UI设计新手不可错过的7条法则(二)

来源:36氪
本文编译自 Medium,作者是一位UX(User Experience, 用户体验)设计师,他通过自己学习UI设计的过程,总结出7条实用的法则,为UI设计新手提供了宝贵的经验。文章分为 2 个部分,这里是第 2 部分。第 1 部分请移步: UI设计新手不可错过的7条法则(一)
以下是 UI 设计入门你需要掌握的 7 条法则:
光线来自天空(第1部分)
黑白优先(第1部分)
增加空白空间(第1部分)
学会在图片上呈现文字
做好强调和弱化
只用合适的字体
像艺术家一样偷师
法则4:学会在图片上呈现文字
在图片上优雅地呈现文字并不容易,这里给出6种方法。
如果你想要成为好的 UI 设计师,你必须学会在图片上美观地呈现文字。优秀的设计师在这方面做得都不错,而水平较低的设计师往往在这方面也比较差,甚至完全不会。在学习了这部分以后,相信你会有很大的提升。
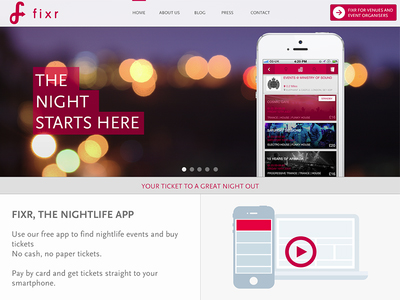
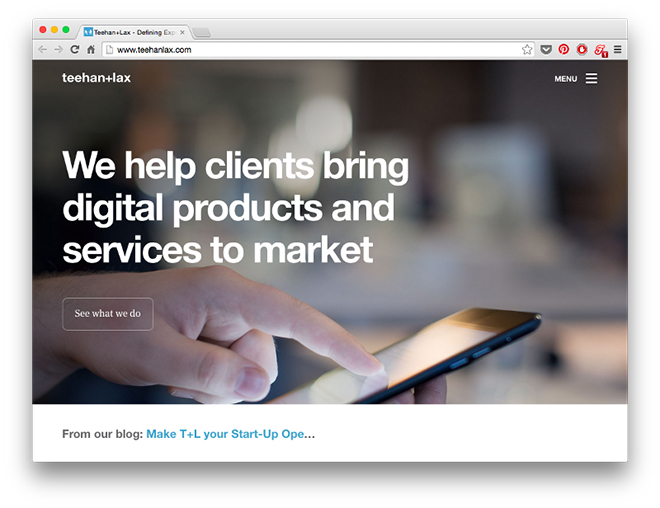
方法0:直接在图片上放文字
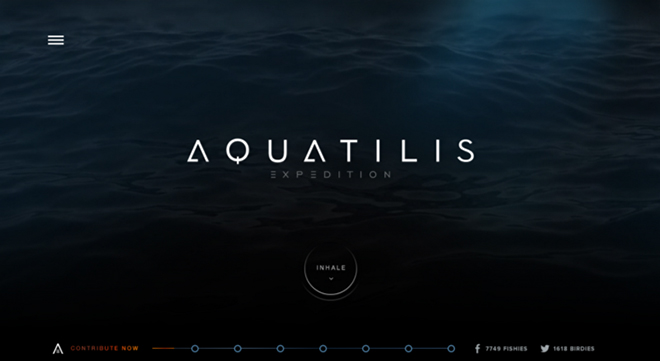
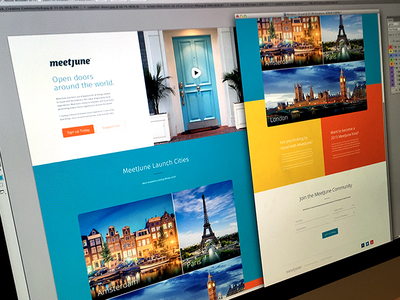
我很犹豫要不要讲这种方法,因为应用起来十分困难。不过直接在图片上放文字从技术上来说也是可行的,下面这个网站的首页就很不错,所以说说也无妨。
直接在图片上放文字时,有几点需要非常注意:
图片应该比较暗,而且颜色不能有太大的反差。
文字必须是白色的,我知道你也能找到用其它颜色的案例。但是我觉得,你最好还是用白色。
在不同屏幕,不同尺寸的窗口调试页面,确保各种情况下文字都是清晰、易于辨识的。
上面这 3 个方面调整好就 OK 了,不要再做其它处理。
我自己从来没有在任何专业的项目上直接把文字放在图片上,这种方法是可行的,也能做出酷炫的效果,但还是小心点。

