QQ音乐V5 : 星设定
转自:腾讯ISUX (http://isux.tencent.com/qqmusicv5.html)
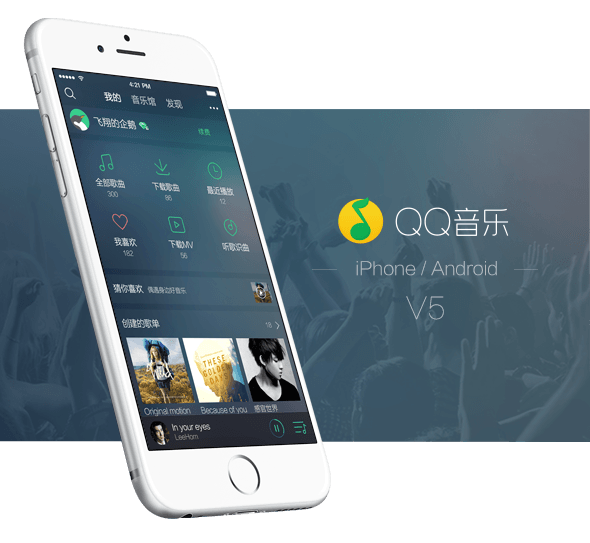
悄然间,QQ音乐已陪伴大家十个年头,从PC互联网时代走到了移动互联网时代QQ音乐一直探索和坚持着简约时尚的设计语言。几经迭代,以内容为导向的页面排版略显保守,新版的视觉在品牌元素加入,突出音乐元素的表达,尝试从新的角度诠释简约时尚的设计语言。
如今的移动应用软件设计已经不再是简单跟随手机系统设计,有个性有品牌感的产品会更加受到用户喜欢。我们通过用户调研,也了解到用户对个性化界面的诉求,比如酷炫的皮肤,大图模式和动画的设计。产品和设计希望新版视觉在个性化和品牌感上有所突破,一方面满足用户诉求,另一方面也能全面考虑一体化设计,解决多终端适配问题。

