到底谁更牛?解析设计社区Dribbble 和 Behance!

来源: 知乎
Dribbble 和 Behance在设计界都是顶尖的设计社区,很多设计师通常两个网站都会关注。在个人资料中把网站信息填写这两个网站的链接也会某种程度上表示你是在圈里混的。小编作为编辑来说更加喜欢Behance,海量的设计灵感,总是能让我很快的找到精彩又新颖的内容,但是作为设计师来说,Dribbble无疑是体现你的专业水平的地方,当在Dribbble上被点赞的心情真的可以用幸福来形容。


下面来看看知乎上设计师们是怎么看这两个网站的。
JJ Ying
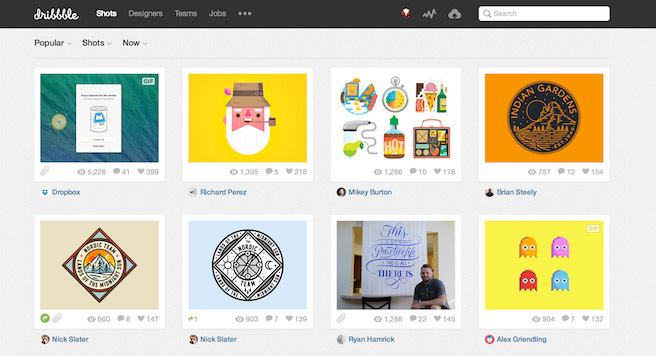
Dribbble 虽然也可以上传附件,但每个 shot 的主要内容是一张 400x300 的小图。初衷是为了展现设计中的一些细节,用限定大小的方法保证用户能够在给定时间里看到更多作品。
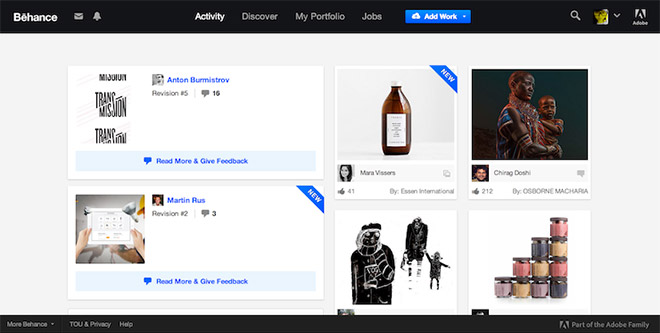
Behance 的单个作品可以设置、展现的内容比 Dribbble 多太多了~比如作品页面可以进行简单的排版、添加文字、加很多图片甚至视频、设置背景颜色等等。Behance 对单个作品的名称定义是 project,毫无疑问 Behance 是鼓励上传作品最终完成之后的全貌。
设计门类:
Dribbble 上的作品以 GUI 设计、平面设计、插画、VI 设计为主,而 Behance 上种类更多,还包括了 广告、建筑、摄影、Motion 等等。从 Popular 榜单上也可以看到,Dribbble 上经常是明星设计师们精美的图标或者界面,而 Behance 上多是一些 Agency 的整体品牌视觉包装。
Ellen Zheng
Behance是作品集平台,重在系统地展示,尤其是系列作品。这是开放平台,任何人都可以注册,游客也可以给作品点个「赞」。
dribbble则是一个让设计师发布正在创作中的作品的地方,需要会员邀请才能发布作品。个人觉得更像半开放的社交网络,注重反馈和交流,鼓励会员互相提出修改意见,你甚至可以从别人的作品idea出发进行自己的演绎,再发布出去。至少dribbble的初衷是这样,只是因为迅速走红早已变成「在400x300像素里摆酷」的地方…:)
打个烂比方,Behance就像设计师的厅堂,展示大方,井井有条。dribbble就像设计师的厨房,进去问一句「今天打算做点啥?」,瞅见各种半成品跟成品,七嘴八舌,其乐融融。
李佶阳
Dribbble是2000年成立的,Behance成立的较晚2006年,所以前者在用户数量和认可度上都高于后者。DR在UI圈里享有较高的威望,并且有更多的UI行业大神愿意以超级大图分享他们的作品和设计过程;而相对于BE,更多的是视觉影像行业的大神们的最爱,你可以在BE里看到出了UI以外更多的视觉类、更多的媒体形式的艺术作品。如果说Dribbble是一条很深很深的巷子,只面向有工作或者爱好上面较少的、愿意往深处走的人;那么Behance则更像是艺术节的广场,你感受的不仅仅是氛围、而且可以把来这里当做你每天生活的一部分。
马宁
从产品角度看,这两个网站的区别更有意思。都是设计师做设计展示的社交平台,但behance更注重“展示”和作品本身,dribbble更注重“社交”和设计师的互动。
dribbble登录后默认首页刷出的都是用户follow的设计师上传的shot(shots-following),而behance登录后默认首页刷出的是用户follow的设计师的动态,即他们的推荐/留言/收藏的project或者他们自己上传的project(Activity)。
这两个设定都是非常聪明的。behance上的project上传控件提供了非常丰富的编辑功能,而且可以反复编辑,类似博客的cms系统,鼓励设计师把设计内容展示的越详细越好。所以你会发现容易得到更多“赞”的都是对整个大型设计项目的详细展示(比如视频设计项目会有素材、设计思路、过程、最终成果视频的展示)。而做这样的一个项目展示工作量较大,对看重作品质量的设计师用户来说,短时间内很难再上传个新的project上去。因此,behance默认刷出的动态不仅有用户关注设计师上传的作品,更多的是他们推荐和留言的作品,这样才能保证首页动态流的更新速度。
dribbble则完全不一样,一张400px*300px的图,即能展示某个进行中的项目细节,又能做个rebound来通过设计的方式来互动交流,甚至可以吐槽某种设计趋势(比如这个吐槽iOS7的 Dribbble - ios6 vs ios7 by Delacro),还可以是自己的练习和尝试。自由度大大放宽,展示成本大大减少,因此更新速度特别快。我follow了一定数量的设计师之后,首页每天打开都不一样。这个设定有点像博客进化到微博的感觉,相比其他类似网站,用户活跃度明显更高,再加上一直是邀请制度给内容质量做保证,一下子在设计圈(尤其是UI/GUI设计领域)爆火。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)