2014年Logo设计趋势报告
前言
每天,那么多人通过一块比名片大不了多少的屏幕看世界。这一事实必然影响到Logo的设计。它曾经是微小的网页图标,现在必须变得更小,且简单。
当一件事让人们走得太远,人的本能就是把它拉回来。有洞见的设计师,则会在消费者需求和技术供给的矛盾之间,找到自己的出路。
正如Proctor & Gamble的全球品牌建设主管Marc Pritchard所说,没有洞察的创意一文不值。而今天,“洞察”意味着让设计进化,将技术限制变为沟通优势的能力。
来源:TOPYS
文:Aoi
The 2014 Trend Report
这份报告基于LogoLounge站内的212,000个 logo。在研究这个庞大的数据库时,我们发现了趋势。这份报告的目的在于分享我们看见的,而不是告诉你该怎么做。或许,这份报告最大的价值是帮设计师们归纳出各类风格、概念、技巧和解决方案。一旦设计的链条被分解,开始变得有迹可循,预测、设计出下一步的流行就容易多了。
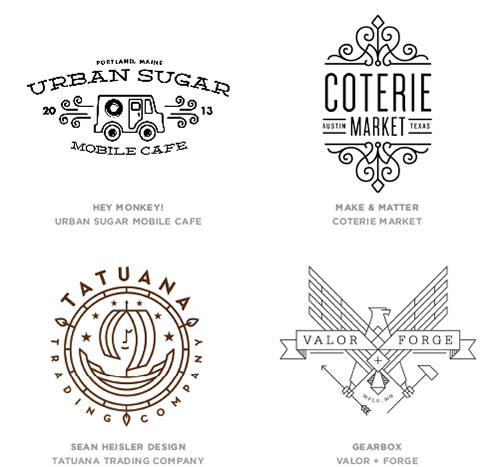
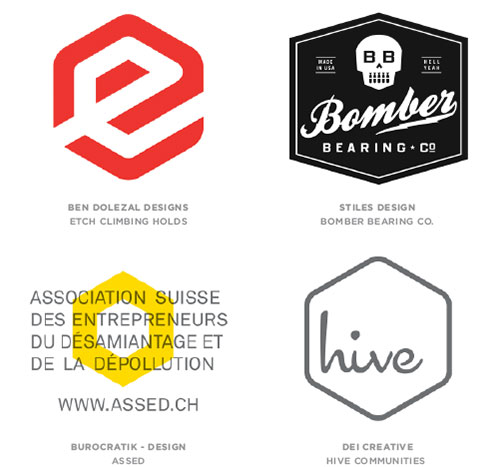
MONO CREST单色装饰线条
采用单一的线条及单色,同时利用到了字体和插画。就像去掉了人的肌肉,只剩下骨感美。印证了英文里的一句话:You can never be too rich or too thin。钱越多越好,人越瘦越美。

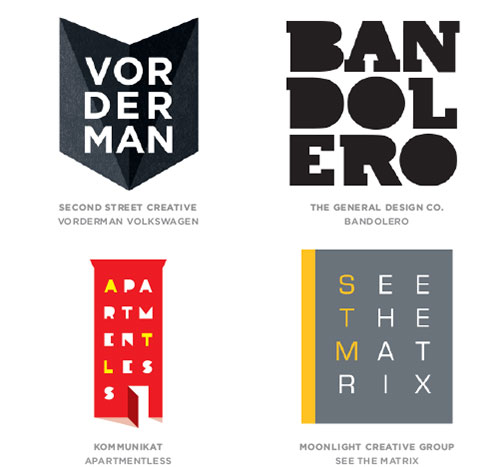
LETTER STACKS印刷字体排列
大胆的用大写字母吧!在外部构建一个形状,像堆积木一样搭起来。虽然它不是猜谜游戏,却可以吸引观众去探索里面到底写的什么。这么一个隐蔽的互动说不定还在无形中激发了品牌和消费者的联接呢。

HAND TYPE手绘字体
随着流行度、接受度的增高,手绘从平面印刷延伸到更小、更有爆发力的LOGO世界里并不奇怪。

DAZZLE目眩字体
据说这款字体和阿喀琉斯之踵不无关系——缩小后印刷,字体的一些部位像隐去了一样。有时候,不完美也是一种特点。

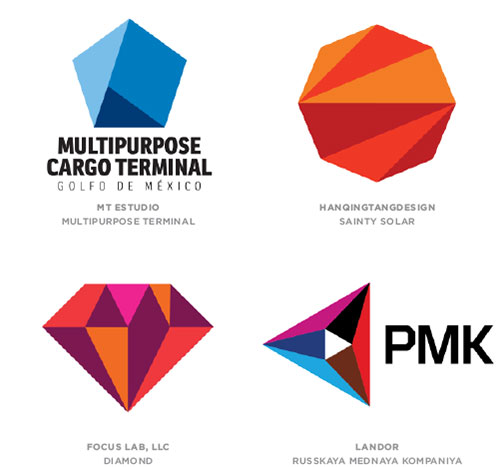
FLAT FACETS扁平切面立体
看上去像是三维物体,却是平面的。如果说透明渐变已经过时,那么透明渐变+扁平化就是新潮流了。这件事说明了:看似无价值的东西,有时也能提供新的价值。