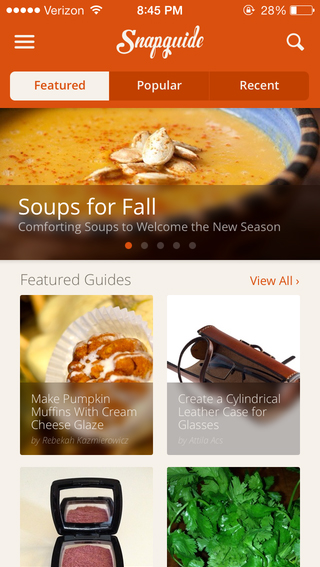
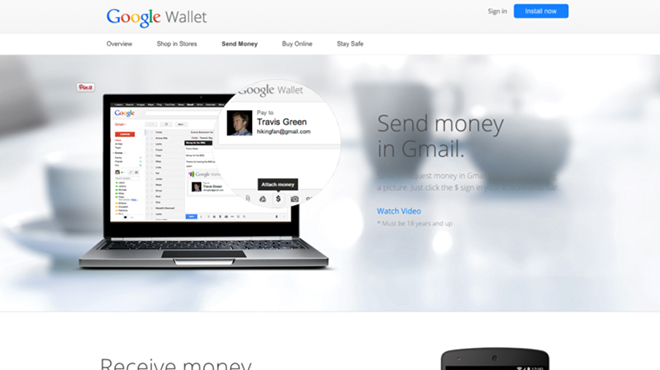
方法1:暗化整张图片
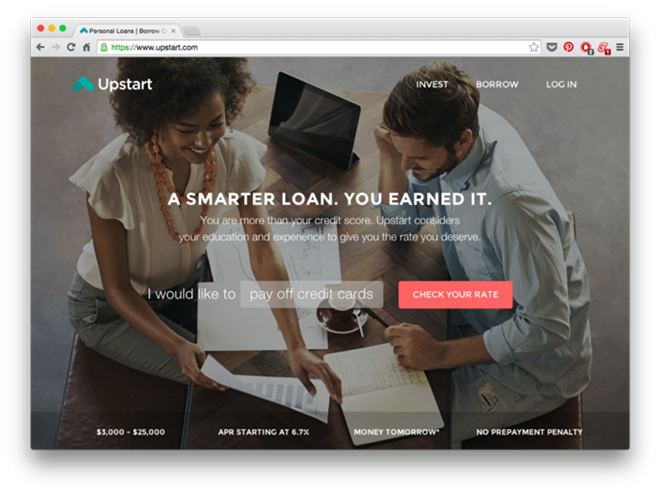
可能在图片上放文字最简单的方法就是暗化整张图片,如果原图颜色不够深,你可以用半透明的黑色在上面覆盖一层,比如下面这个案例就加了一层不透明度 35% 的黑色。

如果你直接放原图,底色太亮,和文字的反差不够明显,看不清文字。
类似的方法同样适用于小图。

加一层黑色是最简单、普适性最强的。当然你也可以用其它合适的颜色,比如这样:

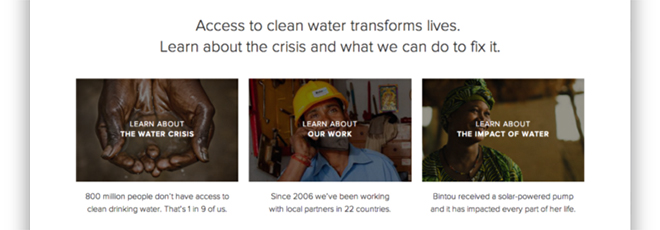
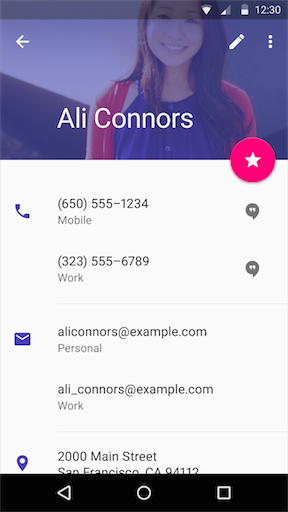
方法2:给文字加个框
这是一种简单有效的方法。在白色文字下方加上一个略透明的黑色方块,就可以放在各种各样的图片上了,而且显示效果非常清晰。

