如何提升移动应用的“心理响应速度”?

来源:Be For Web
在移动体验的设计当中,界面的响应速度是我们需要重点关注的。移动用户所处的典型情境通常会使他们的注意力更难集中,耐心更有限。如果交互的触发或内容的加载需要让用户等上太长的时间,那么很少有人会不动声色从容不迫的听之任之。
怎样使你的移动应用变的更“快”?这个问题显然会涉及到很多方面的因素,例如界面图形资源及开发技术方案的合理性等等,而我们今天要探讨的,是一些从“心理”角度出发的细节设计技巧在几个典型场景中的使用方式。
图片上传
当你在Instagram里发布照片时,图片文件实际上是在你刚刚完成拍摄或是从本地选择好之后就已经开始悄悄上传了。整个上传机制充分利用了Instagram自身的照片发布流程——用户在拍好或选择好照片之后,还需要经历一段包含着若干步骤的编辑操作,例如缩放、剪裁、添加滤镜效果、添加文字等等,而图片文件的上传工作就在这段时间里悄然完成。用户不需要再焦躁的面对进度条或是上传状态提示信息一类的东西了。一旦用户完成编辑并点击“分享”,界面会切换回到feed当中,如下图所示。此时feed内容上方会短暂的出现一个“正在完成”(Finishing up)的提示,然后用户刚刚发布的照片会立刻出现在feed当中。整个“上传”环节给人的感觉非常简短而自然。

回顾这一流程,你会发现正是那些让人觉得很有参与感的图片编辑环节分散了用户的注意力,文件的自动上传工作巧妙的利用了这个时间段。良好的设计使用户产生了一种“幻觉”,让他们感到图片的上传似乎没有花费任何时间(用户可能根本就不会产生任何感觉,因为流程太自然了),而实际上,用来上传图片的时间长度从技术角度讲并没有真正被缩短。
如此一个低调到用户可能完全不会察觉的设计方式,给产品体验带来的提升作用却是相当巨大的。过去,市面上的多数照片分享应用都使用着相同的“传统”方式,即在用户完成编辑并确认分享之后再开始上传流程;而Instagram的方式使其在“轻松”和“快捷”等方面的体验极大超越了同类产品。用户未必了解原理,也不在意原理,他们只是在潜移默化当中选择那些让自己觉得“好用”的产品,放弃那些“不好用”的。
消息发送
这也是移动体验设计当中的一个典型“加速点”。我们来对比一下Whatsapp与iMessage的实现方式,看看他们是怎样告知用户“消息已成功发送”及“对方已收到消息”的。
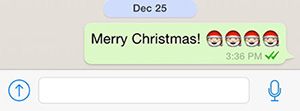
Whatsapp用到两个绿色对勾图标,其中一个代表发送成功,另一个代表对方已经收到。

Whatsapp的聪明之处在于,他们会在用户确认发送消息之后立刻显示第一个对勾。即使消息数据此时可能还没有被完整的上传到服务器上,他们也会假设一切都会很快的顺利完成;从体验的角度讲,此时最重要的事情不是等待上传完成,而是立刻将“正面反馈”给到用户。这样做一方面可以展示出产品对于用户的操作具有很高的响应性,一方面则可以让用户产生一种感觉——“Whatsapp发消息的速度真的很快啊”。
iMessage则使用了一种相当不同的方式来创建正反馈循环。

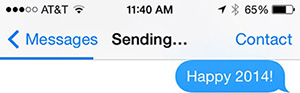
用户输入消息并点击“发送”,消息气泡会立刻进入内容区,这不坏;但同时,代表实际数据发送过程的进度条则会在导航栏底部出现;根据网络链接情况,进度条有时会花费一点时间才能走完。如果发送的是图片,那么进度条的推进速度会很慢。
为什么说这是一种相对较差的体验?因为用户将无可避免的去观察进度条的推进速度;在千变万化的移动情境中,网速变慢是常有的事,相应的,进度条的推进速度会有不同程度的降低,这就会使用户时不时的产生对速度的负面感知;长此以往,他们就会在潜意识中认为这款消息应用本身就是慢的、“不好”的。即使Whatsapp和iMessage发送消息所实际花费的时间完全相同,在用户的角度看来,Whatsapp依然是那个“更快的”。
所以,对于此类产品来说,消息状态的反馈方式会在很大程度上决定其在“速度”方面给用户带来的体验。
相关阅读:为用户的成功操作提供正面反馈
内容加载
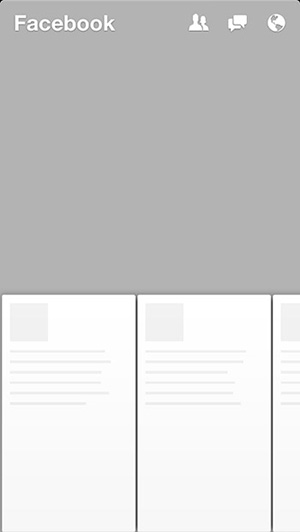
对于正在界面当中进行加载的内容,我们有着很多约定俗成的设计方式。通常,我们会使用菊花转或是进度条来告诉用户界面中有内容正在被加载,请等待。在各种典型的移动情境中,如果这种状态持续的时间稍长,便很容易让用户感到焦躁和挫败;这种感觉就像是逼他们无所事事的看着沙漏里的沙子一点点漏下来。近来,有些应用开始尝试新的思路,试图让用户从心理上感到加载速度的提升,从而减少他们的焦虑感。这些应用(例如Facebook Paper)会在内容完成加载之前首先在界面中展示一个“框架”,内容加载完成之后,会很平滑和自然的在这个框架的布局当中呈现出来。整个流程带来的体验具有很高的平滑度。

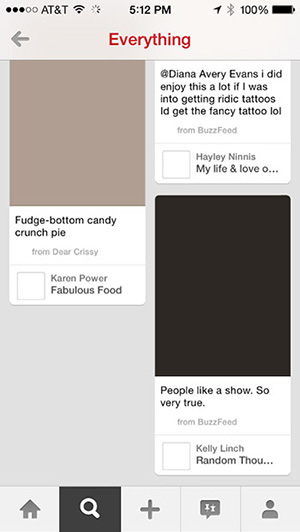
Pinterest在他家的应用和网站上也使用了类似的做法,不过他们走的更远些。他们会分析每篇内容中的图片,将其中的主要色彩识别出来,并存储在服务器上。当应用要加载这些图片时,首先会在预加载的框架当中将每张图片的主要色彩显示出来;当图片完成加载后,便会很自然的呈现在以其主色彩为背景色的卡片当中。

小结
作为应用设计师,我们自然会尽一切可能去塑造更快、更流畅的移动体验。对手机应用是这样,对于将来在各方面限制更加突出的可穿戴设备应用来说则更是如此。有些时候,要提升产品的响应效率,提高整体体验的平滑度,除了技术方面的因素外,在功能流程和界面细节当中通过设计技巧使用户产生“快”的感知,这也是一种事半功倍的方法。本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)