
无论是在品牌视觉形象的展示,还是传统广告和数字营销领域的推广,色彩搭配实在太重要了!然而,我们通常所说的:这个品牌真高端!真大气!最重要因素是由色彩搭配决定的,这个是给人最直接的第一印象。
这篇文章目的很简单,尽管你是做广告的,或你不是做广告的,色彩搭配参考让我们的工作能更出色!更高端!更大气!
以下网站都能打开,部分需要翻墙
下方描述来源:优设网
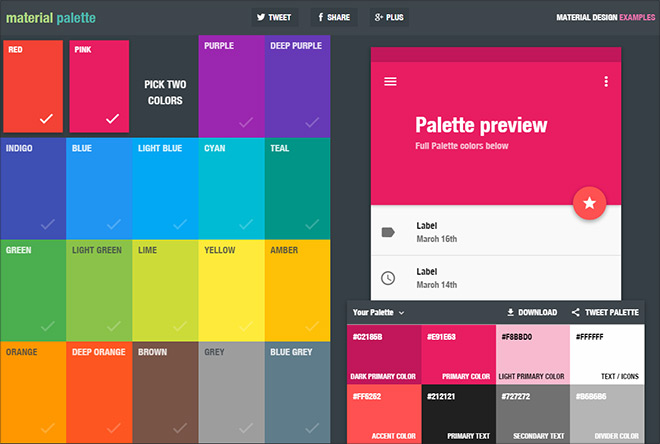
01. Material Palette —— 帮你生成并导出Material Design配色模板
链接地址:http://www.materialpalette.com/
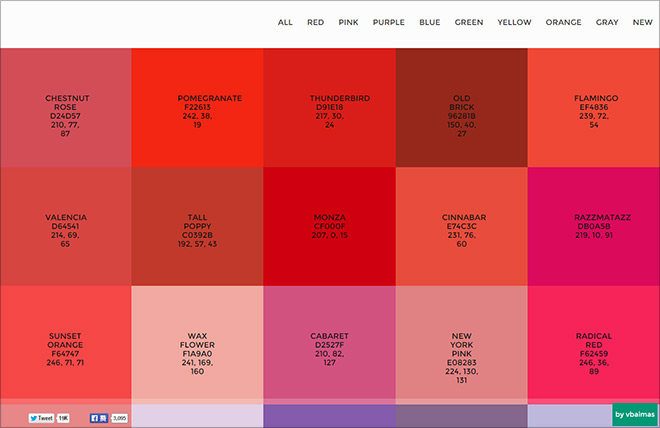
02. New Flat UI Color Picker —— 最好的扁平化UI设计配色方案
链接地址:http://www.flatuicolorpicker.com/
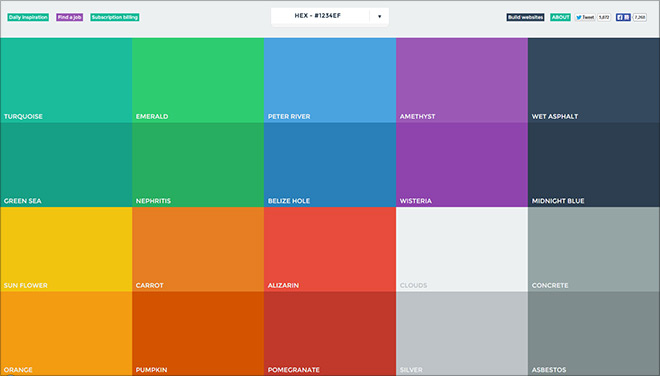
03. Flat UI Colors —— 漂亮的扁平化配色
