一系列 GIF 动画,感受"活"着的 APP!

GIF新演绎,APP好界面
GIF 动画,近年逐渐消退的热潮将重新正装再出发,换上更为流畅的视觉变化与高精致质感的画面来掳获你我的心,此外,它更成为了设计师要呈现 APP 软件或 UI/UX 界面时的不二选择!以下汇集了数个设计师们的作品,一同藉由 GIF 动画感受他们所创作出的「活」着的 APP 吧!
每种事物都有重新受瞩目的一天!长期以来,GIF 动画在开发的过程当中,逐渐失去了它的优势,不再受欢迎与通用的它,近期将展开回击!
尽管还是一如既往地展示图像,但它不再以当年那些生硬的低画质视频、粗糙简陋的过渡效果作呈现。如今的它,将以抢眼、流畅的变化,呈现出有如流水般柔顺细致的效果。
UI/UX 开发者迅速评估了此类动画图片的潜力,它们虽小却有着完善的呈现效果。有时,在向客户或最终用户解释 APP 最后看起来将是什么样子时甚为困难且耗时,在这情况下,若少了华丽的高质感界面、精心绘制的视觉画面及配合着说明的「手势」等,似乎就无法呈现出最为完善的成品。但,若藉影片和 GIF 动画,即可轻松地将众多细节相互融合展示,呈现出有如「活」着的 APP。
今天,我们汇集了一系列 GIF 动画的作品,展现其各式移动性界面的操作流程。

First shot in Chapps by Dmitriy Chuta
以格外讨人喜爱的方式展现出一组组不同职业人员的照片与信息,让人于浏览它时,除了视觉感受相当舒适之余,亦能进行选择和搜索。

App concept by Bastien Leprince
将使用者们的注意力集中在地图内嵌的拖拽筛选功能上,藉由与页面的互动提供了相当流畅的操作流程。

FaceScan app concept by George Frigo
以短短的12秒动画就清晰地呈现出此款 APP 设计的创意,让想一睹完整版的人,这位 UI 设计师提供了 AVI 文件。

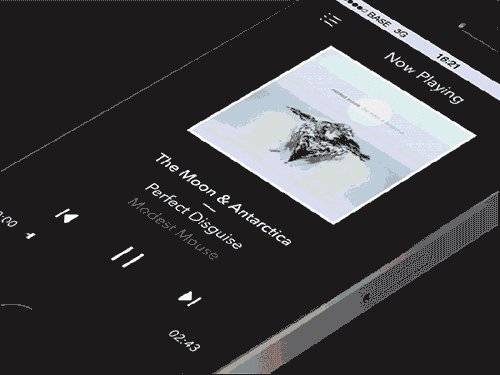
WIP Discover Music app by Alexander van Ravestyn
设计师试图将使用者的注意力引导到多媒体内容的浏览,而不出所料的是,此音乐播放器设计最终呈现出十分精美的界面。

