有趣的信息图是怎样诞生的?
什么是信息图?
提及信息图,不可避免要先讲下时下热门的议题:信息可视化(Information Visualization)。大家从字面上以及平时工作学习中应该或多或少有了解,可以将它大致理解为:将复杂的信息通过图形样式清晰明了的传达给读者。信息可视化是一个跨学科的领域,其详细深入的定义这里不做研讨,本文主要针对其图形化的产物信息图进行介绍。
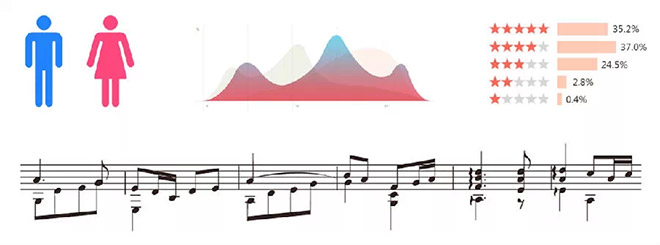
可视化并不是什么全新的概念,生活中很多信息可视化例子:公共指示、统计图、星级评分、五线谱…
来源:易设计编译

信息图最初是指报纸、杂志、新闻通讯社等媒体刊登的一般图解。随着信息可视化在大数据时代越来越被人重视,以及越来越多的设计师热衷于以图形化的方式结合视觉上的美感将信息传达给读者,使得信息图越来越流行和被大众所喜闻乐见。将原本很难用语言表达的信息,通过图画来加以说明,使其容易理解,这是信息图设计的目标和理想。
信息图的分类
信息图的分类有很多种,各分类之间也并不是泾渭分明,所以大可不必纠结什么样的分法最正确,在木村博之所著的《图解力》一书中,他将信息图分为六大类:图解(Diagram)、图表(Chart)、表格(Table)、统计图(Graph)、地图(Map)、和图形符号(Pictogram)。
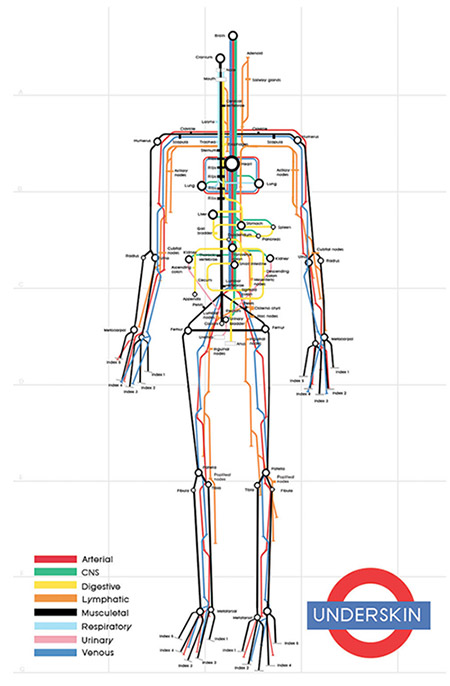
图解(Diagram):主要运用插图对事物进行说明
图表(Chart):运用图形、线条及插图等,阐明事物的相互关系
表格(Table):根据特定信息标准进行区分,设置纵轴与横轴
统计图(Graph):通过数值来表现变化趋势或进行比较
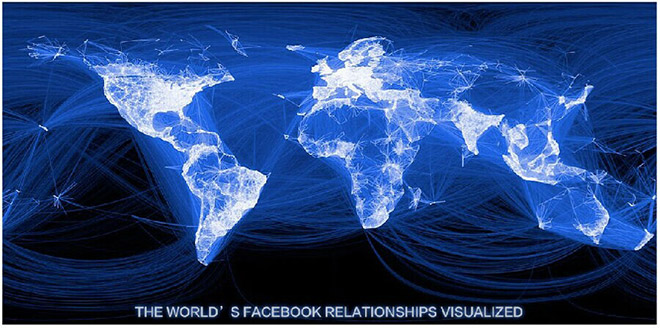
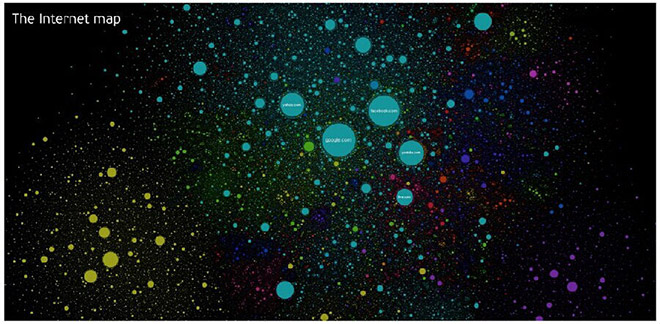
地图(Map):描述在特定区域和空间里的位置关系
图形符号(Pictogram):不使用文字,运用图画直接传达信息
实际制作信息图的过程中会用到多种形式配合完成。

