好的banner广告,都是用户设计的
作者:刘华滨,来源:网易UEDC
前言
文章从常规的banner广告去展开叙述,对当下常见banner的设计风格等进行剖析,并融入自己的思考和总结,着重从用户的角度去思考一张banner广告的从0到1的过程。
我们分三个维度去探讨:
数据驱动——提高精准性
易懂性——增强可读性
情感设计——提高点击率

一、数据驱动——提高精准性
当广告投放没有目的性,就很难将产品通过广告传递给目标用户,从而很难实现广告的最大效益化,而大数据时代往往能帮助我们的广告精准地传递给有需求的用户。
1、通过结果数据分析
每当你打开淘宝时,首页的banner广告总是会弹出你近期浏览过的或者是购买过的同类产品,这就是淘宝善于使用个人大数据,从而达到精准推广的效果。
而设计师在设计banner广告图之前,一般会参考之前投放的结果数据,例如设计A类的广告投放量、阅读量、点击率等等数据去分析A图的好坏,再通过大量的数据比对来分析出A图中哪个单一框架所产生的作用更大,从而为后面的设计做参考。(ps:广告banner的点击量不仅仅在于视觉,跟产品、投放渠道等也有影响,在结果数据分析时应当注意)

2、用户需求分析
说到需求,很多人想到马斯洛的五大需求:生理需求、安全需求、社交需求、尊重需求和自我实现需求,如果用一句话简单地概括,需求即是用户尚未满足又渴望被满足的愿望。
当我们在设计广告banner前,要先思考banner的投放渠道、产品定位等等来分析目标用户的需求,从而让设计更易被目标用户接受
举个栗子:设计一个广告banner投放渠道在拼多多,我们会先通过大量现有的数据分析出拼多多用户群体的三大主要特点:
学历低(文案要做到简洁易懂)
一二线城市以外人群较多(设计风格要贴近用户群体)
追求低价格(突出价格视觉层级)
从追求低价高端产品入手,从而思考出在设计广告banner图时能不能突出制造对比来抓住用户需求,解决用户痛点。

设计不是千篇一律,也不需要摸着石头过河,而是要有数据的支持,了解用户需求,再根据需求用设计突出用户所在乎的点,才能达到更好的效果。
二、易懂性——增强可读性
易懂性强调设计应从用户获取信息的角度出发,思考如何让用户更加简单地获取广告信息。
1、三秒原则
从淘宝、小米优品等app上可发现banner图片出现的时间只有三秒,也就是说三秒内要传递给用户所有信息。
所以这里不仅要做到无障碍设计,还要思考如何设计广告banner让用户快速获取信息。一般从色彩、板式、层次、风格、创意等方向入手,第三点会做详细概括,这里不做延展。
2、设计可读性
常规的广告banner图主要由文案框、产品图/插图框、背景框和按钮框四个框架构成,而易懂性常常体现在文案框的内容和设计上。
我们要做到文案尽量简洁通俗、文案内容的行数尽量控制在三行以内,确保可读性;在设计上,我们不仅要做到舒服、显眼,还要有信息层级,合理引导用户第一眼信息内容。

遵循无障碍设计,我们要在设计前分析用户群体、提炼产品卖点,针对不同年龄层用户做到文案可读性。如果面向儿童,我们要做到文案简洁易懂,图文并茂;面向老人,字体要大,需求可视化......
3、善用行业属性
当产品行业在用户的头脑里占据一席之地时,我们在设计广告banner时要善于利用其已有的行业风格,提前告知用户产品类别,便于用户更快获取banner信息。那么如何利用其已有的行业风格呢?这里从色彩设定、风格元素延展去说
色彩设定:在选择广告banner主色调时,我们会更偏向于行业属性主色调>显眼主色调>情感主色调,(当然也有非常规的例如节日类的主色调)选择行业属性主色调往往能体现banner独特性。如教育一般为蓝色调,化妆品一般为粉色调...
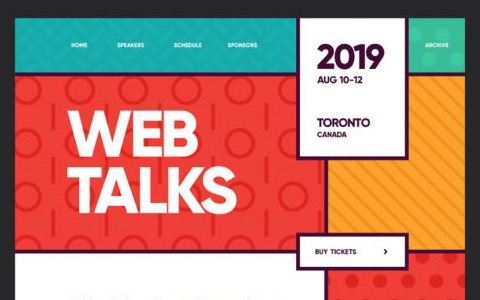
风格元素:这里我们直接用一个例子来也许会更容易理解,比如下图,当没有文案通过风格元素,我们脑海里会马上检索出这个banner广告图的产品以下几个关键词:潮流、社交,恋爱...用固有的用户思维,快速融入广告所要表达的信息。

以上两点都是利用用户已有的行业印象,降低读者的认知负担,从而快速获取banner信息。
也许有人会疑问,为何不用品牌,而是用行业的属性去设计广告banner。在思考中我也得出以下两点结论:
用户比较懒,只能接收有限信息,记住的往往是某类行业的大属性;
广告banner的主要目的时在于用户接收信息,竞争往往比较小;
三、情感设计——提高点击率
当广告banner已经能做到被用户注意到且快速获取信息后,我们还要思考怎么样才能让用户更有欲望去点击内容或者在脑海中留下对产品的印象呢?我们主要从这两个方面入手:
1、创意拉近用户距离
好的设计能引起用户注意,而有趣的设计能让用户感动亲切。
创意的方式有很多种,能让用户感到有趣的创意才算好的创意。比如在设计有道词典笔的banner时,加上磊哥的形象,这样不仅加强banner的权威性,也给banner添加了趣味,从而拉近与用户的距离。

2、给用户一点感觉
banner广告在唤醒用户的眼睛同时,又能告知用户的心灵,那是最好不过的。
如何告知用户心灵,我们常常根据产品的特点赋予感觉,比如产品是电饭煲,我们会给用户描述回家的感觉;产品是家具,我们会给用户描述生活……
广告是一个让用户感到枯燥的东西,通过情感设计,带动用户情绪,从而达到购买的效果。

除了情感上的设计外,大多数banner广告设计也会给用户以急迫感。
比如在按钮文案上的设计从“点击购买”到“马上购买”再到“立即抢购”,这种急迫感层层递进,促使用户点击成交。

如何判断一个设计作品能不能唤起用户共情,如果在条件有限的情况下,我们可以自己充当那个用户。
举个栗子:当我们在设计完一张banner初稿时,我们会通过自检的办法检验一个banner是否能够带动用户情绪。

上图,我们通过自检发现banner的各个元素都能被用户获取,但在情感设计上,或许还可以进一步进行思考。

我们主要做了以下思考:
通过文案中“笃局”--有输有赢,所以通过颜色对比来添加趣味性,同时引导用户的注意力。
在确保文案的可读性,通过倾斜向上的文案给用户积极向上的感觉,打破版面呆板。
后言
在强调用户体验的今天,我们的设计应当做到从用户中来,到用户中去,从用户的角度去提出问题、思考问题、解决问题。归根到底就是想赚用户的钱,就得帮用户提出问题,再帮用户解决问题。
经授权转载至数英,转载请联系原作者
作者公众号:网易UEDC(ID: NetEase_UEDC)
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)