Speedcam app animation by Jakub Antalík
以光彩夺目的界面吸引着使用者们的注意,漂亮地呈现出 Speedcam 的一部分。

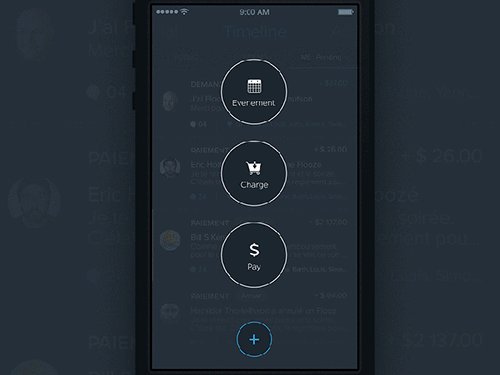
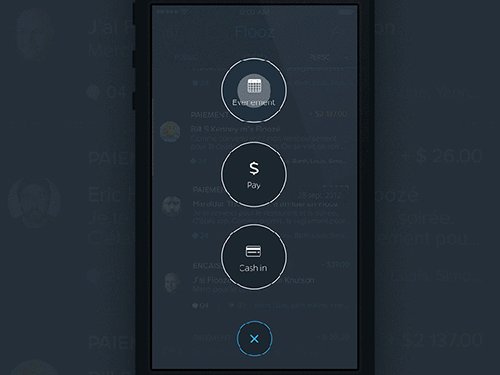
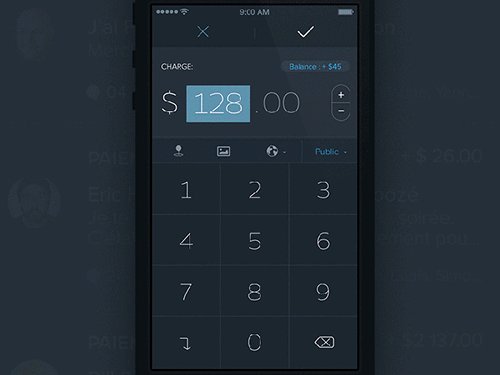
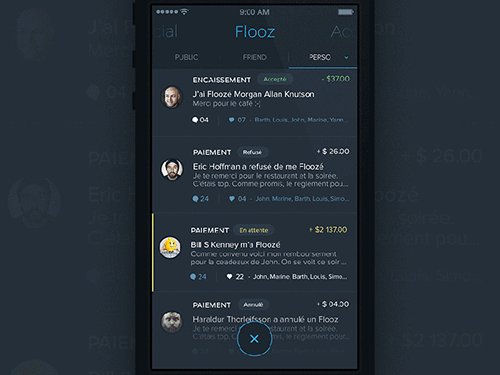
Workflow Payment by Barthelemy Chalvet
上面这张将重点着重于支付流程上,看起来相当优雅便捷。其余的画面则着重于时间轴、支付/费用、卡片和账户处理等。

Dashag Tour by Barthelemy Chalvet
此设计仅展示一部分的 GIF 动画,若你想观看完整的 APP 界面,可以选择造访他们的官方网站,里面的 GIF 动画几乎展示了其所有的功能画面。

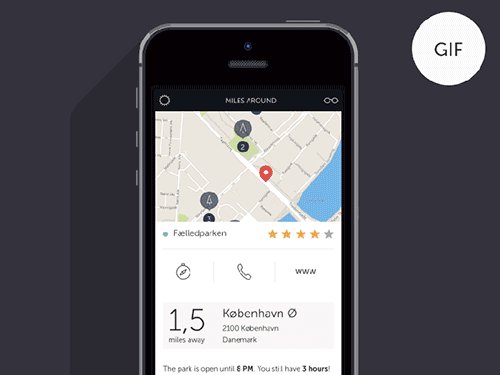
Gif Animation by Sergey Valiukh
此款设计有着精心规划、令人深感愉悦的过度动画,它将基础的地图界面与主画面选单切换的相当流畅。

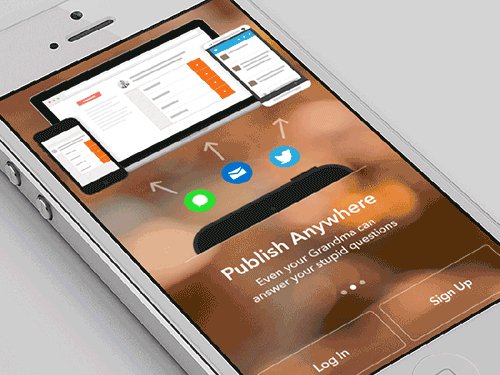
Walkthrough Animation by Devin Ruppert
主欢迎界面为首,带动起多个动态式的幻灯片和登陆按钮,让一切功能象是具有生命般的活了过来。

Interaction overview by Mihnea Zamfir
此款设计概念相当简单,但展现的效能却不凡!以卡片目录式的型态描绘出增添与删减项目的简易流程。

Delete task and assign task to your teammate in action by Tobs
这是款设计给团体删减或增添任务的 APP,以标准化的滑动技巧支撑着整体的视觉,让 APP 充分展现出鲜艳、现代的感受。