04. Coolors —— 超级快的配色方案生成工具
链接地址:http://coolors.co/
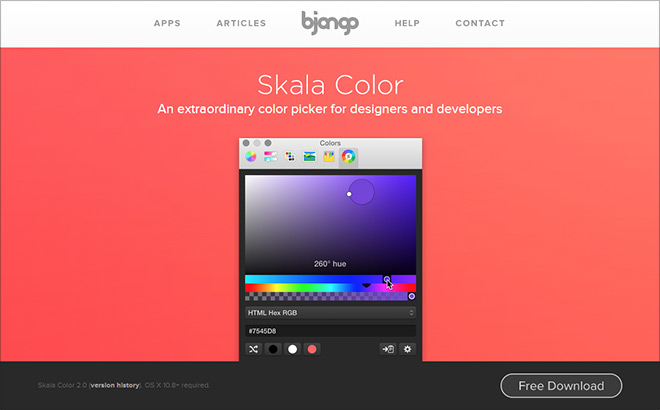
05. Skala Color —— 为设计师和开发者而生的优质取色工具
链接地址:http://bjango.com/mac/skalacolor/
06. Couleurs —— 帮你抓取和调整屏幕上色彩的简单工具
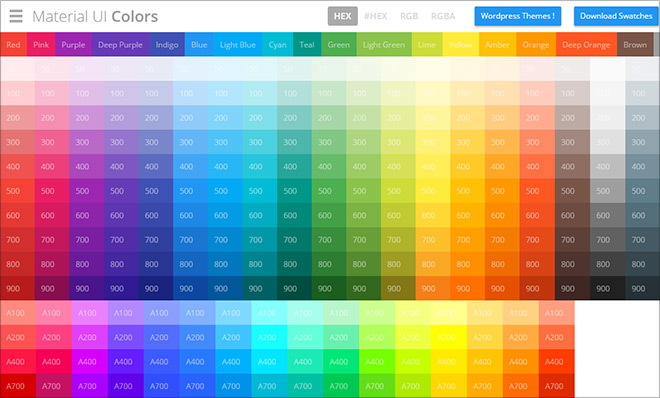
07. Material UI Colors —— 为Web、Android和iOS而生的 Material ui 配色模板
链接地址:http://www.materialui.co/colors
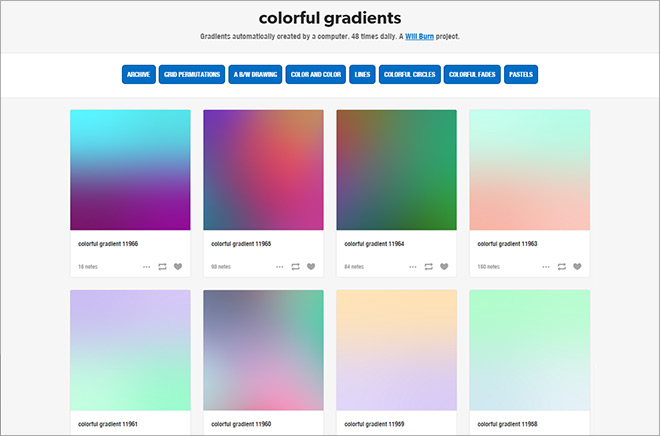
08. Colorful Gradients —— 计算机自动生成的色阶
链接地址:http://colorfulgradients.tumblr.com/
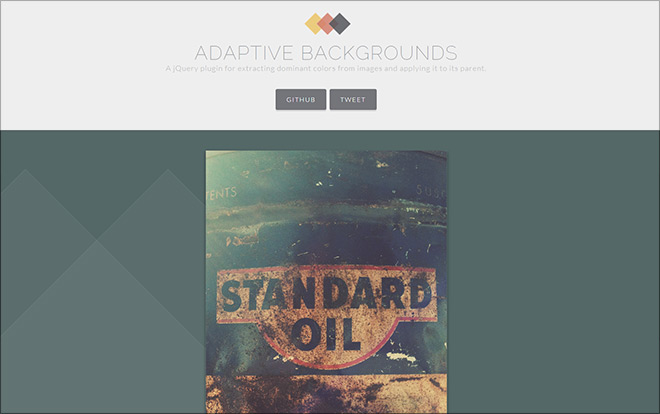