接下来,我们将从框架、UI、图文品质和动画几个方面,分享5.0设计过程和我们的思考。
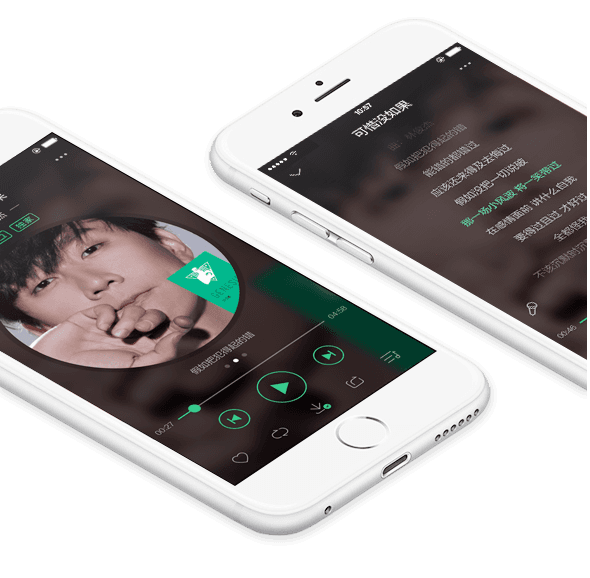
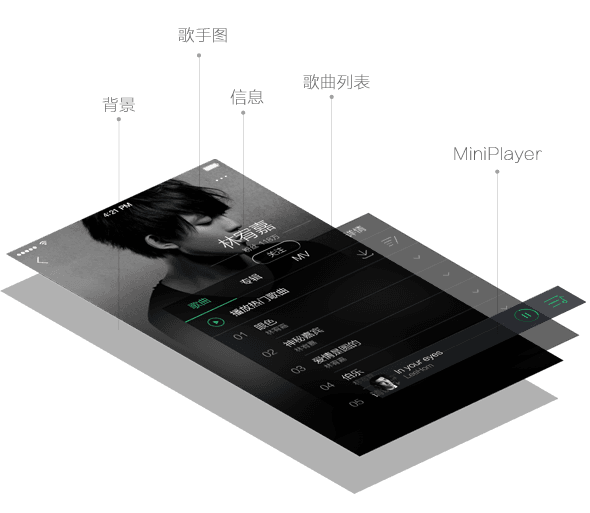
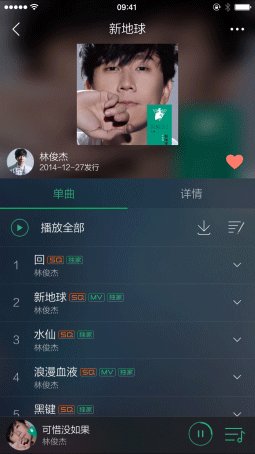
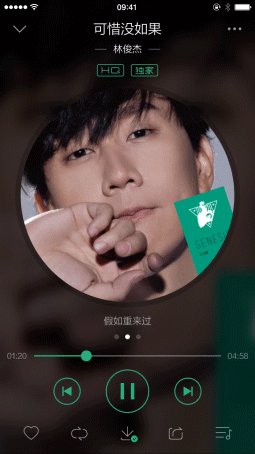
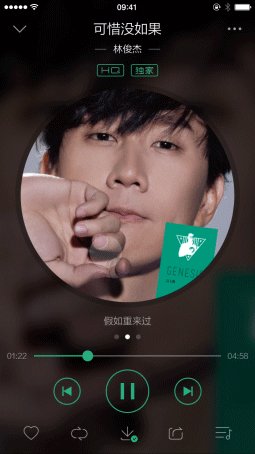
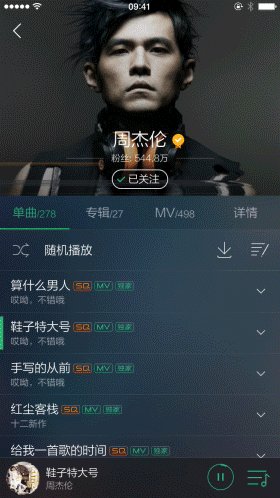
以往版本更多是以内容为导向的排版缺乏音乐元素的表现,在新版本里,不仅在内容上,我们更希望在视觉上给用户带来更沉静的音乐感受,在播放页里我们还原了传统[唱片]的表现形式,以及真实唱片的旋转及切换动画,给予界面更多生命力,用户不再觉得它是一排播放按钮,而是点唱机。
那么如何让唱片表现得更多真实生动?结合通透封面模糊背景+扁平化唱片+平滑动效。既给用户保持一惯的简洁时尚风格,也不需担心增加拟物化的厚重质感而过时。

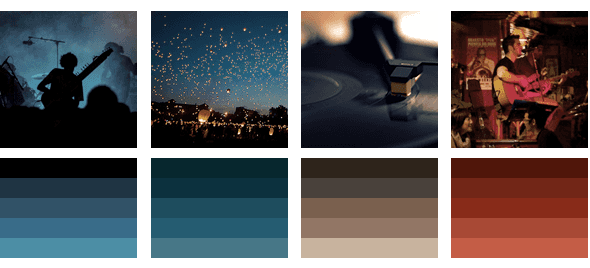
沉浸享受音乐应该是怎样的场景? —— 咖啡厅 / 酒吧 / 演唱会 / 夜空 / ……

