Apple Watch 概念设计:你最喜欢的应用会是什么样?
在今年的 9 月 9 日,苹果发布了全新可穿戴设备 Apple Watch。可能有些人对它的前景并不看好,认为它没有想象中的惊艳;不过大部分设计师和开发者态度比较一致,都对它的潜力充满了期待。
来自设计网站 Thinkapps 的多位设计师已经按捺不住内心的热情与憧憬,未等 2015 年上市,他们已经抢先发布了一系列 Apple Watch 上常见应用的概念设计图。你最喜欢的 app 如果呈现在自己的手腕上会是什么样?那画面太美我不敢想象!
来源:Thinkapps
编译:pearl.wu@digitaling.com
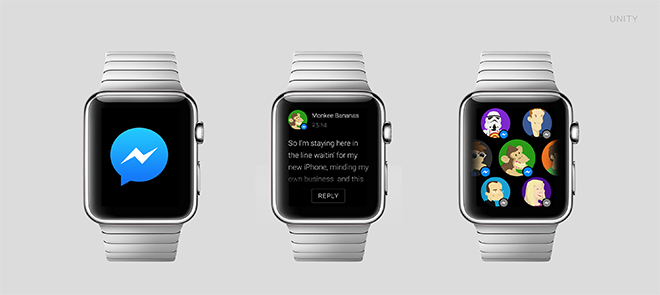
Facebook Messenger

在狭小的手表表面上再放入对话气泡看起来不太现实,于是为了节省空间,我们去除了气泡,只显示了对话内容。同时我们也采用了一种简单易识别的图标,来标志好友的在线状态。
设计团队:Unity Interactive
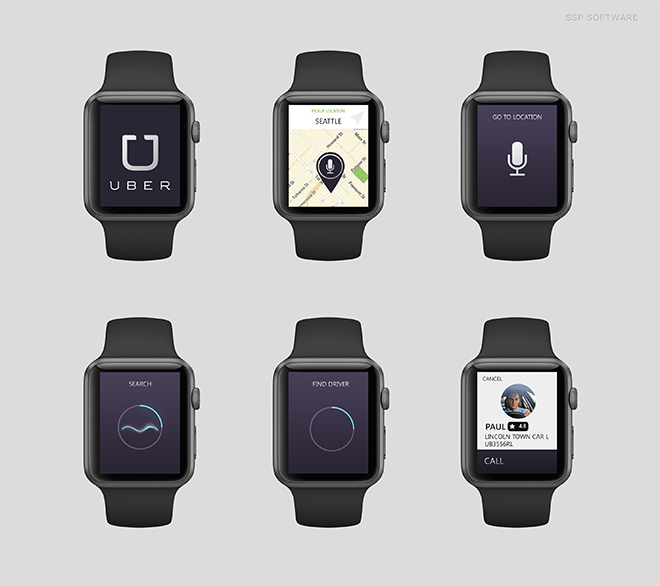
Uber

上图是 Uber 的概念设计图,它展示了如何用 Uber 来打车。
设计团队:SSP Software
Lyft

另一款打车应用,Lyft。
设计团队:Pixel Grow
Moves

Apple Watch 可以说是 Moves 的绝佳搭档! 很显然,Apple Watch 版的 Moves 继承了 iPhone 版的所有功能,也具有很高的可用性。
设计团队:Unity Interactive
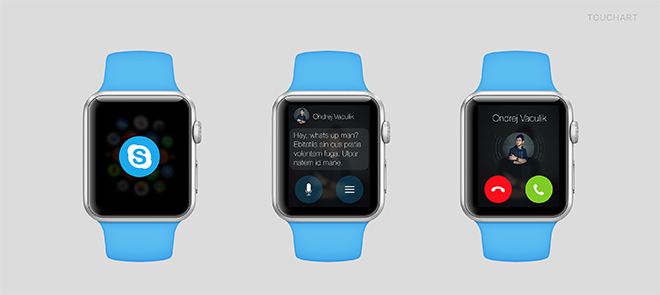
Skype