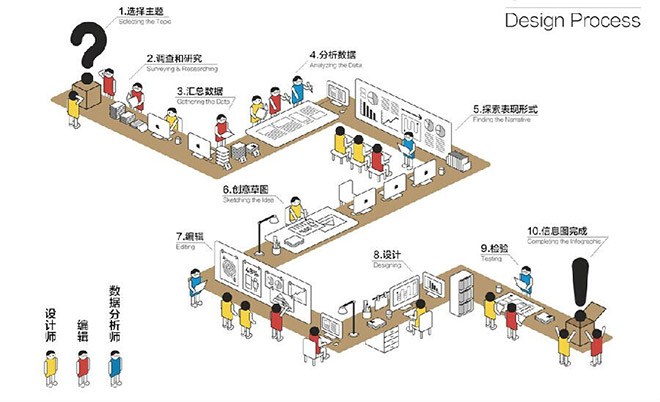
信息图制作流程
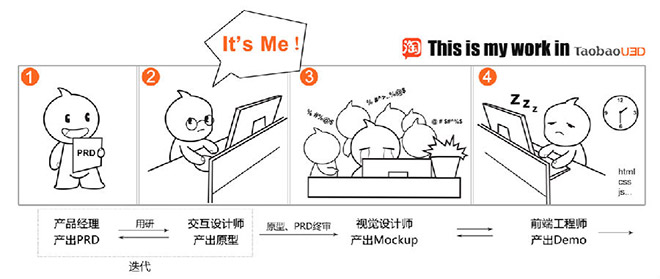
信息图的制作是一个团队合作的过程,在平时的设计中可能并没有严格按照下面的流程来做,但是可以从中理解到信息图的核心是传达主题!

五大要素
2009年2月,由国际新闻媒体视觉设计协会(SND)主办的新闻视觉设计大赛在美国纽约州Syracuse举行,评审结束后,图文设计组的专家们总结了他们认为的在制作理想的信息图时应该考虑的五大要素:
1. 吸引眼球,令人心动(Attractive):在这个信息爆炸的时代,富有吸引力非常重要,应该设计一些能够让读者产生共鸣的东西

2. 准确传达,信息明了(Clear):设计时要选择一个最想要传达给读者的主题,把这个主题巧妙地表现出来

3. 去粗取精,简单易懂(Simple):从庞大的信息量中将真正必要的信息筛选出来,同时设计的表现手法同样需要合理简化,突出重点

4. 视线流动,构建时空(Flow):充分利用人的阅读习惯,注意视线移动的规律;能够通过设计营造时空感

5. 摒弃文字,以图释义(Wordless):对事物的结构或流程等进行说明时,尽量避免使用文字,仅以图形传达信息

使用技巧
通过整理一些相关资料以及结合经验,总结了一般信息图设计中经常涉及到的8类手法和技巧:图形化、对比、转换、比喻、关联、流动、引入时空、构建场景;
图形化:运用图形,直观明了