当然,你也可以放别的颜色,只是需要小心谨慎。

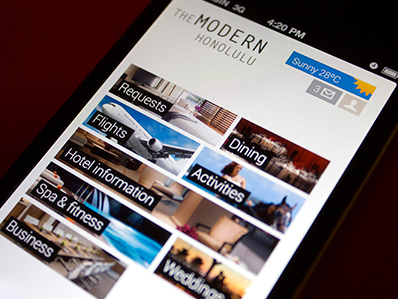
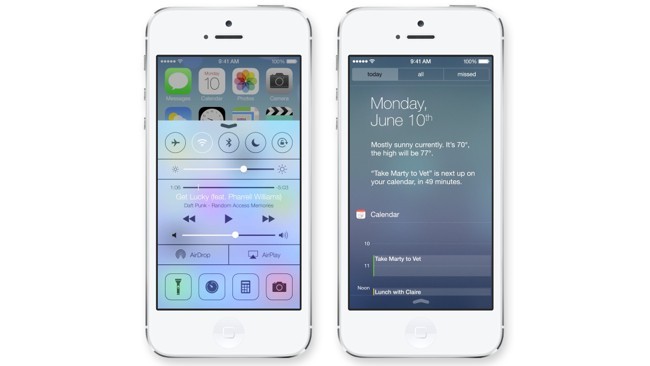
方法3:虚化图片
虚化图片是增加文字易读性的好方法,把文字下方的图片虚化了,同时把虚化部分亮度调低。

IOS 7 用毛玻璃的效果虚化了背景,而 Windows Vista 也使用了这种虚化效果。


虚化图片的方法也有局限性,你需要确保在不同屏幕上图片尺寸调整后,文字依然是在虚化的区域上的。

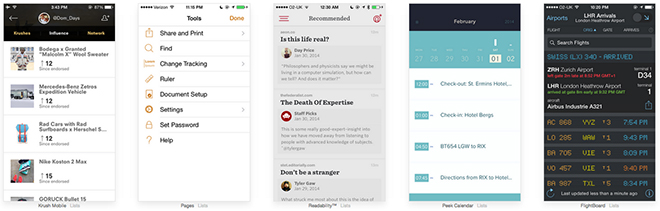
看看下面这个例子,你能看清小标题吗?真不知道这样的设计是怎么通过审核上线的。

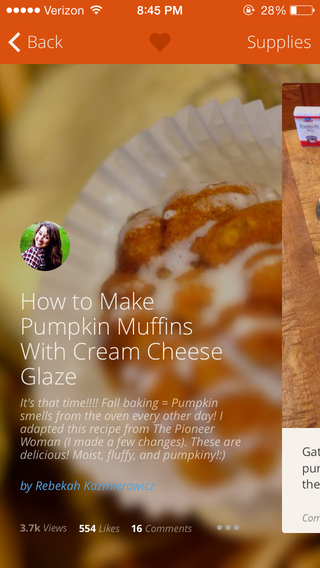
方法4:底部褪色
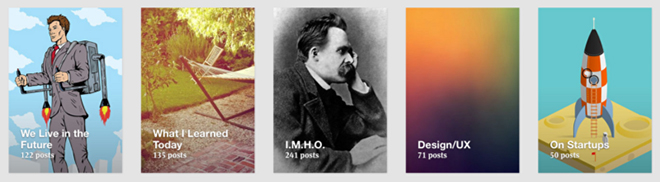
所谓底部褪色是将图片的下边缘变暗一些,然后在放上白色的文字。这是一种非常有独创性的方法,我不知道在 Medium 之前有没有人用过,但我是先在 Medium 上看到的。

乍一看,你可能觉得这就是把文字放在了图片上。其实不然,图片上有一些非常细微的变化,中间完全没有黑色覆盖,而底部有不透明度大约 20% 的黑色覆盖在上面。
这样的变化很难看出来,但确实存在,而且确实提高了文字的可辨认性。
此外,Medium 还给文集图片上的文字加了些许阴影,进一步提高了文字的易读性。最终的效果就是 Medium 可以把任何文字放在任何图片上,阅读体验非常好。
有人可能会问了,为什么是把图片的底部变暗呢?为什么不能是图片的其它区域?要回答这个问题,请看法则1:光线来自天空。光线从上面照下来,图片的上方亮一些,而底部较暗,看起来更自然。
此外,你还可以把虚化和底部褪色结合起来,做出底部虚化的效果,比如下面这张图的效果:

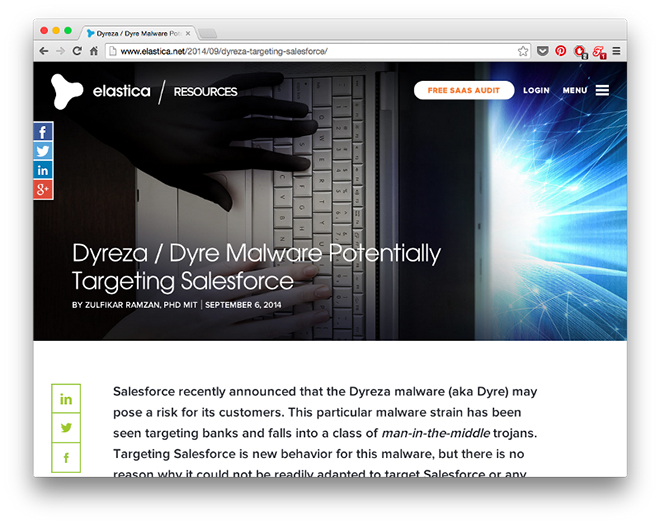
方法5:把图片部分区域的光线变得更柔和
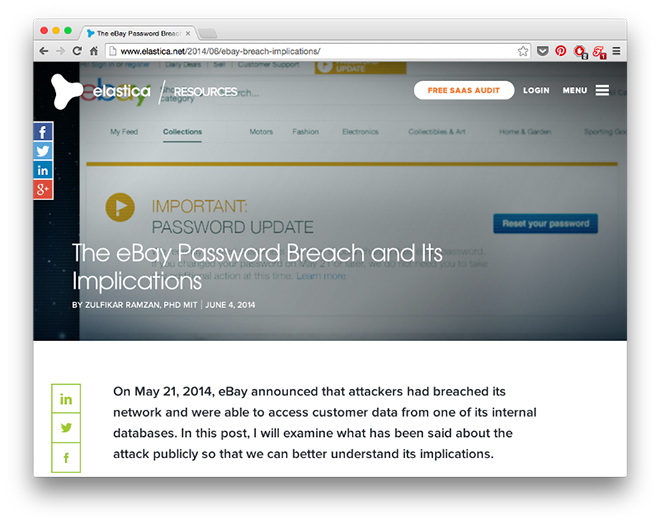
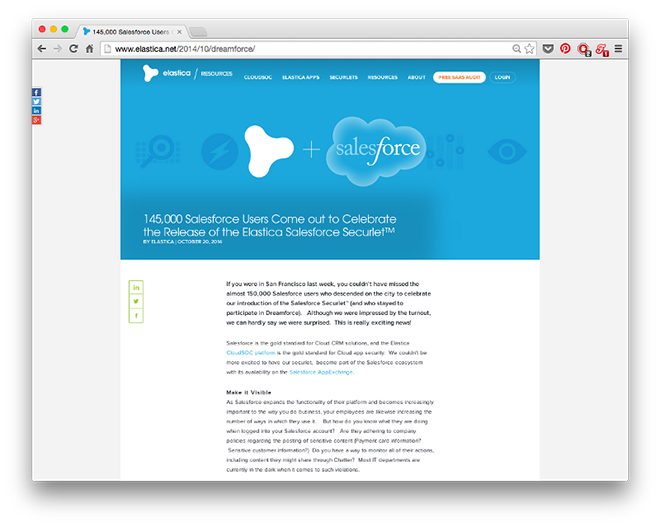
Elastica 的博客的题图并不是太暗,而且对比都较强。为什么文字的辨识度还这么高呢,就像下面两张图显示的这样:


这里实际上是把图片局部区域的光线变得更柔和,突出了文字。如果我们在浏览器上缩小 Elastica 博客,会看出到底发生了什么。

在图片左下角有一块阴影区域,文字置于其上,就很容易辨认了。
这可能是在图片优雅呈现文字最细微的一种方法。我还没在别处见过,保存下来,说不定将来什么时候就用到了。
法则5:做好强调与弱化
把文字设计得又美观又得体通常就是通过放大或缩小文字,做出反差的效果。
我认为,UI 设计最困难的地方就在于文字的装饰,因为设计文字时需要考虑的因素太多了:
字号
颜色
字体粗细
大小写
斜体
字母间距
页边空白(准确的说不是文字的一部分,但是容易影响阅读时的注意力,所以也算在这个列表里了)
还有其它一些方法调整文字吸引读者的注意力,但是不常用,也不推荐你使用。
下划线。下划线现在基本上等同于超链接了,我觉得你还是不要挑战人们的常识比较好。
文字背景色。这个有时候也被当作超链接,只不过不是那么常见。
删除线。一边待着去吧,你这个怪人。
就我个人经验来说,当我觉得一段文字设计的不好时,通常不是因为用了大写字母,或者颜色太重,而是因为各种要素的搭配出了问题。
强调和弱化
你可以把所有的文字样式分成两类:
增强可读性的样式:大字号、粗体、大写等;
减弱可读性的样式:小字号、与背景对比不明显、空白较少等。