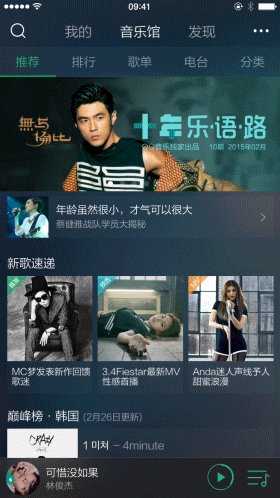
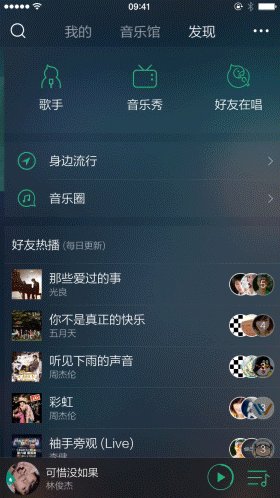
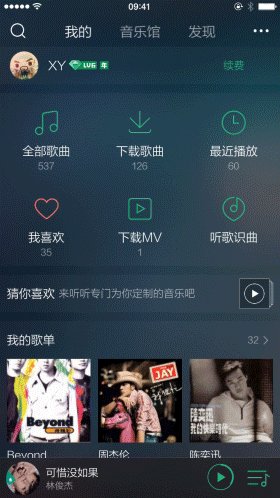
经过多种场景探索,夜空更能给用户营造享受音乐的氛围,也结合众多用户对夜间模式的需求,新版QQ音乐首次推出「炫黑模式」,为了更好地搭配品牌绿色,我们选择了深青蓝色做主色调,用暖色做为轻微辅助光影,再经过扁平化处理成主背景,让界面显得通透而不厚重。
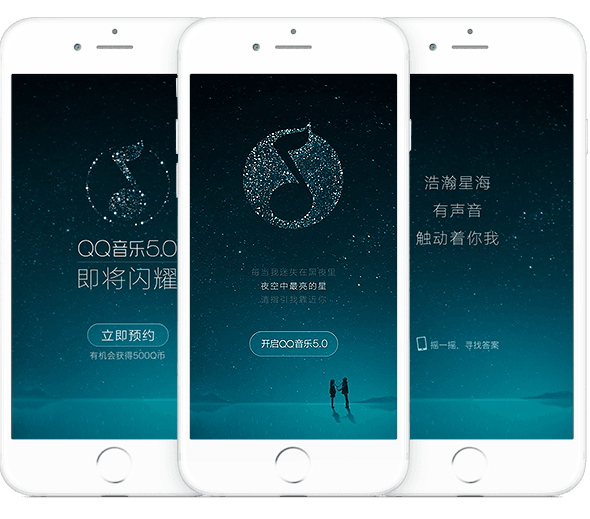
我们设计了夜空为主题的预热页面和欢迎页面。在预热的阶段,使用了星光组合的QQ音乐LOGO,星光由弱变亮,最后达到上线时群星闪耀的欢迎页面。幽蓝的星空、闪耀的星光、两个正在分享音乐的人,让用户在打开欢迎页的时候产生夜空氛围的情感代入。

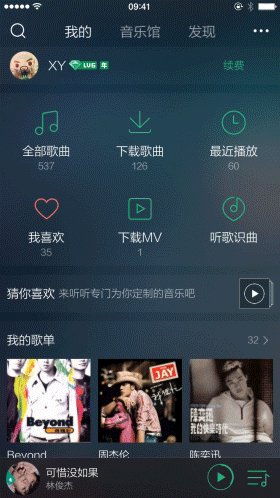
当然我们还考虑在某些场景不适合炫黑模式或是用户的喜好,我们依然保留了传统的「简约模式」,并支持一键切换。也为后续个性化自定义皮肤正式跨出了第一步。

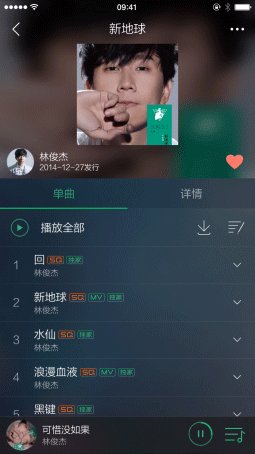
随着iPhone 6 / 6 plus的出现, 及Android 720/1080p等大屏幕逐渐成为主流时,我们更多考虑了屏幕空间利用的相关问题。UI上我们精减了大部份cell的样式及多余的线条,减化了排版结构,全局的详情页统一打通了导航栏,减少页面割裂感,让画面更沉浸。音乐本应时尚个性,新版本的歌手页为歌手图预留了更大的展示区域,尽可能展示歌手的个性化表现。