根据以上概念图,Skype 在 Apple Watch 上可以接听电话,或回复信息。
设计团队: TouchArt
Beats

Beats 的 Apple Watch 版可以说是 iPhone 版的辅助工具,借助它可以进行切歌等操作,与在 iPhone 上直接操作相比得到了简化。
设计团队:Unity Interactive
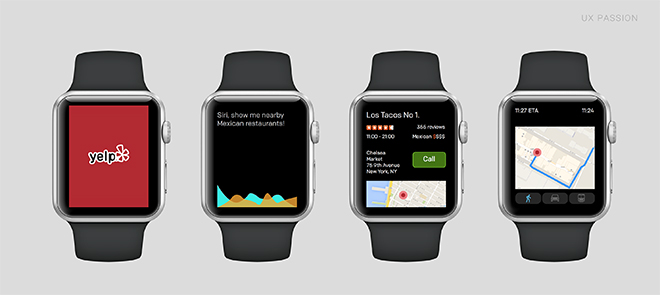
Yelp

Yelp 的 Apple Watch 版也能够帮你查找附近的餐厅或进行导航。
设计团队:UX Passion
Spotify

Spotify 的设计核心是两种并行的操作,同一个命令有主次两种实现方式。比如,返回音乐主菜单可以通过点击“< Your Music”,也可以通过向右划的手势来实现。
设计团队:Superawesøme
Twitter

Apple Watch 上的 Twitter 能保持实时更新。在手表上,你还能关注、取消关注某人,收藏或转发推文。
设计团队:CodeMyMobile
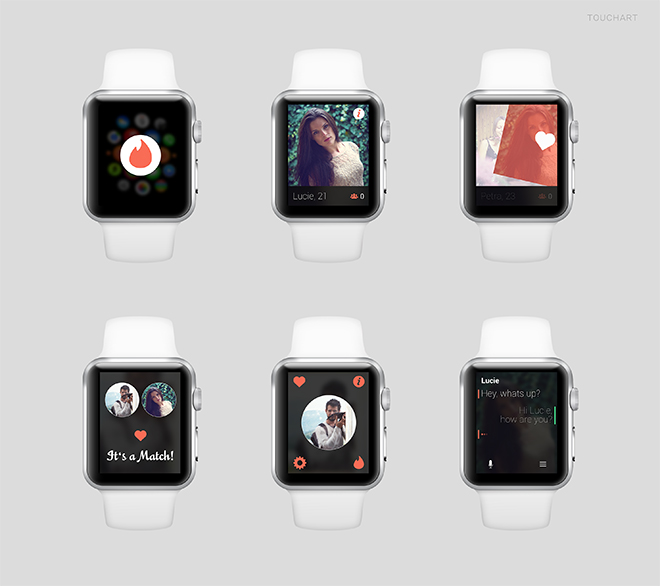
Tinder(ver.1)

直接在手表上左滑或右滑进行操作。
设计团队:TouchArt
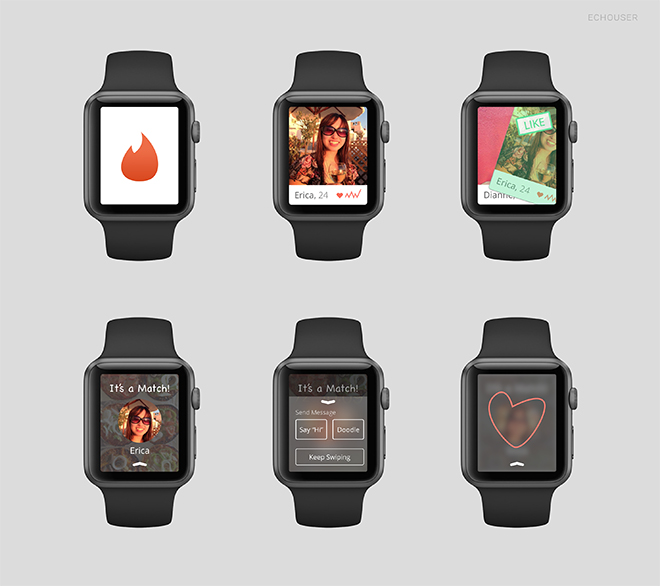
Tinder(ver.2)

