明天的数字营销分析工具(下)

来源:CWA
上回提到了两个“明天”的工具:Miapex和Ghostery,在新的一集里,我们继续看其他的有趣的解决方案。
工具三:HeapAnalytics
我们都知道,做网站分析,有两个大部分的事情要做,一个是做Tracking(监测),另外一个是做(Analysis)分析。Tracking这块,如果只是把一个工具提供的基本代码原封不动的丢到</body>或者</head>前面还好点,但如果我们要实现哪怕一点点高级的功能,基本都需要对代码动或大或小的“手术”。对于Google Analytics而言,做event tracking(事件追踪)或者是自定义变量(custom viarables)对于不懂前端技术的朋友来说,就不怎么简单了。而更复杂的监测则更望尘莫及。
HeapAnalytics的一大特异之处是,让我们任何完全不懂技术的“普通人”,也能够轻而易举的监测到任何我们想监测的东西。
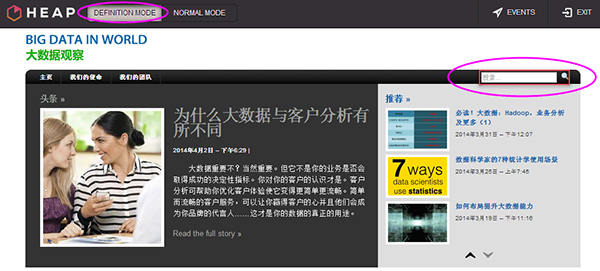
HeapAnalytics的方法是,它提供了一个所见即所得的追踪方式——HeapAnalytics在它的监测配置页面中,直接引用了你的页面,然后,你的鼠标移动到页面的任何可交互位置,都会有一个红框把该交互元素框取下来。这时,如果你点击,就等于告诉了HeapAnalytics说,“我想监测这里”,于是HeapAnalytics让你把这个想监测的地方起一个名字,然后它就会开始帮你监测这个地方。是不是追踪设置非常简单?下图中所示的,就是当我把鼠标停留在搜索框的位置时,HeapAnalytics的监测确认红框也框下了这个互动元素。一旦我确定这个地方需要监测,并且提交给HeapAnalytics,它就会忠实记录这个搜索框被激活的次数加上搜索发生的次数。如果你想单独记录搜索框被激活的次数,或者点击放大镜图标的次数,只需要把鼠标移动到相应位置即可。

不过,不仅如此。这个工具另一个让人印象深刻的地方是,即使你自己没有定义页面上的任何元素,当你鼠标在它的监测设置页面上点击下去的时候,它会立即告诉你这个地方曾经被点击的次数。如下图所示:

既然抓图抓到了这个网站的页面,我就顺便做一下介绍。这个网站是我和好多个对大数据有特别爱好的朋友一起做的,我们的宗旨是翻译一些觉得有趣的海外的关于大数据的信息,然后完全完整原汁原味的呈现给大家。其中有很多不错的内容,所以,如果大家对大数据感兴趣,又想知道国外的counterparts是怎么看待大数据的,不妨支持这个网站,谢谢!链接是:世界大数据观察。如果有兴趣加入我们的,也请跟我联系。
关于HeapAnalytics我就说到这里,因为是完全免费的,大家自己去尝试就好了。它并不是一个全面的工具,但它确实是一个很好的event tracking的解决方案。
工具四:Ensighten
这些工具统一属于一个大的范畴,即tag manager工具。这一类工具要解决的问题很明确,即降低各种加之在页面上的追踪代码和互联网营销工具代码的管理复杂度。一个简单的场景可以让大家理解它们的用途。如果我们的一个网站上,放置了Google Analytics(GA)的代码,大家都知道它的代码是可以根据需要进行定制的,如果某一天,你觉得必须要对页面上GA的代码进行修改了,你会怎么做?通常的流程是,你需要拿着新的代码,告诉你的前端工程师,请他们帮忙放上代码,并且测试代码的可靠性,然后才能正式上线启用。这个流程对于一个稍微复杂一点的企业,就不是那么简单了,至少分析师需要向前端工程师求情,然后再等待执行排期。或许,等你刚刚改好了这个代码,新的代码修改需要又出现了,你不得不又找工程师帮忙——我相信你已经不得不请他吃饭以确保他能心平气和的帮你的忙了。
问题是,我们要应付的还不只是一个GA的代码,还有很多其他监测的代码,比如我们在第一集提到的那些工具,比如Miapex的代码,或者流行的Adobe Analytics工具神马的。而且,我们还不只是会在页面上放置监测代码,我们还会放上很多营销工具的代码,例如做targeting,retarting,还有RTB的代码——页面上塞满了各种代码,我们每次要做修改,都要让技术同事忙活一番,而且还存在着各种可能没能事先预知的危险。所以,这绝对不是可以轻视的事情。
Ensighten、TrackingFirst以及Google Tag Manager是解决这类问题的工具。原理很简单,把所有的代码都不要再直接放到页面上了,而是统一集中到第三方的服务器上的一个.js文件中,页面上只放一段代码,用于调用这个外部的.js文件。一旦调用发生,这个文件中的所有的代码就能在页面中发挥功能,就如同这些代码直接被写在了页面中一样。关于调用外部.js文件,对于前端技术同事来说就跟1+1=2一样直白。如果你对此不是很了解,直接问问技术同事即可。利用这个方式,当你需要对任何第三方代码进行修改时,就完全不必要再麻烦技术同事折腾页面了,你只需要修改这个外部的.js文件即可,而且修改之后,立即生效。
我特别提及了Ensighten的原因是,它确实是我认为的目前业界最好的tag manager,而且风头正劲。收购了它的竞争对手TagMan之后,它在这个领域的市场占有率可能也是最大的。这个公司不仅仅提供面向web的代码管理方案,它也做event tagging的管理(对用于做事件追踪的代码进行管理),以及对mobile app tracking的代码(相当程度上我认为是sdk的library)进行管理等。完整的解决方案让这个供应商显得更有竞争力。
Google的Tag Manager怎么样呢?没问题,免费而且稳定。它与Ensighten的竞争关系类似于Google Analytics和Omniture的竞争关系,各有各的市场吧。