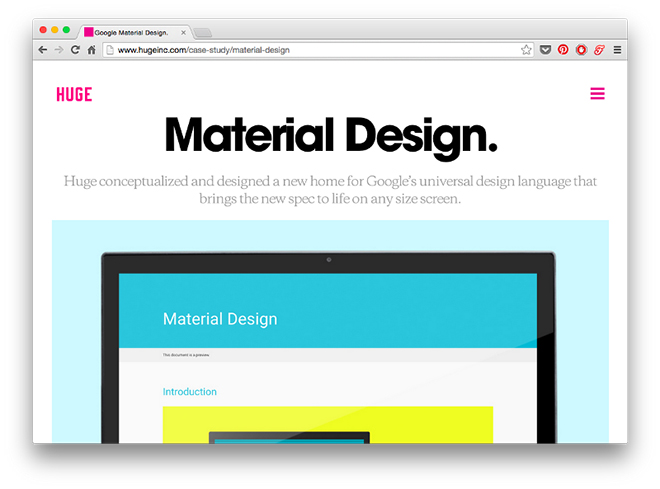
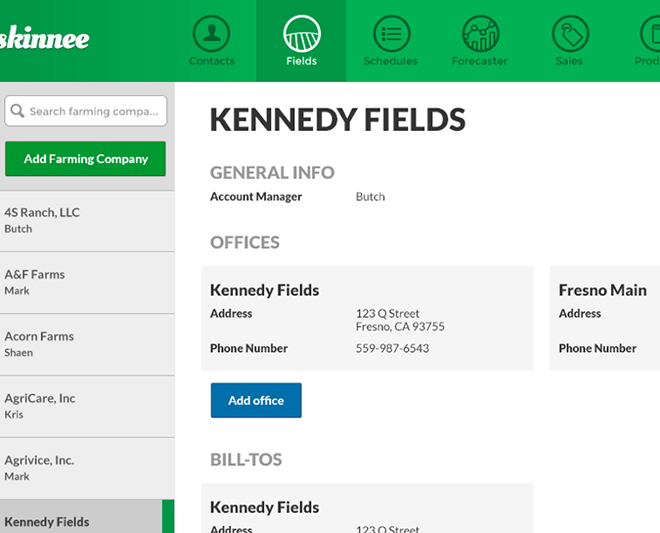
上图“Material Design”这个标题就很突出:字号大、反衬明显、字体较粗

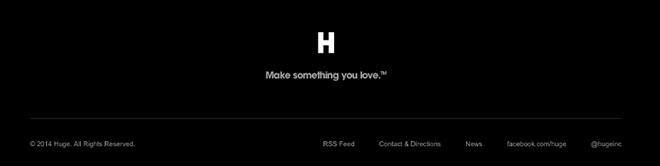
上图页脚的字就是弱化处理的,字号小、反衬不明显、字体较细
我认为文字设计的核心在于:
标题是唯一需要全部强调的元素,其它的部分则应该将强调与弱化结合使用。
如果网页上某个元素需要强调,把强调和弱化结合在一起,可以避免整个页面看起来太有压迫感,同时又让各个元素的呈现效果恰到好处。
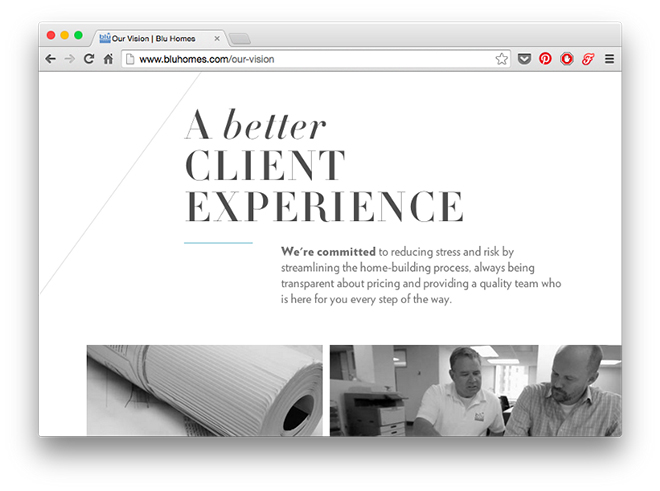
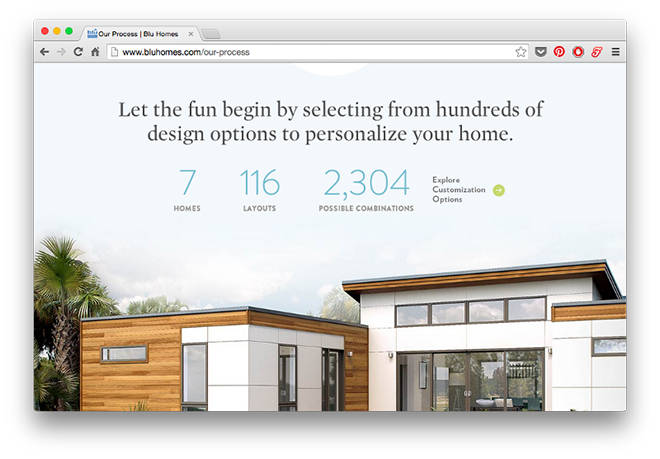
下面这张 Blu Homes 的首页堪称是这方面的典范:上方文字较大,突出显示,但是用了小写字母。没有给人强烈的压迫感。

