iOS和Android 界面设计尺寸规范

来源:UI
刚开始接触UI的时候,碰到的最多的就是尺寸问题,什么画布要建多大,文字该用多大才合适,我要做几套界面才可以?什么七七八八的也着实让人有些头疼。
废话不多说,希望大家耐心看完后,不要再纠结于尺寸相关的东西了!

一、尺寸及分辨率
iPhone界面尺寸:320*480、640*960、640*1136
iPad界面尺寸:1024*768、2048*1536
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
二、界面基本组成元素
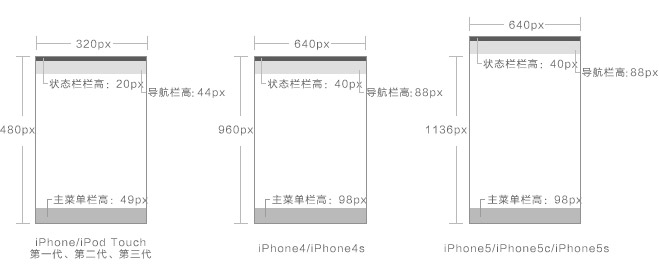
iPhone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
- 状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px
- 导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px
- 主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px
- 内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px

至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。

三、字体大小
Phone上的字体英文为:HelveticaNeue 。至于中文Mac下用的是黑体,Win下则为华文黑体。
下图是百度用户体验做过的一个小调查,可以看出用户可接受的文字大小。

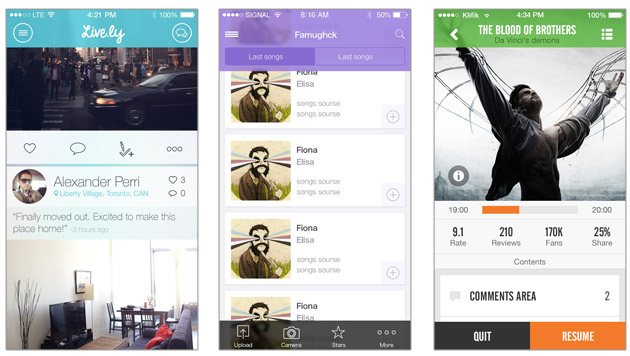
其实还有个更简单的方法就是找你觉得好的app应用,手机截图后放进PS自己比对调节字体大小咯。

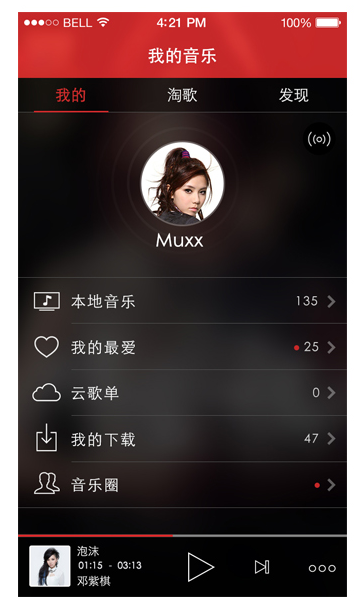
我的音乐——34px
我的、淘歌、发现——30px
Muxx——34px
本地音乐——30px
泡沫、邓紫棋——24px
一、尺寸及分辨率
Android界面尺寸:480*800、720*1280、1080*1920。[单位:像素]
Android比iPhone的寸尺多了很多套,建议取用720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。
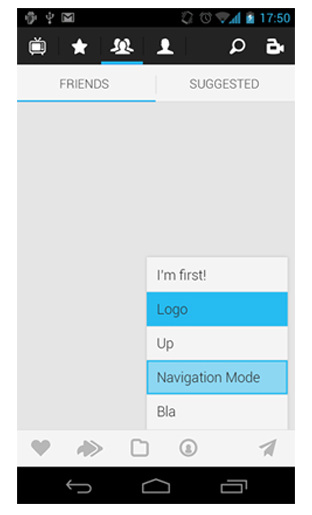
二、界面基本组成元素
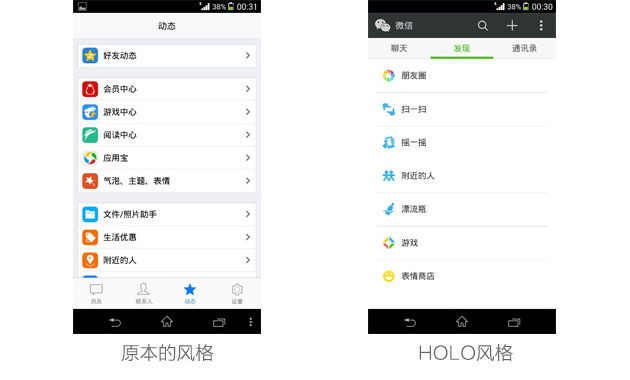
Android的app界面和iPhone的基本相同:状态栏、导航栏、主菜单、内容区域。
Android中我们取用的720*1280的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
状态栏高度为:50px
导航栏高度为:96px
主菜单栏高度为:96px
内容区域高度为:1038px(1280-50-96-96=1038)
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,当然高度也是和菜单栏一样的:96px
Ps:写之前我翻了好多关于Android的界面尺寸教程,都没找到像iOS一样具体的规范,或许因为在安卓中这些控件的高度都能用程序自定义,都没有提到具体的尺寸数值,所以就自己找了Android的设计规范,尺寸都是自己在PS中量的。

三、字体大小
Android 上的字体为:Droid sans fallback,是谷歌自己的字体,与微软雅黑很像。
同样,百度用户体验的调查中,可以看出用户可接受的文字相应问题。

具体大小,还是那句话,找自己喜欢的app界面,手机截图后放进PS自己比对调节字体大小[切记,一定是高清截图哦]
网盘地址:http://pan.baidu.com/s/1gdqoSJh
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。






评论
评论
推荐评论
全部评论(1条)