用图形来表示数值

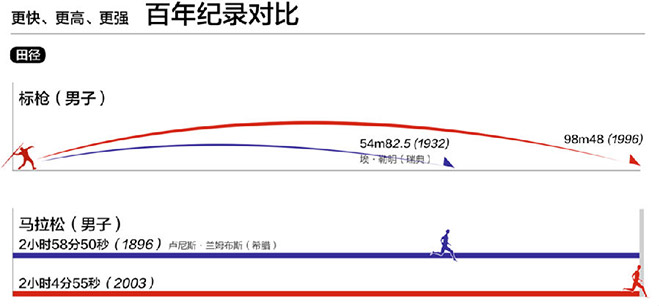
对比:同类对比,表现差异化

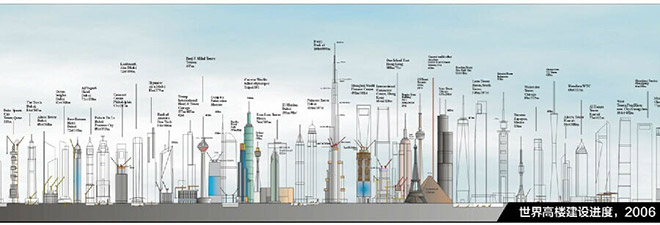
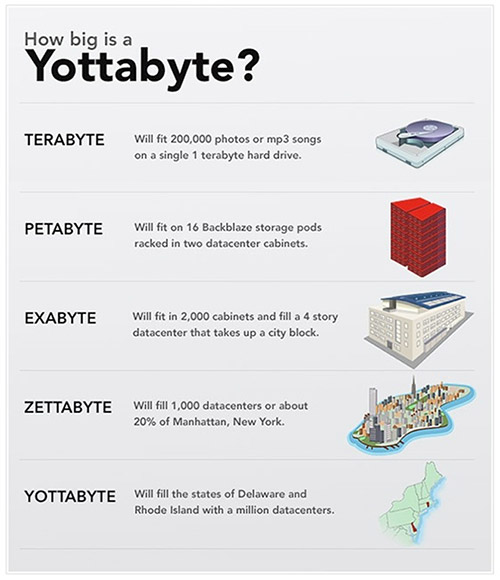
用熟悉的事物来形象比较