网页上的数字字号较大,是网页上的重要信息。但是请注意,数字的字体很细,与背景色对比也不明显;而数字下方的单位虽然写得很小,却全部加粗,用大写字母。
这就是设计中的平衡。

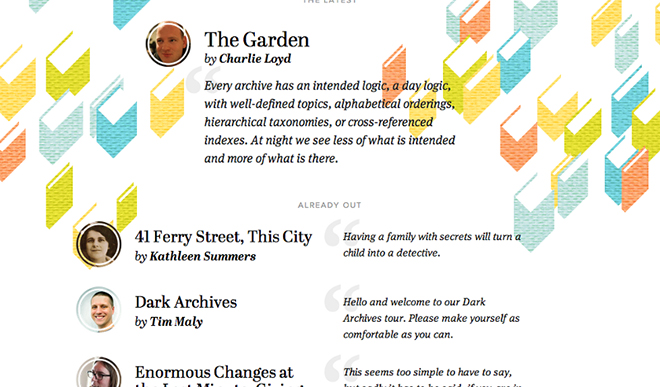
上面这张图是 Contents Magazine 的网站,也是学习强调和弱化的一个好案例。
文章标题是唯一没有用斜体的部分,而且还做了加粗处理,更容易吸引读者的关注。
作者姓名写在文章标题下方,字体加粗,与没有加粗的”by“区分开来。
“ALREADY OUT”独立出来,字号很小,与背景区分不明显,但是用了大写字母,字间距很大,文字外围空白较多,当你想要找它的时候一眼就能看见。
鼠标悬停或选中时的样式
设计鼠标悬停或选中时的样式也是同样的道理,只不过更难一些。
通常情况下,改变字体大小、大小写、粗细时会改变文字所占空间的大小,让人们理解鼠标正悬停在这里。
此外,下面这些要素也能够影响人们的感受:
文字颜色
背景色
阴影
下划线
细小的动画——上升、下降等
这里再推荐一个比较普适的方法:给白色的元素上色;或者当背景颜色较深时,把有颜色的内容变成白色。

装饰文字是非常难的,但是每当我感到“这些文字不可能再变好看时”,我的判断都是错的。我需要做的就是不断优化,不断尝试。
所以想开点吧,如果你设计出来的文字不好看,不要担心,你需要不断地提升自己的能力,让自己变得更好。
法则6:只用合适的字体
有些字体很不错,就用它们吧。
注意:这一部分没有太多知识要学,我只是给你推荐一些好用的免费字体给你。
有的网站很有个性,会用到比较特别的字体。但是,大多数产品的 UI 设计只要保持干净、简洁就可以了。所以,把那些太花哨的字体放到一边吧。
我在这里推荐一些免费的字体。因为这篇文章是为初学 UI 设计的人所写,这些免费的字体完全够用了。
我希望你把这些字体下载下来,在你开始项目设计之前,浏览一下它们。

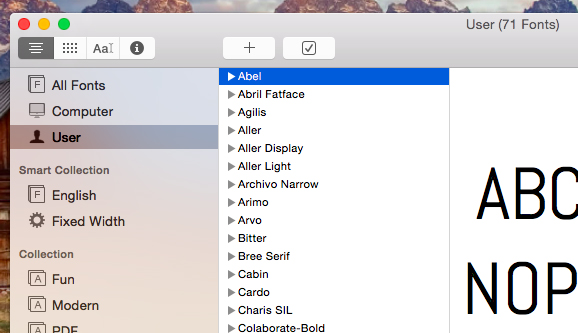
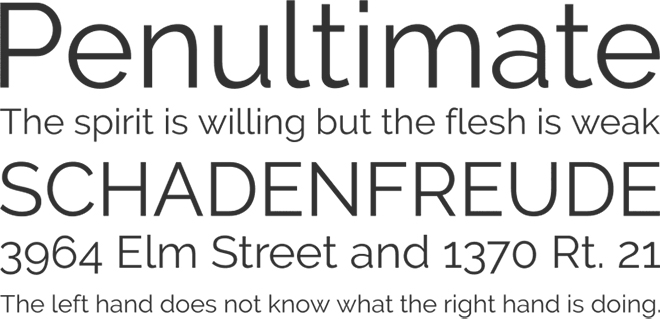
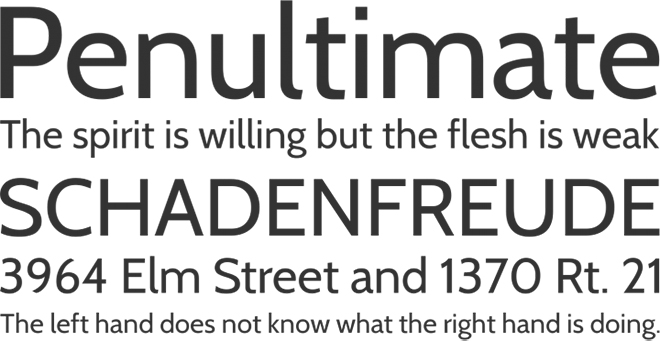
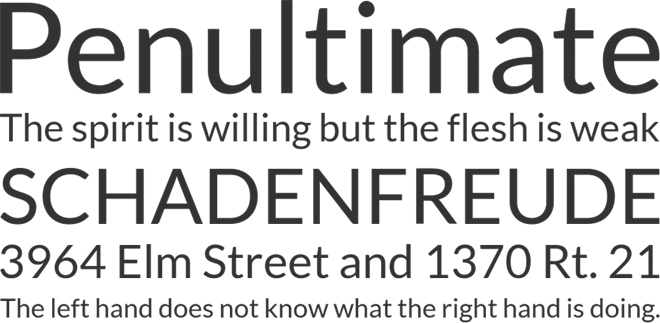
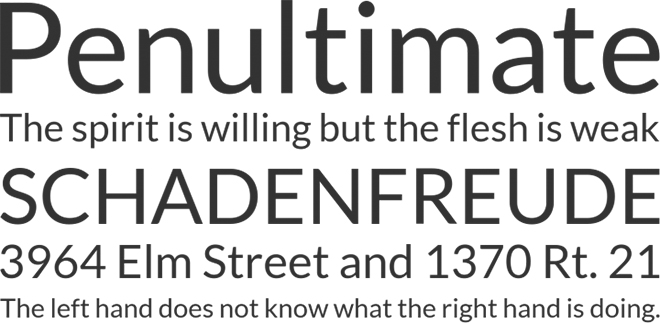
以下是我推荐的字体:

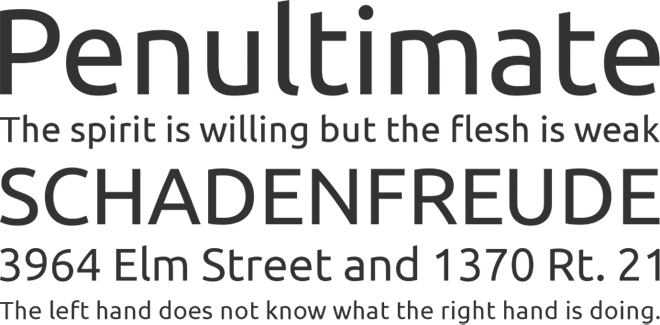
Ubuntu(上图)——字体偏粗,对于有些 app 来说太张扬了,但是对于大多数 app 来说还是不错的。在 Google Fonts 上可以找到。
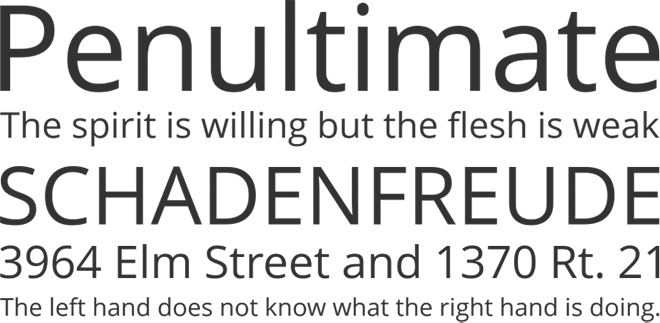
Open Sans——非常易于辩读,是一款很流行的字体,用在正文非常合适,在 Google Fonts 上也能找到。
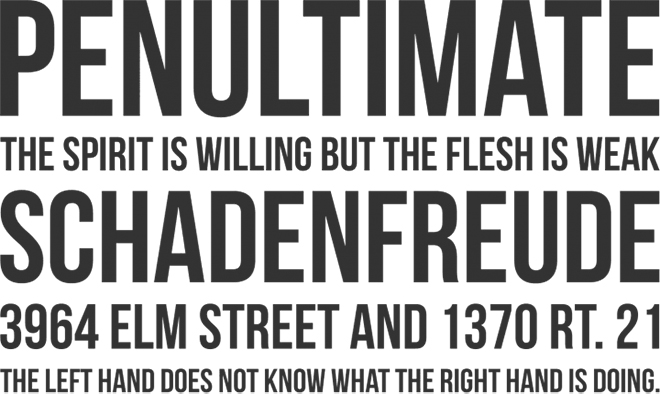
Bebas Neue——适合作标题,都是大写字母,在 Fontfabric 上能找到,这个网站上还有一些 Bebas Neue 的应用实例。
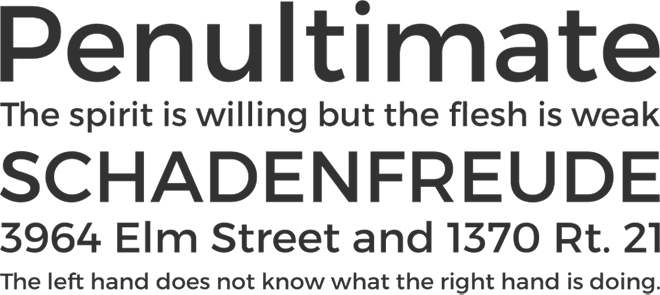
Montserrat——只有两种粗细,但也足够了。是 Gotham 和 Proximate Nova 最好的免费替代品,但不如那两种好。在 Google Fonts 上能找到。
Raleway——适合作标题,但不适合用于正文。有一个极细的版本(上图没有展现),在 Google Fonts 可以找到。
Cabin——在 Google Fonts 可以找到。
Lato——在 Google Fonts 可以找到。
PT Sans——在 Google Fonts 可以找到。
Entypo Social——一个社交网络图标集,在 Entypo.com 上能找到。
这里还有其它一些资源:
Beautiful Google web fonts——有Google Fonts的运用实例,我经常在这里找灵感。
FontSquiirrel——收集了不少可以免费商用的好字体。
Typekit——如果你用Adobe Creative Cloud(也就是用Photoshop或Illustrator等),你就可以从Typekit中获得包括Proximate Nova在内的大量字体。
法则7:像艺术家一样偷师
我第一次坐下来试着设计按钮、图标、弹窗等各个 app 元素时,我感到我对于什么是“好”知之甚少。但是我也很幸运,我并不需要完全设计全新的 UI,因为有很多优秀的作品可以借鉴。
下面列出一些资源,肯定会对你的设计非常有用 (按照重要性从高到低排列)
1. Dribbble
这个专为设计师而做的网站集合了网上最好的 UI 设计作品,在 Dribbble 上你能找到几乎各种类型的案例。
你可以关注一下我的 Dribbble 作品集。下面是其他一些推荐给你关注的人:
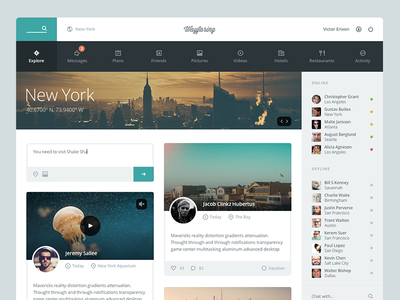
Victor Erixon——有着非常明显的个人风格,非常厉害。他的作品很漂亮、简洁,扁平设计。他做 UI 设计师已经 3 年了,是这方面数一数二的人才。