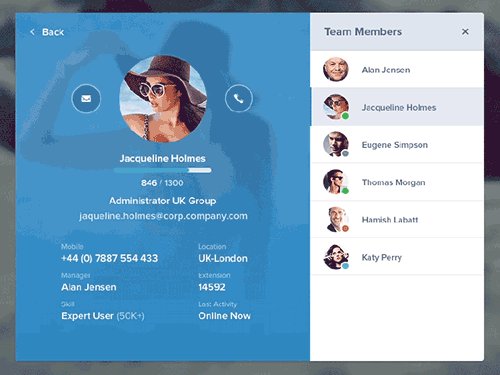
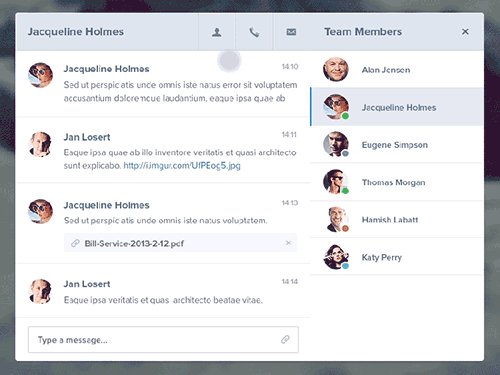
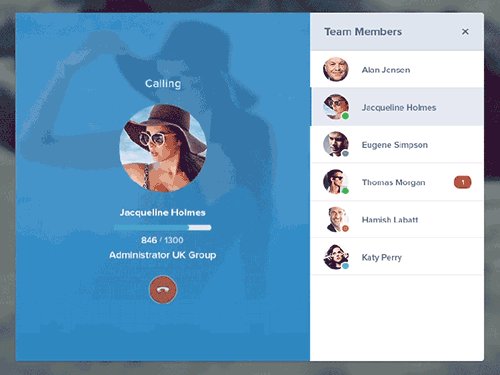
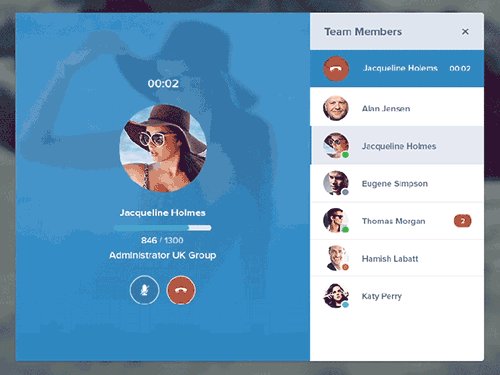
Team Messages by Jan Losert
以真实操作于程序中的过程、带有解说功能的静态式截图、视频影像及大面积 GIF 动画等元素融合,设计出此款提供给团队讯息交流的 APP。

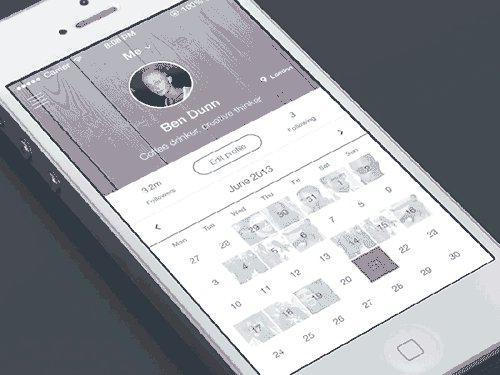
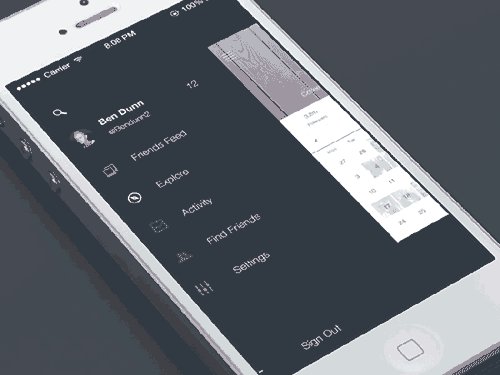
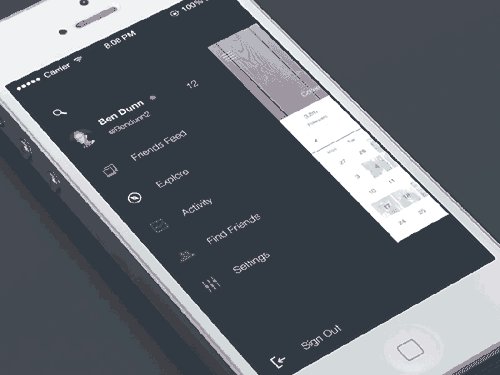
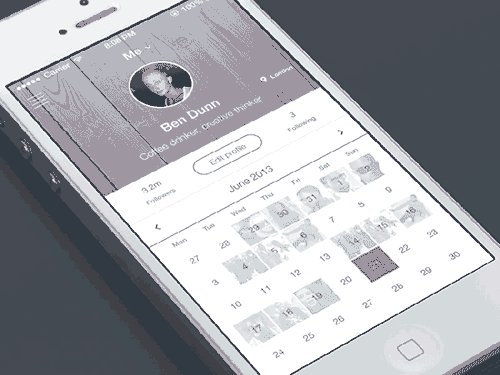
Menu interaction GIF by Ben Dunn
优雅的于左侧滑出来的选单,将所需的连结一一列出,展现出别于一般的动态视觉美感。

