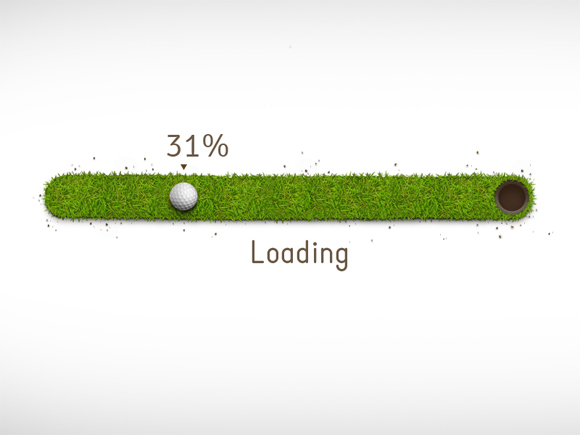
Round Loading by Sanja Veljanoska

Just loader by Balazs Szarka

Progress bar by Denis Perepelenko

UI/UX Designs by Katie Schneider

Progress Bar (PSD) by Marijan Petrovski

installin’ (gif) by Jason Perez

Progress Bar Icons by Joshua Sortino

Progress bar by Fabien Dorville

Progress bar by Jekaterina

Progress Bar by Tomasz Zagórski

Loading bar by Patrik Kantor

Progress Bar by Peter Gajdos

Loading Bar by Andra Popovici

Amount of water by Romina Kavcic

In Progress by Jonas Goth

Loading bar (animated) by Howard Moen

Game Loading Screen by Ryan Myers

Deboo loading bar by Sergio Camalich

Progress Graphic by Ledger

Circle progress bar by Michal Kruška

Almost Ready by Karmon French

Progress bar by Sasha Agapov

Cig Loading Bar by khuon nguyen

Map Loading… by Ben Haddock

Loading Status by Nick Mealey

Percentage Bar (PSD) by Miguel Mendes

本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。





评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)