Focus Lab——这些人是 Dribbble 中的名人,他们的作品非常多样化,绝对是一流的。

Cosmin Capitanu——他是个通才,做出来的东西很疯狂,有未来感,但又不太花哨。他用色非常棒,但并不只专注做 UX 设计的。
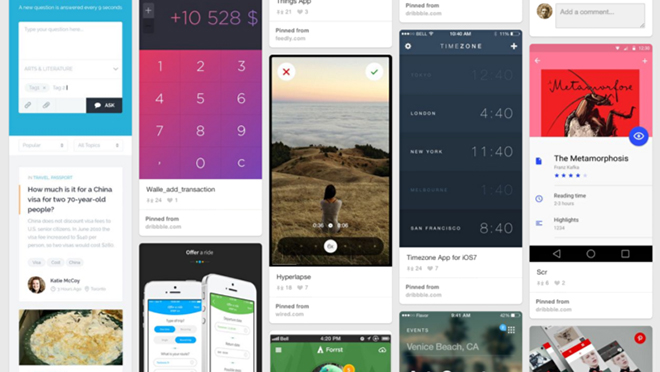
2. Flat UI Pinboard
这里面有一些特别棒的手机 UI 设计,你能找到很多精美的 UI 设计实例。

3. Pttrns
这里面有大量 app 截屏,它的一大好处在于,它是按照 UX 模式分类的,因此,你在搜索你手头正在做的这一类作品时非常方便。

我坚定地认为每个艺术家初期都该像鹦鹉一样,不断的模仿和学习,直到能把顶尖的作品模仿得惟妙惟肖,然后再开始找到自己的风格,引领新的潮流。
所以,像个艺术家一样偷师吧!
总结
我之所以写这篇文章,是因为我很遗憾自己当初在学 UI 设计时,没有这样的教程。我希望这篇文章能帮到你。如果你是一名 UX 设计师,在画好框架和线框图之后,做出个漂亮的实物模型吧。如果你是一名开发者,把你下一个项目做得更美观一些吧。
UI 设计的学习不可能一蹴而就,而是需要不断地观察、模仿并且和他人交流。以上是到目前为止我所学到的,我也会保持着初学者的心态,继续前进。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。





评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)