
来源:优设网
编辑:Fiona Ye
(转载请注明来自 数英网 | DIGITALING)
世界上只有两种网页设计,一种是日本网页设计,一种是其他网页设计。日本网站的风格非常强烈,它们擅长以鬼斧神工的技巧将水彩与动画融合一体,色调清新,细节惊人,是众多网页中的“异类”。今天推荐10个风格细腻体验超棒的日本网站,来感受下。
日本文化是一种严谨谦和的态度,这种态度在网页的设计中也有着显而易见的体现。在视觉设计上,日式网页大多为清新自然的主调;在用户体验上,更是能让用户感受到无形的体贴和温暖。
清新雅致的水彩,亦或是充满日本元素的小装饰,总之,日式网页设计能让我们从小细节中就准确的分辨出来,低调却不平庸也许是最恰当的形容词了。
以下网站动画效果较多,推荐用谷歌或火狐浏览。
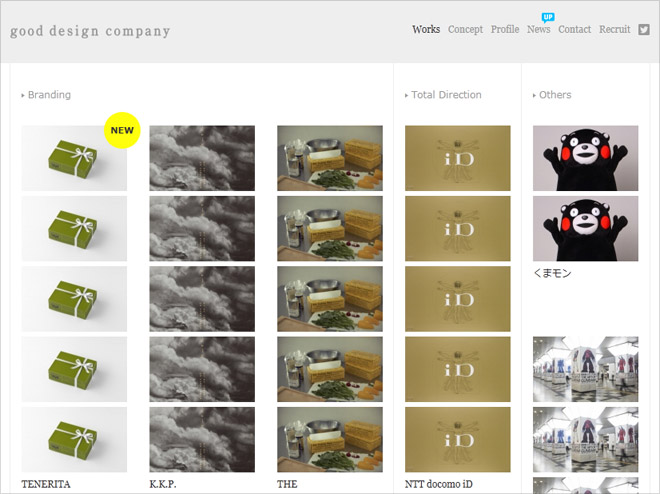
Good Design Company
网站首页完全颠覆了传统意义上的首页,网站将大多数客户比较关心,并且查看频率较高的案例页面提前到整个首页。在视觉和布局上虽然会显得太过紧密,但是灵动的效果很好的掩饰了这一不足。鼠标放在案例图片上之后,这一列图片都会随之改变,让用户不点击也能看到整体效果。
Good Design Company: http://gooddesigncompany.com/
tukuru-hito
风格属于比较典型的日式田园系,整个网站的基调都很清新自然。网页中的漂浮物是日式网站一大特色,正如案例中显示的树叶元素。日式网页设计经常会使用一些花瓣或树叶来装点页面,营造用户想要的氛围。

tukuru-hito: http://www.tukuru-hito.jp/
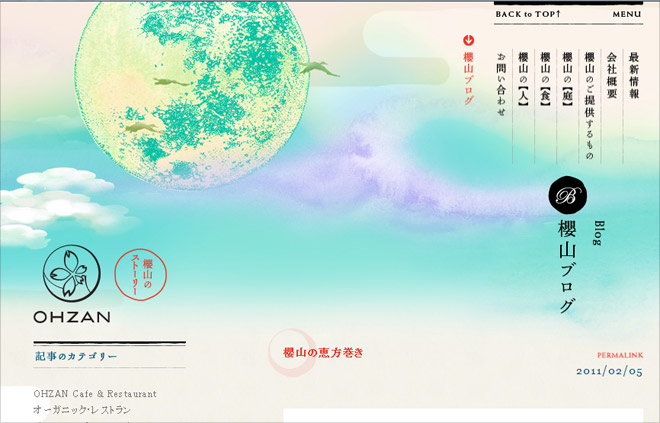
ohzan
使用了水粉画作为网站首页背景,这也属于日式网页设计惯用的一种设计手法。清风细雨的和风淡彩水粉画更能体现出雅致古典的日本文化,让网站看起来更多了一层深厚的文化。
ohzan: http://www.ohzan.com/blog/
Mitsugashi
一个店铺和产品的介绍网站,只需走马观花式的浏览网站,就能感受到一种浓厚的自然原味,就像原研哉提出的,没有过多的设计,也是另一种设计,这也正是日式设计的代表性理念。
Mitsugashi: http://mitsugashi.com/