细节打磨
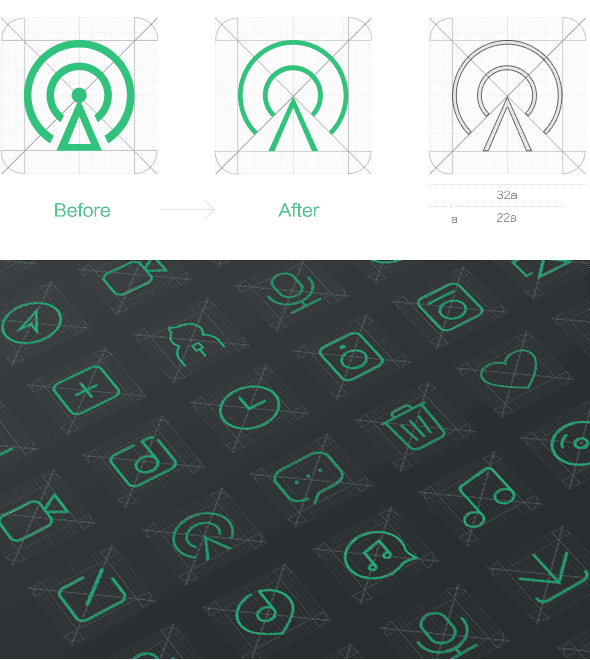
新版QQ音乐不断为视觉细节体验进一步打磨,我们首次尝试使用更纤细时尚的字体 – 兰亭细黑体。相比于系统字体会让界面显得更工整简洁,阅读更为舒心。另外在图标方面,也延续了原来的线型设计进行精雕细琢,部份图标更是重新绘制,化繁为简,力求每个图标简洁,易懂。

动效设计
如今玲琅满目的App中,如何在设计中脱颖而出是需要设计师考虑的,不仅是合理的展示产品结构与功能,更重要的是思考App是否能做到简洁易懂的同时,又给用户新颖感?
动效设计正成为移动端设计中一个极为重要、非常必要的组成要素。
QQ音乐5.0在原先单一枯燥毫无生气的操作模式上,增加灵动而真实的动效。
1.MiniPlayer快速切歌
Miniplayer在新版框架中作为常驻模块,用户在任何页面内都可以通过滑动底部进行操作。而左右切歌利用手势和动画,减少外置切换icon的同时,使操作便捷,大大减少以往需进入播放页切歌的时间。

2.模拟真实唱片
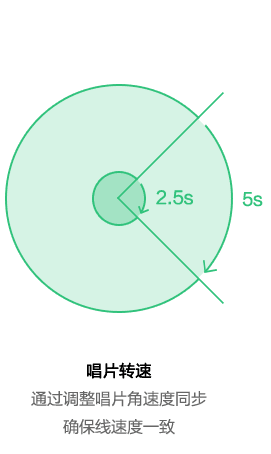
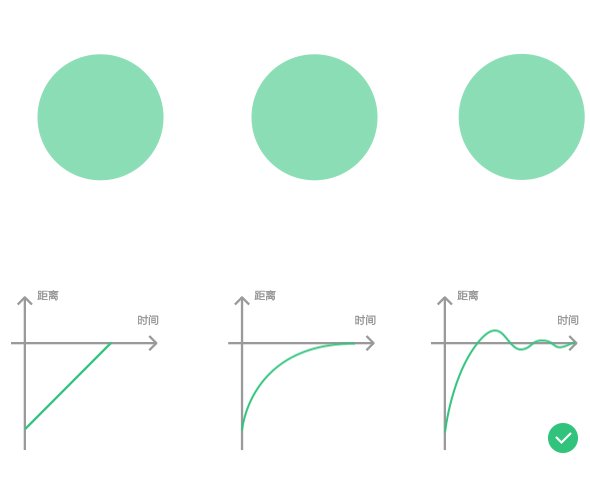
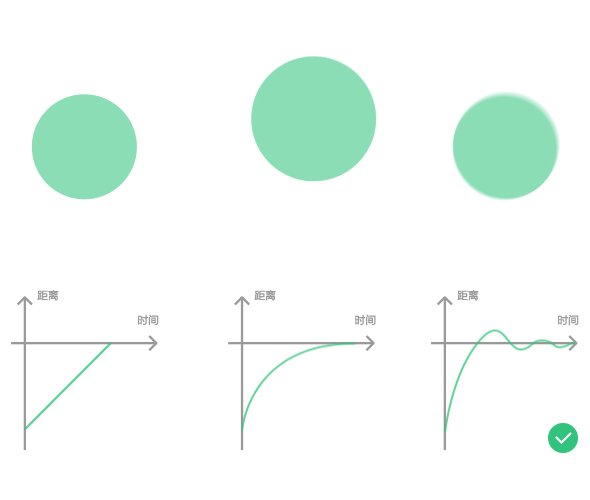
即要保持简洁扁平的视觉风格,又不希望加入拟物质感与界面格格不入,那怎样才能让唱片的表现更真实?只有通过动效细腻的表现来解决。但有个细节可能大家还没能注意到–播放页的唱片比MiniPlayer的唱片转速约慢一倍左右。为了在视觉上唱片转动同步,通过调整角速度同步以保证唱片转动的线速度一致,所以大唱片的感观转速更为缓和。