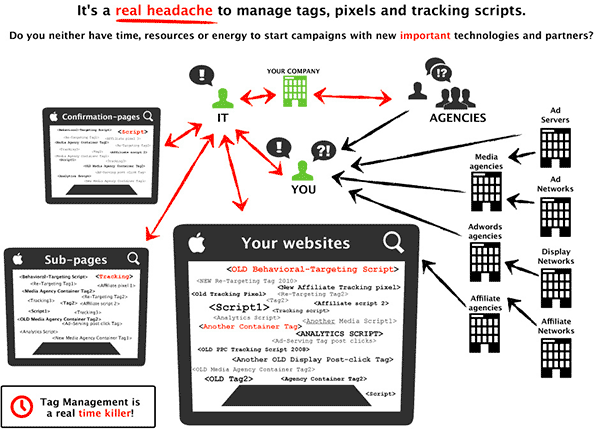
图:没有Tag Management的情况下管理页面的各种监测代码真是非常麻烦的事情(图片来自于工具:TraceAd)

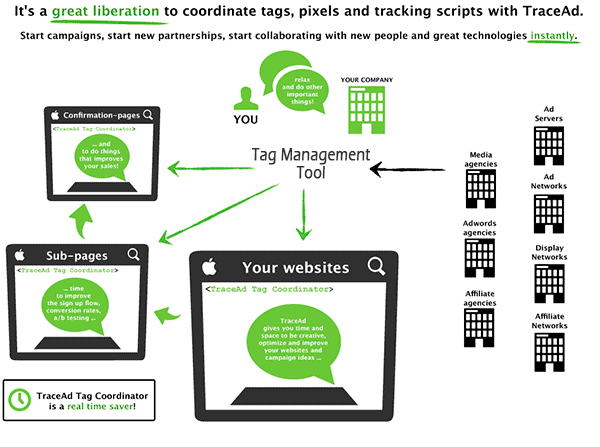
图:有了Tag Management,代码管理简简单单!(图片来自于工具:TraceAd)
另一个值得关注的地方是tag manager向app监测领域的延伸,即监测sdk管理工具。原理与上面一样,各种sdk不再直接添加到app中,而是统一放到一个云端,这个云端生成一个“总的”sdk包,包含各种供应商的sdk,然后把这个总的sdk发给各个app。这样app中的sdk需要做修改或升级,同样不需要再对app本身进行迭代。这个领域同样具有很大的前景。
Ensighten这一类工具的生意机会在哪里?我觉得太大了。它们真的很聪明,自己并不需要做一个特别的分析工具,或者不需要做一个营销工具什么的,就能通过其他的分析工具或营销工具服务商,迅速铺满各种终端。如果它们在自己的.js文件或者sdk中加上一点点实现自己功能的东西——比如监测点什么——理论上会比任何一家营销工具能够覆盖的终端都要多。所以,他们实际上可以控制最多的数据源。当然,数据源就是钱,你懂的。
当然,我会说,帮助人们减少tagging的难度和成本,也是一种典型的去技术化。我期待在不远的未来,所有的tracking和tagging都能不依赖于网站的前后端技术人员,这一定是迟早的事情。
工具五:Dundas和Sweetspot Intelligence
我一直在强调去技术化。数据不能被好好利用的原因,是人人都知道它是一个极为深奥且需要累积大量知识和技术才能被利用的东西。如同一个坚果,我们需要打碎它外部坚硬的果壳才能品尝到鲜美的果实,但单这果壳就让人望而却步。所以数据的未来一定在去技术化,要让普通人像浏览网页一样轻松地浏览数据,像操作手机一样便利地操作数据。
数据如何才能更简单的被人们浏览和操作?业界一般有两种方法,这些方法都在数据的呈现层,也就是人机界面这个层次来体现。一种方法,是通过infographics的方式(就是我们看到的那些图配数的狂拽炫酷屌炸天的数据图),另一种方法,则是通过dashboard(关于dashboard报告,这里有几篇文章都有详细介绍,感兴趣的同学不妨点击:“可执行的网站分析报告精要”——跟糟糕的简要报告说再见吧!;网站分析报告101:计划、实施策略和Dashboard)。