Kataomoi3
是一种充斥着满满日本风情的个人blog网站。这个网站的设计之处体现在一些细节上,上文中提到漂浮物是日式网站常用的设计,而在这里,随着鼠标的滑动,文字的每一个笔画会化成樱花花瓣飘洒在整个屏幕,搭配着清醒淡雅的颜色,令网站拥有一种唯美的气氛。
Kataomoi3: http://kataomoi3.com/
suzuki-komuten
体现了另一种日式网页的格调。这种格调缺少了许多唯美古典的意味,而是从另一个侧面表现出了现在日本繁忙的都市节奏。紧密的文字内容和简单易懂的图片搭配,这让用户的视觉感受略逊一筹,却能在范围内快速找到自己需要的内容。
suzuki-komuten: http://www.suzuki-komuten.co.jp/category/news
Tokyonohatakekara
是一个日本甜品店的网站。整个网站都采用了手绘风格,让网站充满了亲和力。适量的动态效果更是增添了网站清新可爱的元素,让所有热爱甜品的用户们欲罢不能。
Tokyonohatakekara: http://www.ecute.co.jp/tokyonohatakekara/#header-container
Asitanosikaku
网站的特色主要在效果上有比较明显的体现,页面中心的椭圆泡泡会跟着鼠标的移动而发生变化,产生一种吹弹可破的错觉,让整个画面都变得越发灵动,每一个按钮都充满了生命力。
Asitanosikaku: http://www.asitanosikaku.jp/
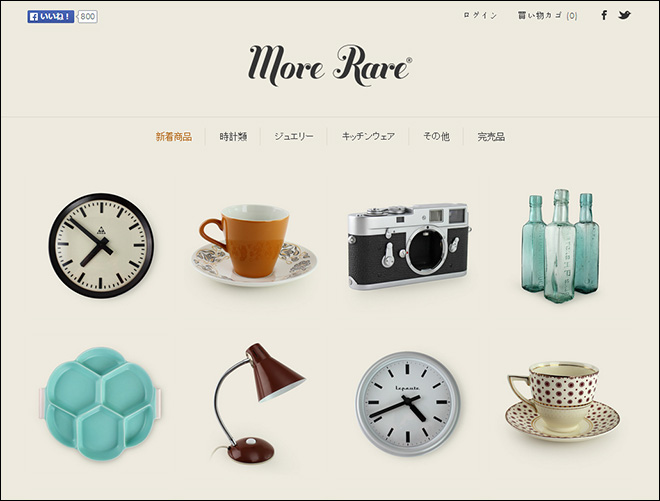
More Rare
日本的一个电子商务网站。谁说电子商务网站无法兼顾视觉设计和用户体验!More Rare就做到了两全其美。热门商品的推荐直接移到首页,省去价格、描述,以及线框等等,只显示商品的缩略图,更容易让用户把注意力集中在商品本身上。
More Rare: http://www.morerare.com/
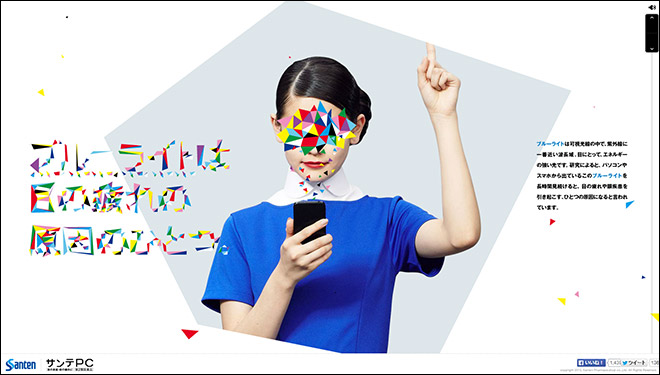
Stepc
一个全屏Flash的网站,网站中融入了许多像素和小色块的元素,让网站既复古又现代。
Stepc: http://santepc.jp/
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)