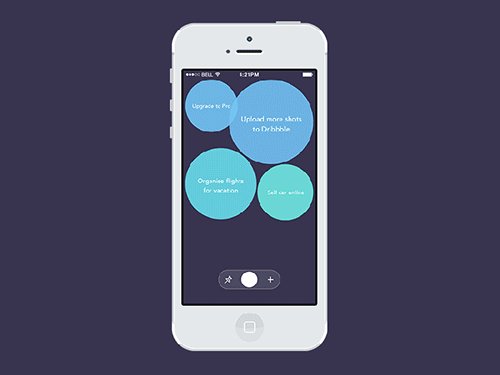
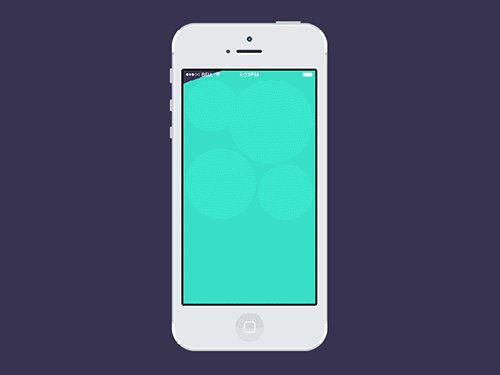
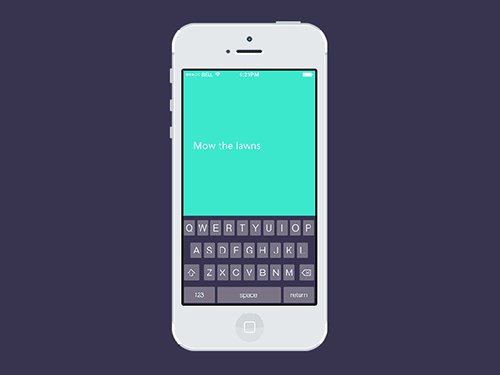
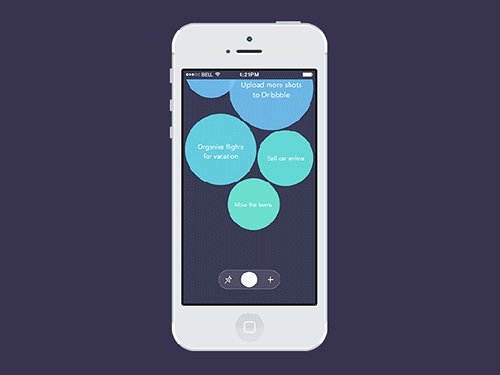
Poppin – Adding a task by Ed Sansom
讨人喜爱的圆润造型与优雅的扁平美学展现是此款 APP 的最大特点,添加着一项项任务的同时,柔和的氛围使它有别于印象中备忘录的那一分沉闷感。

My First UI Animation by Dennis Terrey
此 UI 动画作品使人明白如何将一个基础的选单呈现出干净、细致,同时又兼具时尚感的设计。

What’s Next for Zite by Danny Spitzer-Cohn
希望藉由此讨人喜爱的 GIF 动画补充此篇作品的集结,简单的传统式运用让人怀旧起记忆中的那一抹知足。
对于想尝试此种呈现方式的各位,我们也准备了几项可轻易被拆解与组装的 GIF 动画。

Flat preloaders by PixelBuddha

Precomposed Touch Gestures by Areus Wade
结论
就APP创造者和客户(或最终用户)间的互动而言,像 Adobe After Effects 此款视频编辑软件所呈现的方式轻易地及解决了相当多的问题。GIF 图片不仅可用来缩减解释动画的效果,亦能有效的展现整体操作的流程,让人清楚的就明白整体的设计呈现。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)