两种方法当然都是当今最热门的领域之一——数据可视化(Data Visualization)的最重要组成部分。而数据可视化的目的和价值,当然就是去技术化。在日常工作中,在对商业活动的指导频率和强度上,dashboard都要比infographics重要的多。所以,在这个部分工具五中,我提到的两个工具:Dundas和Sweetspot都是在dashboard领域有专门作为的。
在e-Summit的这次会议中,有好几场专门关于dashboard的演讲,其中一场甚至是key note speech,说明美国人对这个领域的重视。这不奇怪,因为几乎所有利用数据的企业和部门,大家都更乐意于浏览更加友好的dashboard,而不是直接跳到细节报告本身。所以用户友好是dashboard的第一个重要的特征。Dashboard的第二个特征,则是它必须能够被定制化,毕竟不同企业和部分的业务不同,关心的事情肯定不一样。Dashboard的最后一个特征,是绝对尽量简明扼要的展现关键信息和细节。展现关键信息好办,展现细节就不容易了,因为一旦有了细节,就会跟简明扼要这个宗旨相矛盾。因此如何把握二者的平衡,是做dashboard中非常艺术的领域。
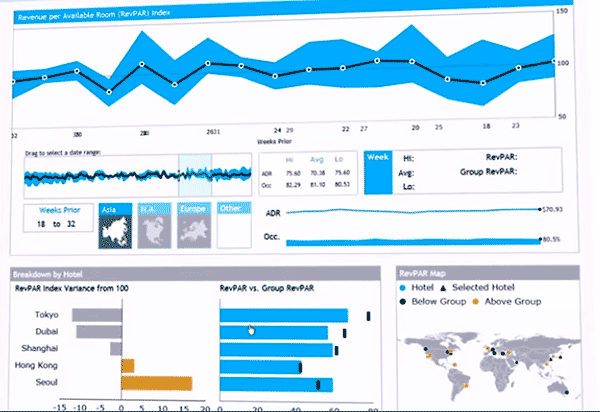
Dundas和Sweetspot这两个工具都是dashboard的专业供应商。他们的商业模式都很明确:你给我原材料,我帮你来料加工,然后出了成品你付给我钱。原材料包括两个:企业的业务目标和关键环节,以及与这些目标和环节相关的全部数据。这两家公司,包括其他的RJMetrics等公司,并没有特别大的不同。他们提供的服务包括:给你dashboard的生成工具(云端的或者local host的)你自己利用自己的数据制作dashboard,或是由这些服务商提供更为傻瓜的“去技术化”的服务直接利用客户的数据,按照客户的业务需求,把dashboards做出来,给客户使用。有一些,例如Sweetspot,还可以做一些数据的挖掘,将挖掘的结果也呈现在dashbaords中。而Dundas则有较好的dashboard的互动能力,例如,在dashboard的某一个reportlet(子报告)中点击一个柱状图中的柱子或是趋势图中的一根线,就会展现出这根柱子或者这根线的更细节的数据图表。另外,大家也都提供针对不同行业的标准dashboard解决方案。