3.MiniPlayer切换至播放页
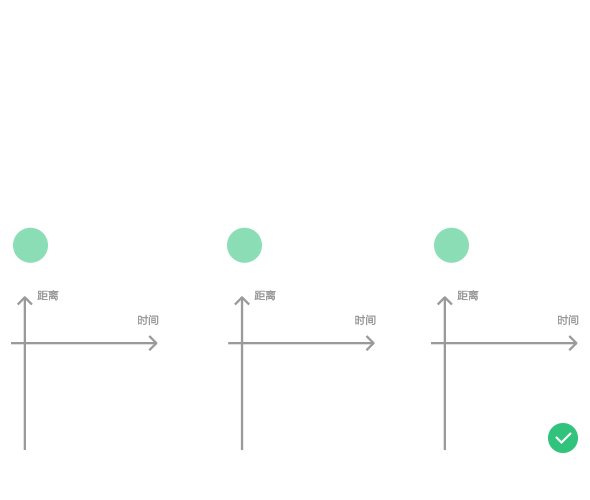
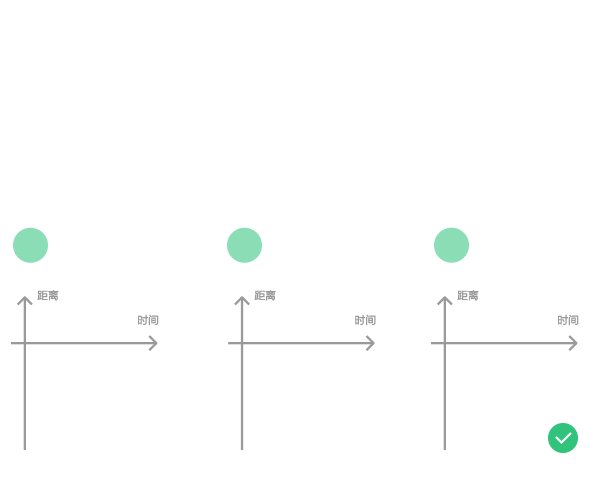
为了使得Miniplayer和播放页来回切换的流程度,设计采用了分成动画的形式。底层、信息层和唱片封面层用不同的轨迹和动画原理,通过物理学动力原理,设计师和开发同事,通过对模拟物体运动轨迹研究和速度不断的调整,模拟出舒服真实的动画感受。

4.全局切换
用户不仅可以通过点击顶部导航进行页面切换,新增左右滑动手势,可以在页面可控区域进行页面之间的转换,大大减少使用效率,快速便捷。
响应式的互动,充满意味的过度,令人愉悦的细节。掌握好这些特征之后,会起到锦上添花的作用。
精心编排的动效设计能更为有效地吸引用户的注意力,并让用户专注于操作不同的步骤,经历不同的流程;有意味的动效设计能在界面变化、元素重新排列过程中,让整体体验更加舒适。


总结
QQ音乐5.0全新设计来了,开启页面繁星璀璨的夜空中,期待新版会给您耳目一新的感受。以上是项目中的一些过程和体会,为用户带来更酷炫更易用的听歌软件QQ音乐的设计师一直努力着。
感谢你的阅读,本文由 腾讯ISUX 版权所有,转载时请注明出处,违者必究,谢谢你的合作。
注明出处格式:腾讯ISUX (http://isux.tencent.com/qqmusicv5.html)






评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)