Facebook 设计师:五个常犯的设计错误
译者Blog:leonpd.lofter.com 公众号:zhenlei_pd
这篇文章翻译自 Julie Zhuo(Facebook Product design director)的 medium,相关她的介绍还可以看这篇:
AMA: I'm Julie Zhuo, director of product design @ Facebook
不知道这篇The 5 Most Common Mistakes in Design有没有人翻译过,我看了觉得非常有收获,所以就翻译了一下放在这里,英语有限,如果有什么不对的地方欢迎大家指出,也欢迎一起讨论。
学习的路上不可能没有错误,而我已经不记得有多少次犯过(看过)以下这些错误了。幸运的是,连接一切的互联网和艺术品般的 medium 让我们能够一起超越这些错误的背景,指出并讨论它们、强迫它们走到聚光灯下、让它们不再鬼鬼祟祟地游走,浪费我们宝贵的时间或把我们带上歧途。
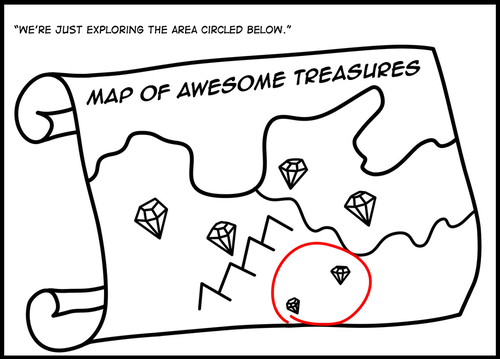
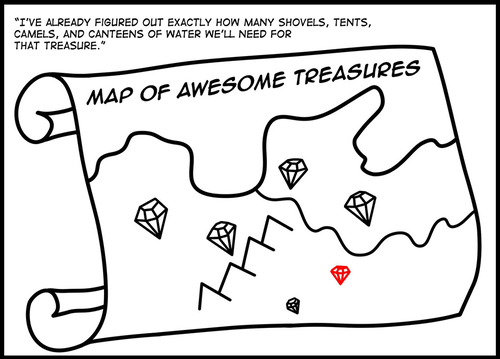
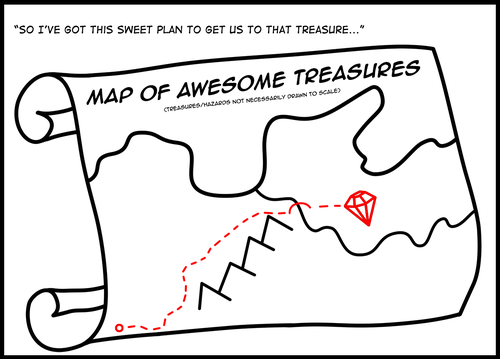
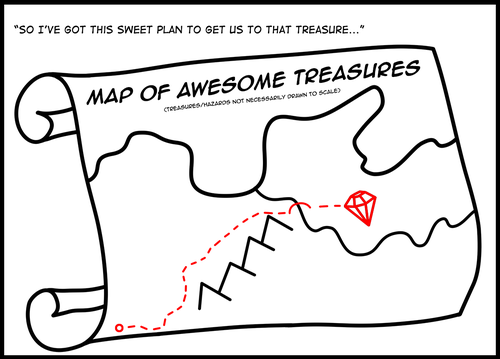
1.对设计探索的过份限制

对设计探索的限制主要会出于这样两个原因:
时间因素:对产品团队来说,几乎没有事情比快速的正向迭代更有诱惑力了。花三个月时间对产品做一次小的提升和花六个月时间对产品做一次大改进比起来,我所见过的绝大多数团队都会选择前者,因为选择后者需要极其巨大的耐心,而这正是限制设计与创意的原因之一。三个月的时间你能做些什么?一些小的交互改进——不会犯错、精确地提升某些要点(而且往往是正确的)。但是如果期待用户从全新的角度来操纵或思考你的产品,你或许就要改变以往的产品工作模式了。快速迭代并不能给你带来创新性的、全面的设计探索和体验。
风险因素:如果考虑对产品或系统进行一次新的改进,但这方案也许看起来看疯狂甚至很愚蠢。但是用户因为他们习惯了以前的使用方法还是设计,即使这种方法更好,他们也不喜欢。引入创新方法的成本总是高昂的,这种风险总会抑制那些优秀想法难以成长和实现,因为面对事物的常态,大多数人都拒绝改变。改变所带来的回报是否值得我们冒险?多说『yes』或许更好。
2.轻易细化细节