当你找到了匹配的人之后,可以直接在手表上跟他打招呼或发送表情,告诉他你对他有兴趣。
设计团队:EchoUser
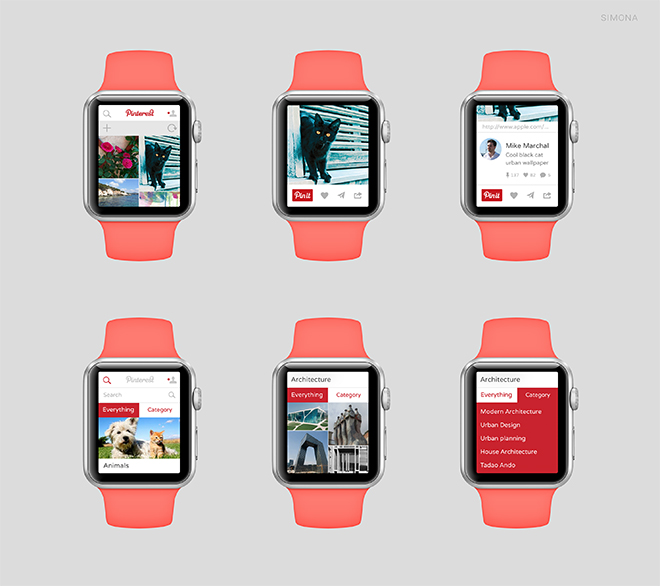
Pinterest

点击图片可以查看详细信息,长按可以收藏。浏览图片有两种模式,随机查看和按类别查看。
设计团队:Simona Stanciu, Mihnea Antonescu – Spiral Design studio
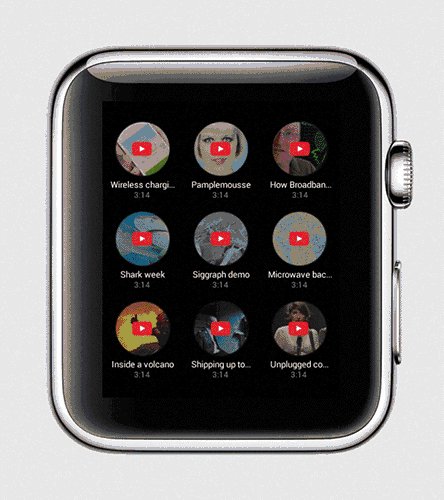
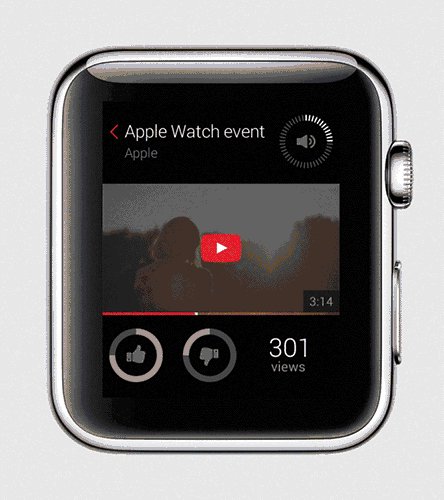
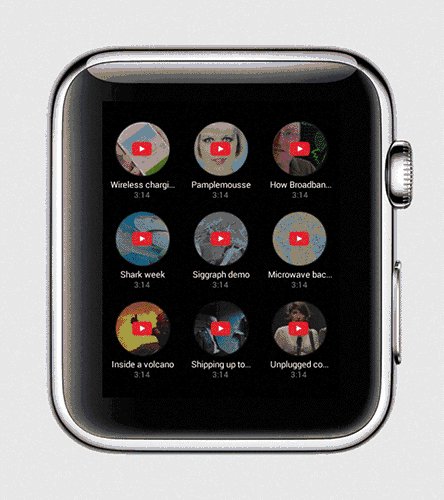
Youtube


直接在手表上就可以查看视频。
设计团队:Simply User
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。






















评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)