09. Adaptive Backgrounds —— 从图像中提取主色
链接地址:http://briangonzalez.github.io/jquery.adaptive-backgrounds.js/
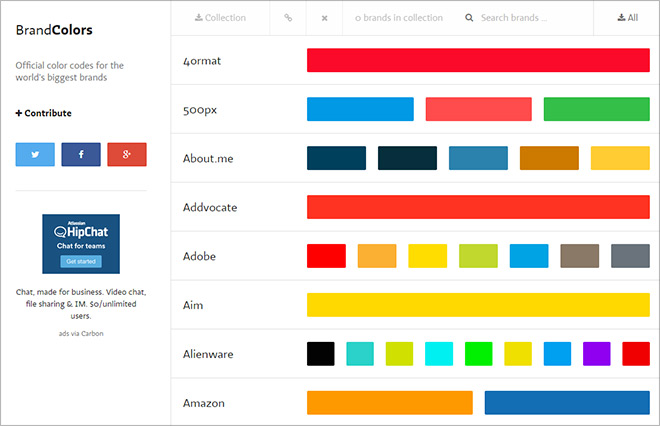
10. Brand Colors —— 知名品牌的配色方案
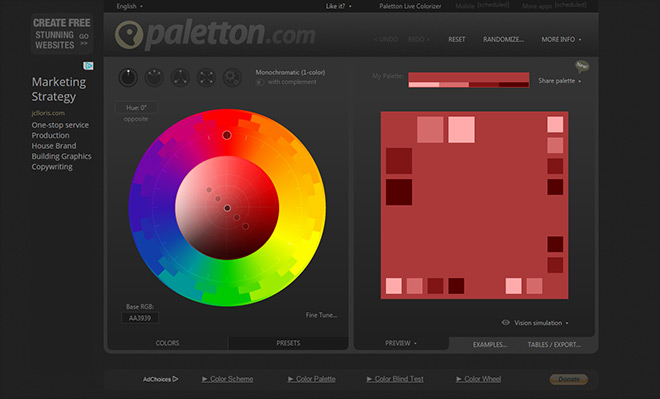
11. Paletton —— 配色方案设计
链接地址:http://paletton.com/
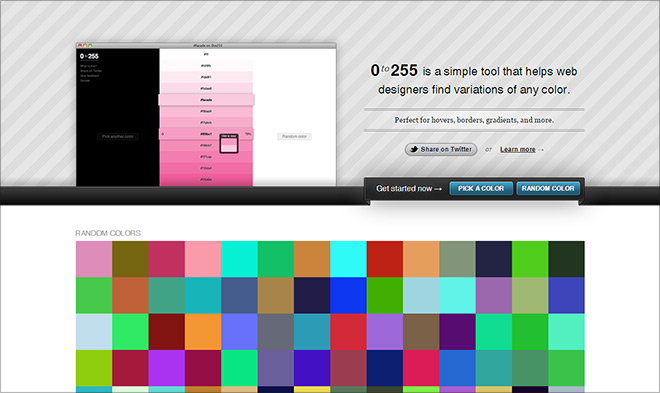
12. 0 to 255 —— 帮助网页设计师找到某一色彩的同色系配色的工具
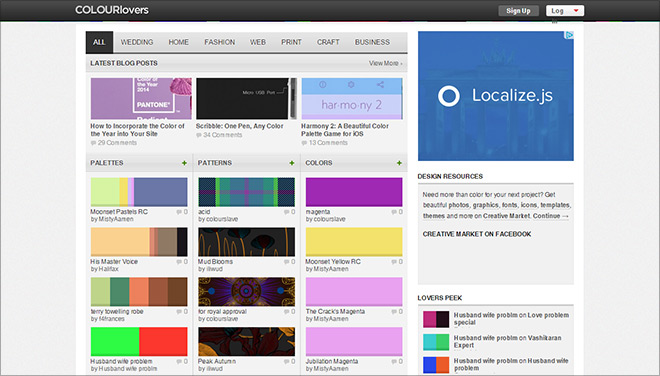
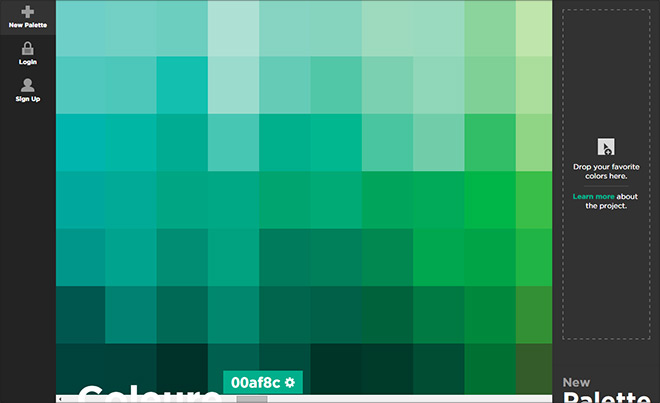
13. Colour Lovers —— 创建、分享配色和配色方案
链接地址:http://www.colourlovers.com/
