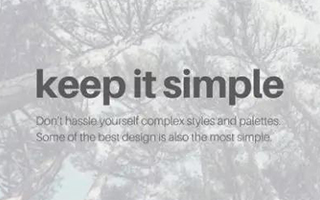
9个小技巧,让你的作品更有设计感

来源:优设网
今天微博上看到一位设计师说:做,就会错;可不做,永远对不了。深以为然,赶紧点赞。如果那么巧,你刚好在不断试错的设计阶段,那今天这篇好闻推荐学习一下。作者分享了9个实用的小技巧,帮你的半成品设计变成完整好看的作品,希望同学们多动手多看前辈的经验,一起加油。
也许你还是一个设计新手,但你也想让你的设计作品看起来更好看些(可是你的作品还不太符合既定的模板)。或许你也想明白到底是什么因素成就了那些伟大的设计作品,但现在,你必须先去完成一些其他的事情。根据这个建议,你应该先学习如何去完善你的半成品设计,简而言之,你应该是去学习,而不是在想象的海洋中盲目挣扎。那么让我们言归正传吧。
一、不要用花哨的字体
字体的种类成千上万。事实上,他们中的大多数都是很不实用的。有许多优秀又好看字体,但也有糟糕不实用的字体。

绝对要避免这种“噱头”字体:图片上是手写体,看起来像瑞士奶酪。不是说任何的花哨的字体都不可以用,但如果你处于设计师的初步阶段,就不要把问题复杂化,以免增加你选择不实用字体的可能性。
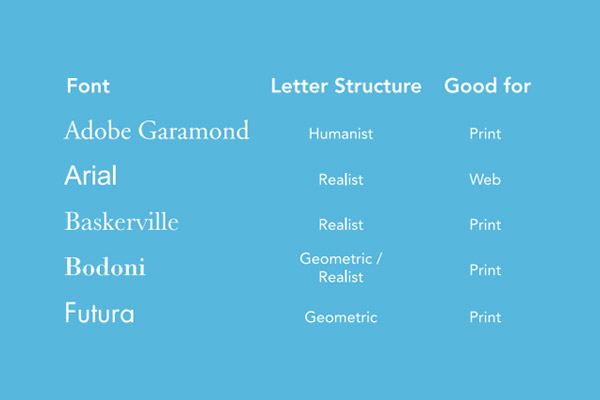
二、字体要尽量选择简单的
既然有那么多糟糕不实用的字体,那你就不要冒险,不要去选择复杂的字体。坚持选择简单字体,然后把精力集中在学习如何识别在屏幕上哪些字体适合小尺寸的,哪些字体适合大的尺寸(或者适合打印出来),还有不一样的字体都能传达出什么样的情绪(字体如何传达情绪)。

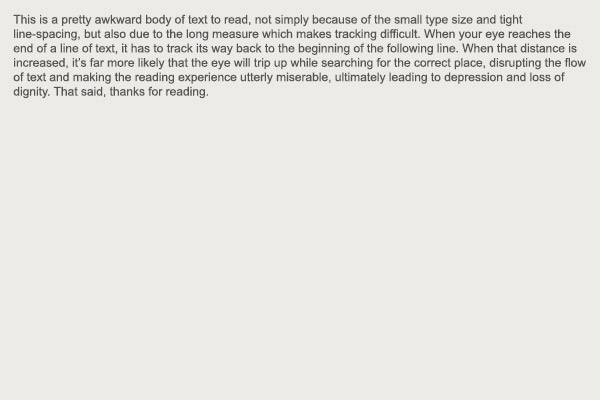
三、不超过十五个字
现在网站上的都是宽屏幕,也为了响应现在设计的流行趋势,许多人都想把文本块主体加宽。但是不要让你的文本标题部分每行超过十二到十五个字,不要让他们每行少于八个字。

四、只使用一种字体
是的,你没有看错,我就是这么说的。就算是只使用一种字体,你也可以完成一个伟大的设计,甚至这个设计的内容还会更丰富;而且,如果你想好好学习设计,就不要让自己分心。好好研究你选定的字体,你会学到很多关于如何运用你选好的字体去创造一个适合你的好设计,而不是老去考虑大小的变化,对齐和空白等(这个在贴士9也会讲到)。

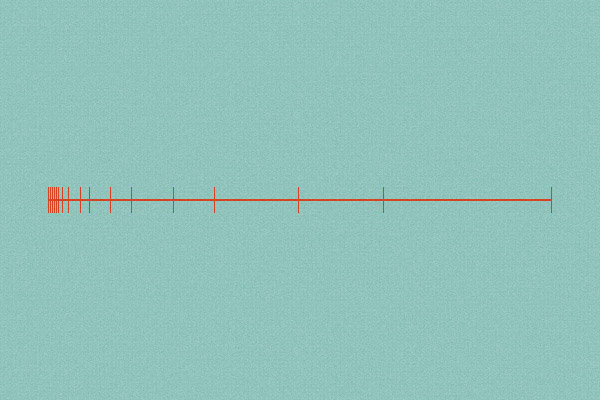
五、挑选字体大小要有多变的数值范围
在数码印刷时代,我们是幸运的,又是不幸的:能够设定我们想要的任何尺寸。我说“不幸”是因为对大多数人来说,这其实是一种弊端,因为它会使事情变得复杂。那就帮自己一下,好好记住这些像素大小的值: 5,7,9,12,16,21,28,37,50,67,83。这些尺寸都是基于3:4的比例,你可以在优设网搜名片设计+延伸阅读了解更多关于这些尺寸的知识。如果这些尺寸不能完全达到你想要的效果,你还以通过一下事情来改善:使用粗体或斜体,使用全部大写(标题),或使用不同颜色。坚持使用这些尺寸,不用再去考虑其他事情。

六、对齐文本
合理的文本类型一般左边对齐,右边在可用空间随意蔓延扩展。如果你真的了解你的排版,好看的合适的对齐类型可以提供优质的出版打印效果。在网络上,做正确的事不是不可能的。文本块需要有一个均匀的纹理,并用它们来调整以免这些难看的空白区打断原本流畅的阅读。切记:千万不要为了去对齐边缘而牺牲你的文本内容。

七、保持装饰,纹理,将影响降至最低
挑战一下自己,尽可能不要添加太多的装饰(规则的线条,文字块,梯度,和纹理)。简化和考虑所有其他的细节之后(比如贴士# 9),然后再开始在需要的地方添加一些东西。

八、只选择一种颜色
可以去看看平时常接触的那些大牌网站。比如Google,Yelp,Duolingo,and Twitter。他们中的每一个都可以让我立刻想起他们的颜色,而且这种颜色主导着他们的每一个产品。只选择一种适合你的设计的颜色,然后统一色调或者使用深浅不同的色调。最重要的是,要简洁。现在,你可以几种精力看贴士9了。

九、更注重“隐形”而不是“可见”
以上叙述的都是为了帮助你简化你的决定,这样你就可以专注于设计那些看不见的东西。我们是认知的奴隶,很容被闪亮的东西所吸引,比如字体和颜色,但那些真正重要的东西才会使设计看起来干净又具有凝聚力:各种元素的大小,他们排列和相互作用的方式,以及他们之间的空白空间的多少。
这些无形的力量就是就是如此强大。
结论
设计是一个很复杂的学科,所有这些规则可由一个非常熟练的设计师打破。当然当你对这些规则运用十分自如以后你甚至也可以试着打破它们;但在那之前,你要遵循这些规则,在你的设计之路上你就不再是生手,你也是专业的!
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)