转换:通过手法转换,以符合常识

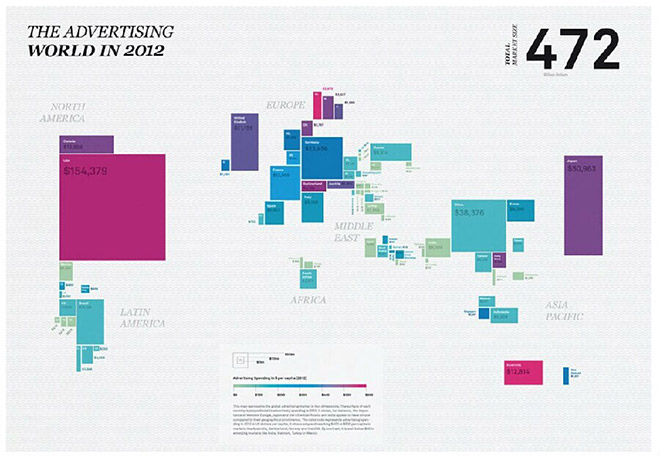
将一维的数据用面积表示

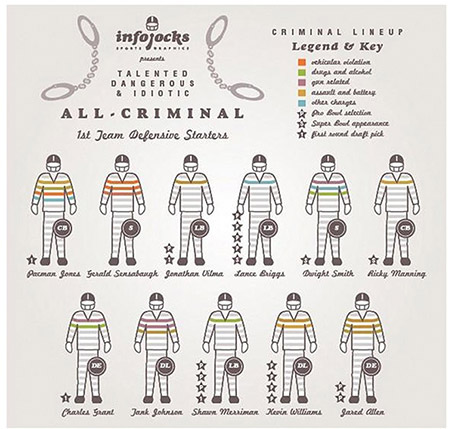
比喻:近似类比,赋予联想

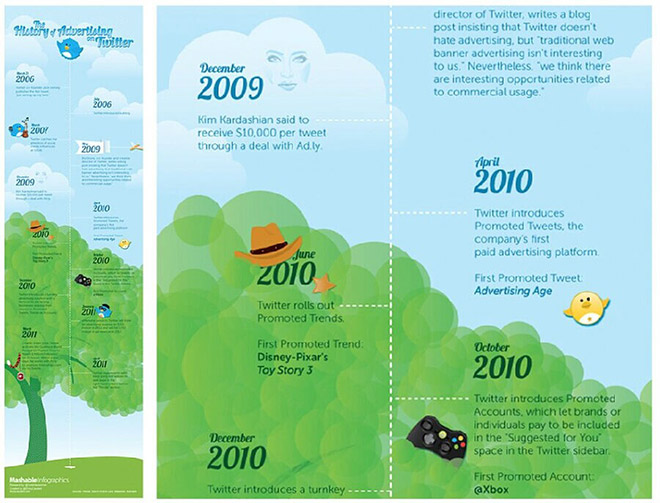
引申类比,营造情景

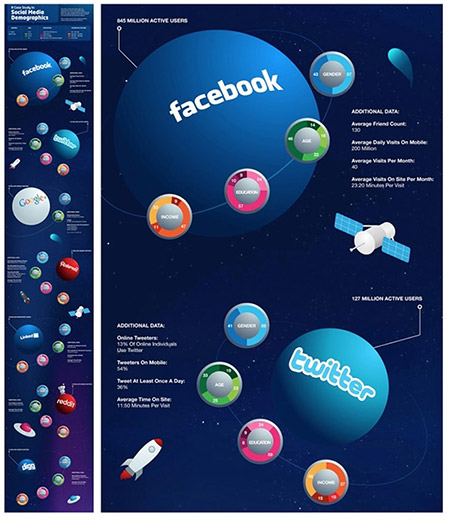
关联:与相关事物组合展现数据

运用图形和色彩呈现主题

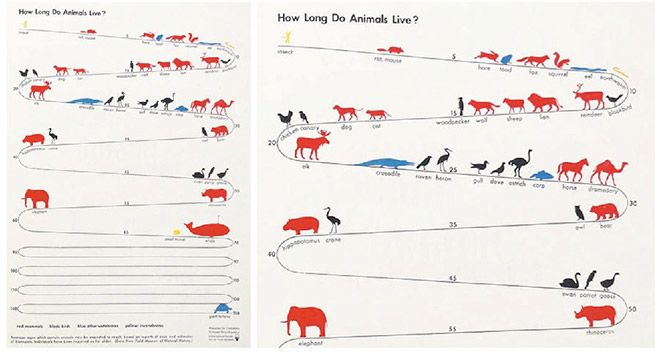
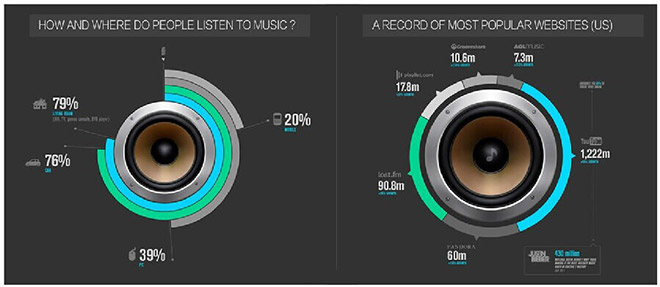
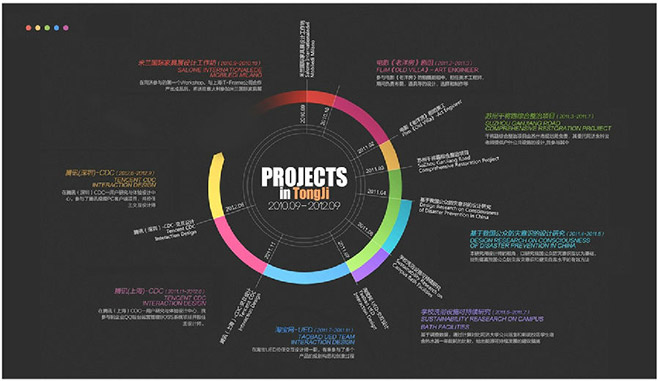
流动:用环形图表示流程

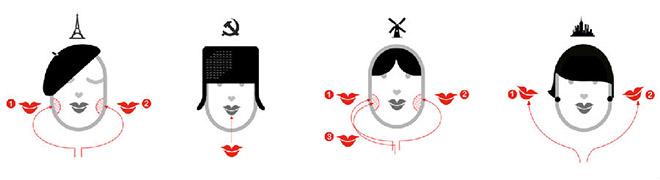
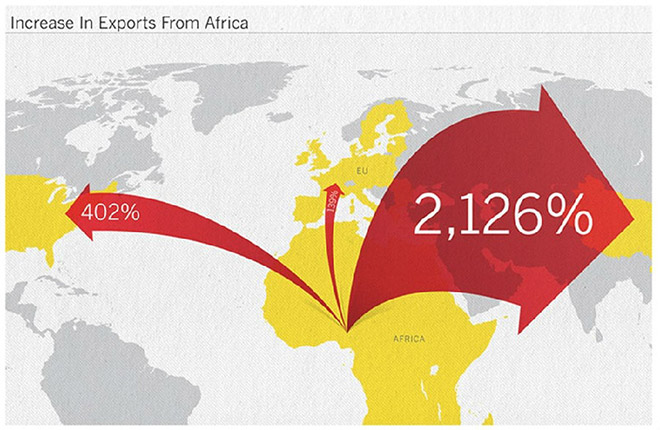
使用箭头,创造流动感