Geo Wires 参数地理线条
擦掉面上的色块,仅以线来表现体积感。看起来像是某本珠宝设计手册。因为先天具备一种精确感,适合运用于数学、建筑、化学领域。

TRANS MENAGERIE渐变动物形态
又是扁平化。又是透明。还有动物。毫无生气的图形被设计师们一组合就成了活泼的动物。注意色块的分层叠加。

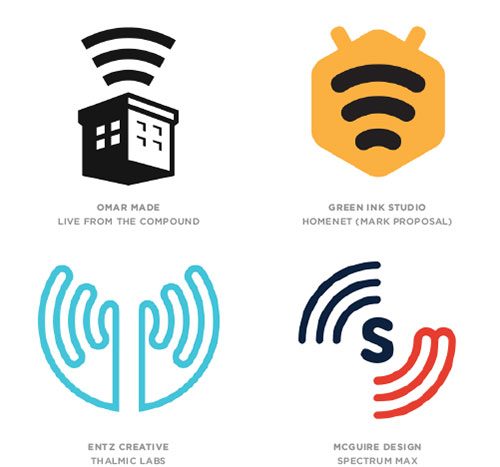
Waves 无线波浪线条
识别度太高了,谁不认识出门就找的这家伙?像wifi logo一样使用波浪形的元素设计,以圆为中心形成三条波纹,表示网络、连接相关的信息。大家一看就明白:这里有他们要的空中文明。

Hexagons 完美的六边形
蜜蜂比我们更熟悉它,这么完美的图形怎么设计师们去年才开始善待它呢?

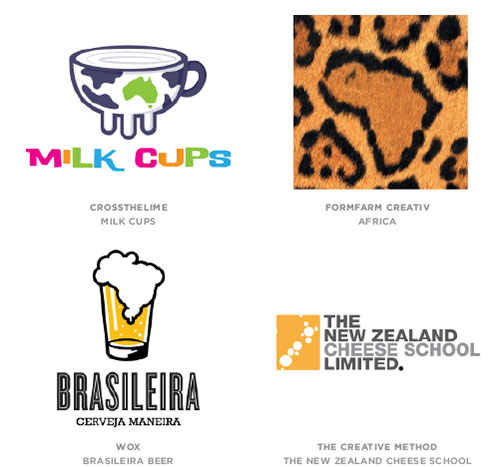
Geography 地理图形轮廓
河流、海岸线、城市的边缘……或许就是意大利那支靴子为设计师们带来了灵感。把地图放进Logo里也没什么,关键是能不能创造出让人看一眼就有“啊哈”的感觉。

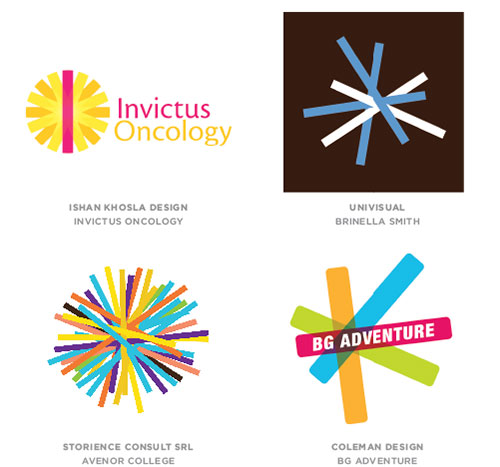
POMPONS球形线条交叉
它不是一个简单的绒毛球,它由从中心发散的数个线条组成。它的出现,代表某些惊喜的事情要发生了。要注意的是,颜色必须严密控制,不然会像彩虹生错了地方。

KNIT编织图案线条
看上去有雄厚实力的表现,可以用不同的针织效果来增加你的设计效果。

States 象征国家形态
极简主义在这里体现的再明显不过了。只留一个颜色,千万不要渐变,加一个简单的标志形状,确保文本简短。

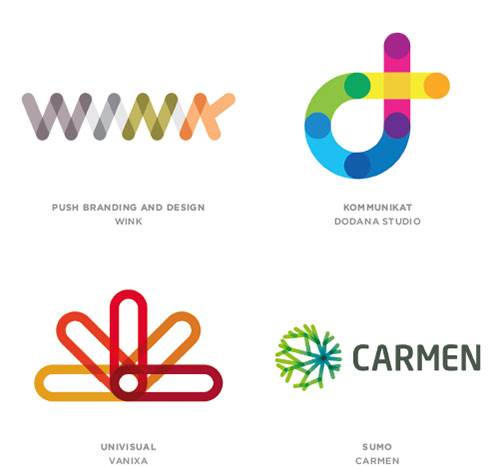
Links 链接符号
友善,平易近人,没有尖角,有规律的叠加链接,并有半透明效果。展示了一种携手合作,灵活和专业的精神。

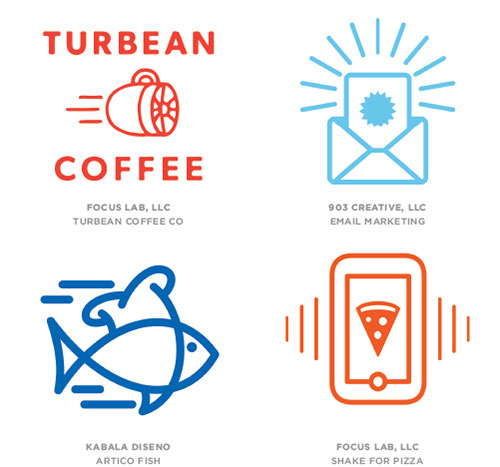
Motion Lines 运动线条
设计师们的“运动感”大概都是从美国漫画大师Stan Lee那儿学来的。超级英雄们本来只是静止的躯体,加了几条线就活起来了。Logo设计在App图标和用户界面的影响下,也开始回归原始了——当一样东西被打开,它辐射线条;当一样东西鸣叫起来,它震动线条。

都看到这儿了,点个赞再走呗。 (/ω・\)
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)