有朋友会问,Dashboards和网站分析工具中一个一个具体的报告谁更有价值?我认为它们都极为重要,体现了不同价值。Dashboards的核心在于以最“美妙”的方式展示所有的关键指标(KPI),而具体的reports则给你所有的过程和细节。你在dashboards上能够快速发现让你快乐的和让你担心的,但如果需要刨根问底,则需要具体的看reports。
不过,我也相信,随着我们去技术化的深入,我们如何展示数据,一定会发生革命性的变化,dashboards最终能够取代所有的reports,或者用更符合真实的说法,是reports本身,也会dashboard化。Dashboards不再仅仅只是展示KPI,在它的主界面上一定可以通过快速交互的方式,让你直接在dashboards展示报告的细节,如同Dundas的网站视频中给我们演示的那样。更酷的工具才有未来。
工具六:Lytics
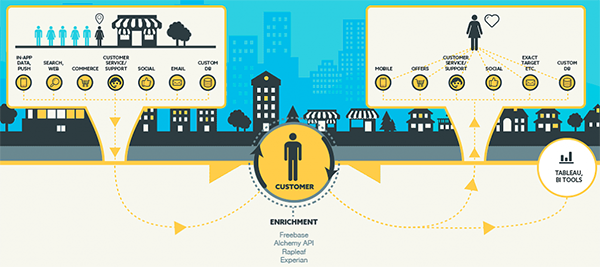
这个系列的最后一个工具,是Lytics。他们所做的是我在这个文章的第一篇中所讲的“以用户(客户)为中心的监测和分析”,我另外一篇文章“2014年值得关注的数字分析新趋势”也提到了同样的观点,这是明天的必然,或者说,明天其实已经到来了,已经是今天了。

Lytics这个工具做什么,用他们自己的话说,是“a customer data platform for customer-centric digital marketing”,就是帮助广告主(用户)实现以顾客为中心的数字化营销的顾客数据平台。理论上,这个工具帮助用户解决几个方面的问题:
1. 收集理论上与每个顾客相关的数据:Mobile上的用户行为数据、互联网上的浏览数据、在线购物数据、客服支持或CRM数据、社交媒体上的数据等等等等。
2. 把这些数据附着在具体的一个一个的顾客身上。当然,前提是能够识别唯一顾客。
3. 整合这些数据,然后形成每一个顾客的画像(profile),然后让营销部门和顾客关系部门利用顾客的画像信息进行有针对性的营销或服务。
这个工具目前仍然在内测和小圈子beta阶段,这一解决方案的背后,顺应了广告主对于管理自己顾客(customer)和潜在顾客(target audience)的强烈需求。的确,我们一方面希望能够迅速了解他们的方方面面,另一方面则希望在了解他们的基础上分析他们的需求,并立即着手与他们发生互动。这意味着我们不再盲目、被动,而是瞅准机会为合适的对象传达合意的消息。
与传统的CRM工具的差异在哪里?我认为是能够获取和整合的用户数据大大扩展了。传统的CRM只能记录已经成为自己客户的有限的数据(购物和与你直接发生互动的那些数据),但Lytics之类的方案,则不仅仅只是盯着已经成为你的客户的那些,还有你希望通过各种营销手段“打击”到的目标受众(潜在顾客),并且,数据的内容拓展到了整个互联网中他们的行为和静态信息(如社会属性),而不要求一定与你发生直接的交互。
Lytics做的如何?我尚未试用。不过这类工具其实已经不鲜见,DMP(Data Management Platform)要做的事情是完全类似的,只不过它们更偏向外部营销,以及输出给DSP或者Ad Exchange,而较少人为进行分析和挖掘。Lytics则提供reporting,分析以及人工的数据挖掘和数据可视化(利用Tableau之类的工具)。
这些工具,其实已经不是明天的工具了,它们已经在支配今天。
介绍到这个工具,关于明天的数字营销分析工具也就差不多写完了。可能还有很多我没有写到的。比如,NetConcepts的胡力同学邀请我写一些ClickTale的,但是因为其实跟Miapex的解决方案比较类似,我就不重复写了。感兴趣的同学可以看胡力同学亲自搭建的介绍Clicktale的网站。最后,如果大家有觉得很棒很酷的工具,也可以告诉我,我也很乐意学习之后,跟大家做介绍。
最后,老规矩,请同学们留(duo)言(duo)评(pai)论(zhuan)。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)