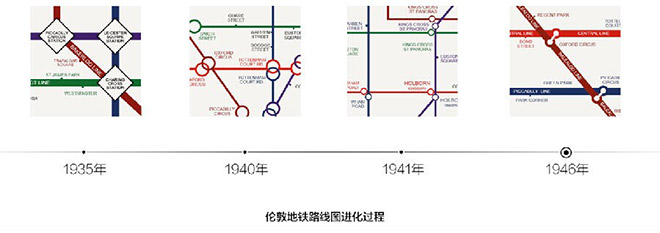
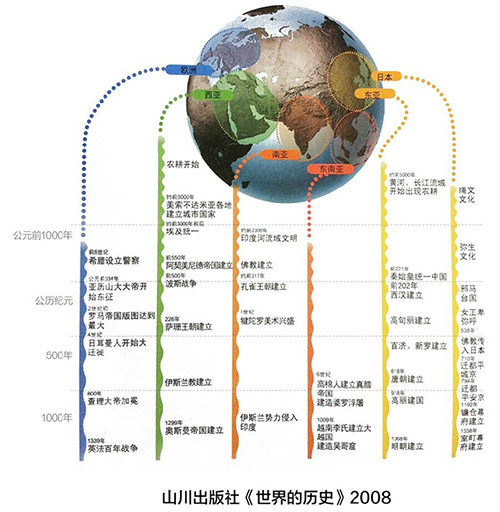
创建时空,结合时间和地点

构建场景:结合实物场景,生动展现数据

利用插图建立场景

信息图的扩展应用
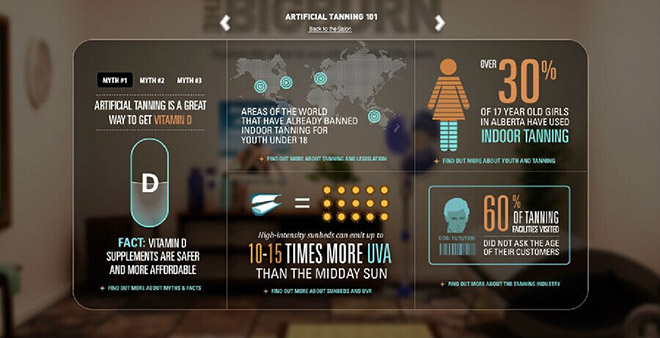
The Bigburn

Kick My Habits

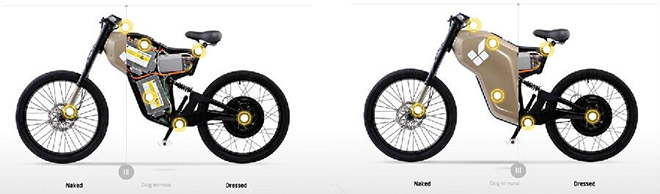
Greyp Bikes

GarageBand

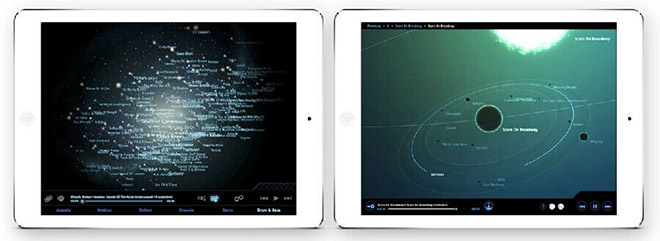
Planetary

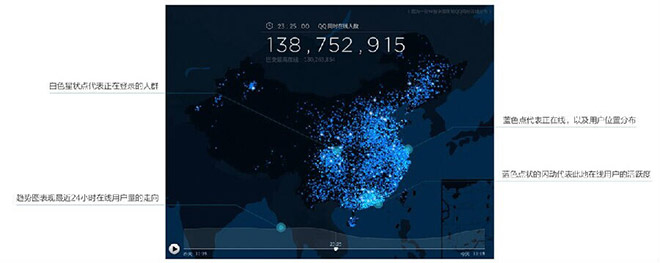
腾讯星云

本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
全部评论(1条)