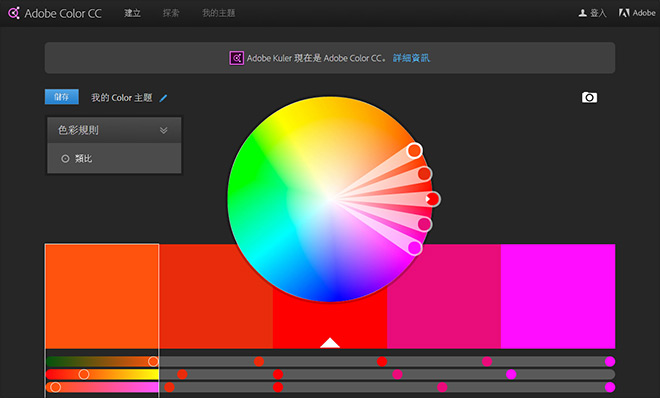
14. Adobe Color CC —— 来自Kuler社区的优质配色组合
链接地址:https://color.adobe.com/create/color-wheel/
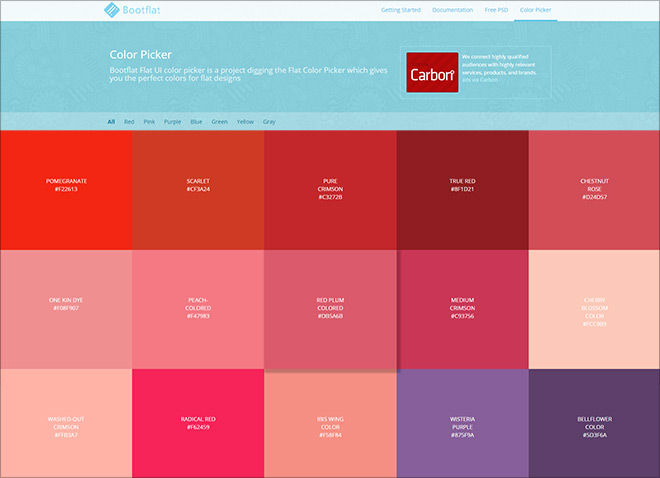
15. Bootflat —— 来自扁平化设计的完美配色方案
链接地址:http://bootflat.github.io/color-picker.html
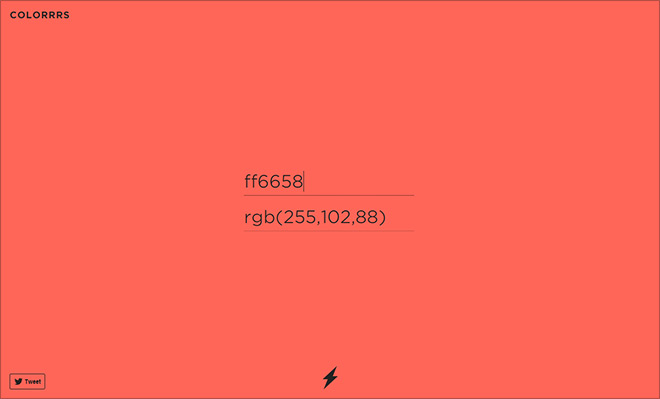
16. Hex Colorrrs —— Hex 转 RGB 转换器
17. Coleure —— 智能取色工具
18. Colllor —— 配色方案生成工具
链接地址:http://colllor.com/
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。






















评论
评论
推荐评论
全部评论(1条)