这有一个典型的设计错误:你开始进行一项大型、充满野心的项目,你有一个非常酷的概念,你把它描绘出来。看起来好棒!激动人心的设计!你开始着手制作高保真的动画和原型,哦糟糕,一些设计细节问题开始冒了出来——背景用白的还是黑的?按钮可能做成圆的更好?采用新的导航结构用户会有更赞的用户体验......等等,80%的设计时间被用在了细化某个想法,而不是探索更多的想法。
我们的第一个想法可能就是最佳解决方案,我们就是那个点石成金的人——可惜我更愿意打赌我们不是。在设计过程中,与其一下子深陷在第一个方案中,不如继续去探索更多不同的做法、模型和系统。交互和视觉细节一般只用来后期让你的方案更加清晰和可信,或者帮助别人去理解它。过多过早地深入细节就好像你忙着给泰坦尼克号巨轮整理椅子,不幸的是我总是看到设计师在一个想法里不能自拔,而不去想想给自己探索其他不同的概念留一些空间可能更好。
3.错误地把设计执行得太完美

剧情:某个优秀的设计师带来了一个逼真的原型,上面摆满了许多专业的摄影图片,这些图片非常吸引人,还配上了有趣的文案。你可能想不到,这对使用这个产品的人会是一种绑架和压迫,人们更多的是发出惊叹而不是提出疑问。当事物看起来很不错时,你有时就会相信它确实很不错。
因此,一个好的设计执行不应该放满图片,而通常会留一些让产品表现更好的空间。举个例子,设计会因为你使用了高质量的图片、丰富的文案和精美的排版而变得好看,但如果你的大部分图片和内容的质量都没有这么高呢?或者你所设计的内容将要呈现一系列枯燥的数据呢?还是你指望用户用艺术级别的器材去支持你美轮美奂的设计?一个好的设计执行并不是兜售自己的好,而是需要对技术、文案或者其他限制因素进行更深入的讨论和理解,这才能让设计成为更好的设计。
4.高估简洁设计,却丢失了设计的明确性

设计师们都对审美非常崇拜,这不仅仅体现在他们的工作中,还会延展到生活方式、渗透到家装、时尚还有购物上。这会使得设计师希望他们的工具不要显得太功能化,而更应该好看或是感觉很棒(更有甚者追求的是独一无二,给用户带来创新和绝妙的感受)。不幸的是,有时他们在这条路上走的太远了,为了这些审美和艺术理念,使得产品对目标用户的易用性大打折扣。
『目标用户』是一个非常重要的概念,因为它定义了如何评估一个设计是否成功。如果你专门设计了一个只给设计师使用的 app ,那就不要使用标签、完全基于手势操作、多用抽象概念——就算你老妈不会用这个产品,也一点问题都没有,因为其他设计师使用起来不会有什么问题。但是如果你设计的 app 会让世界上很多不同的人用到,那就需要把文字提醒和标签加上,使用一些可靠可信的交互模式,设计一些易懂的 icon 让用户操作更简单,尽管它看上去有些杂乱,还可能不太『创新』。用户更容易被不能提供好的体验的设计所惹恼,总得来说,设计用户更喜欢的,比设计我们自己喜欢的更重要。(除非你的设计需要包含一些迷惑性的意图:Perplexing Design Decisions)
5.低估外在体验

每一个我认识的设计师都会非常认真负责地对待产品内部的体验,无论是硬件、app 还是网站。不过,对于那些不是经常用到的界面也一定不能掉以轻心,比如高度条理的设置页面、错误提醒等。设计师常常对那些将用户引导进入产品的步骤缺乏关注。举例而言,对于移动 app 来说,一个强有力的引导功能就是提醒,不过只有极少数的设计师能够花足心思在如何给用户推送一条有用但是又不打扰的提醒,相比之下更多的人只是关心 app 的视觉系统。另一个例子是,你设计了一个新产品或者新特性,怎么让用户注意到它们?怎么让用户从竞品中迁移过来?常常我们还要考虑市场的反响,比如用户是怎么听到你的新产品或者新特性的?他们会怎么看待和讨论它?如果不考虑这些问题,你绝妙设计的意义就永远不会被体现。
可见,不要仅仅考虑产品内在的价值和体验,多考虑用户是怎么到达这里的。(当然,有时并一个新的设计和特性并不一定存在『内部』这一实体,因为最好的设计是看不见的。)
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)