灵感:13个和网页设计相关的信息图形
一个大胆的信息图形设计可以令人很容易理解某个主题想要阐述的事实和数据。本文是一些和网页设计相关的信息图形,从“什么是响应设计”到“网页设计的发展历史”,甚至到“建一个网站得花多少钱”的信息图都相当有趣。
信息图形打包下载地址:http://pan.baidu.com/s/1eQ4IQMQ
来源:优设网
原载于:line25
1、What is Responsive Website Design by Verve
链接地址:http://www.verveuk.eu/what-is-responsive-website-design-infographic/

2、The Anatomy of an Effective Homepage by KISSmetrics
链接地址:https://blog.kissmetrics.com/effective-homepage/?wide=1

3、The Pros and Cons of Being a Freelancer
链接地址:http://www.graphicdesigndegreehub.com/freelancing/
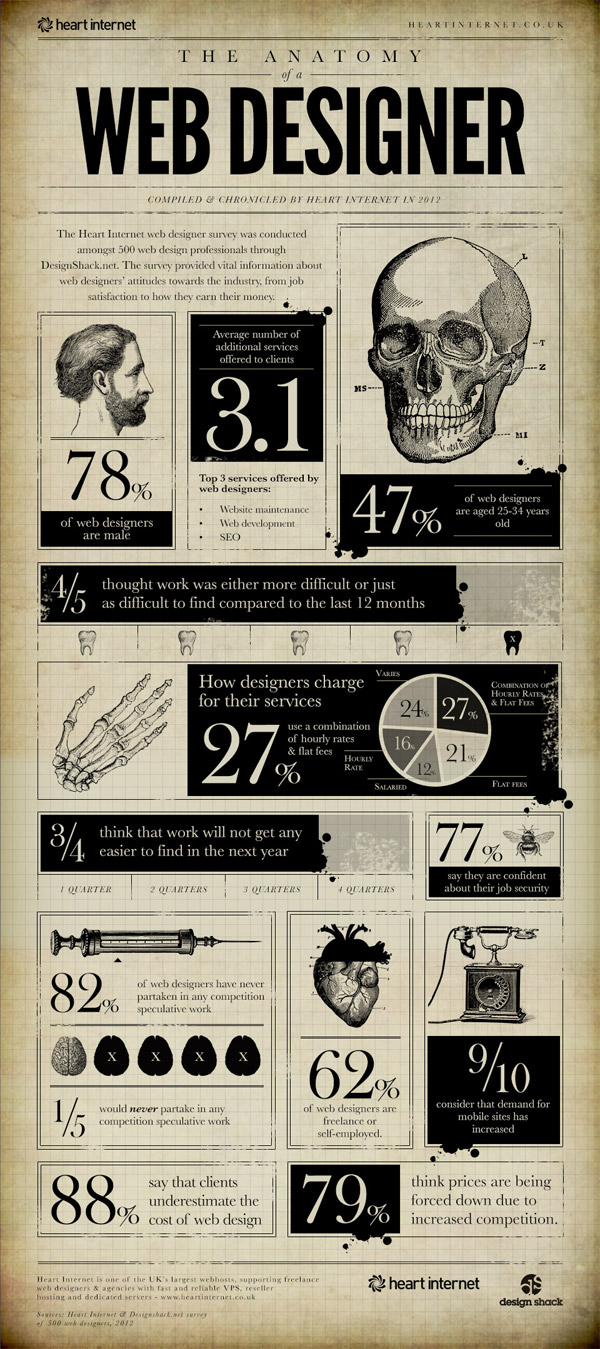
4、The Anatomy of a Web Designer by Heart Internet
链接地址:https://www.heartinternet.uk/blog/article/the-anatomy-of-a-web-designer-an-infographic
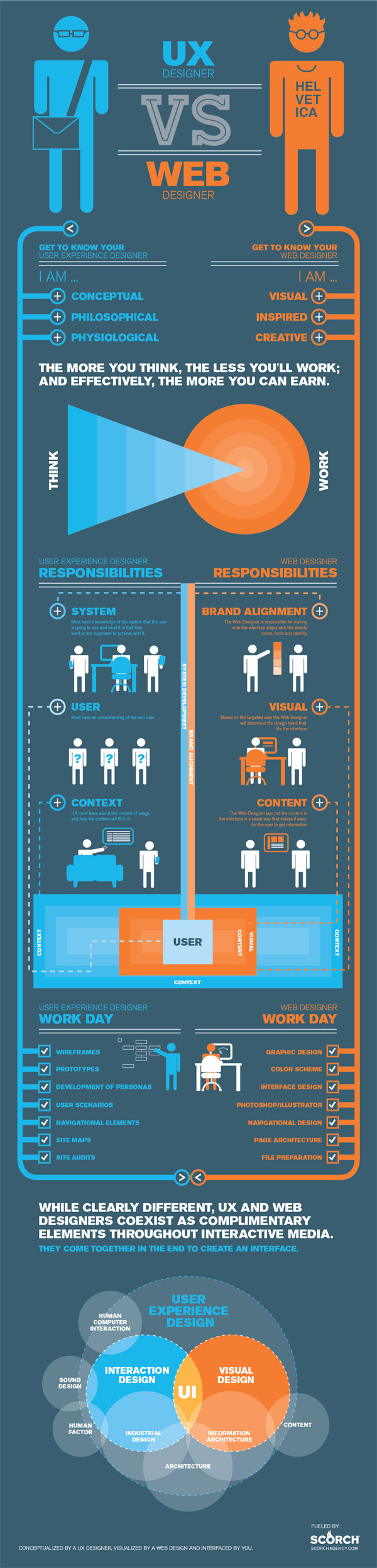
5、UX Designers vs Web Designers by Designbeep
链接地址:http://designbeep.com/2013/09/07/ux-designers-vs-web-designers-infographic/
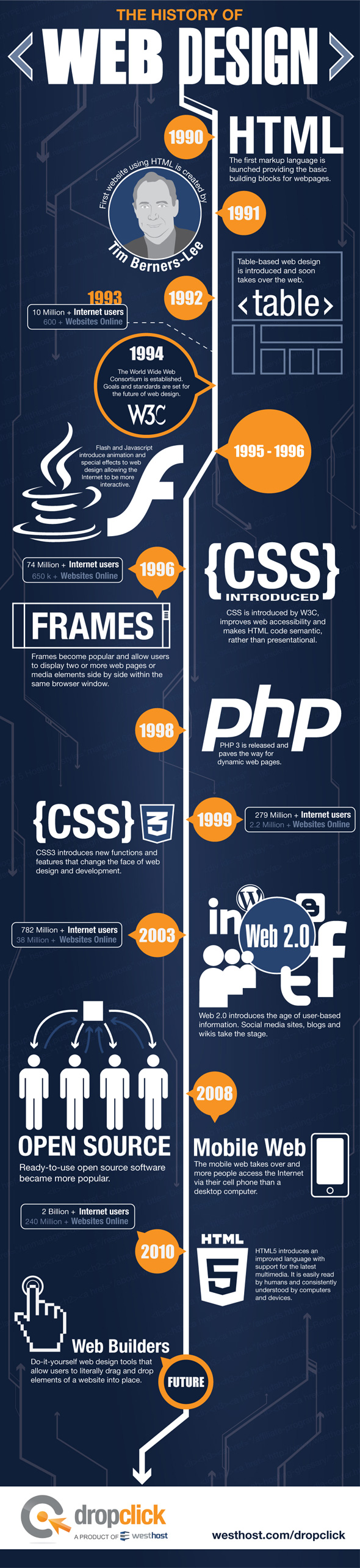
6、The History of Web Design by WestHost
链接地址:http://www.westhost.com/blog/2011/09/23/the-history-of-web-design-infographic/#.VXakbfmUdvu
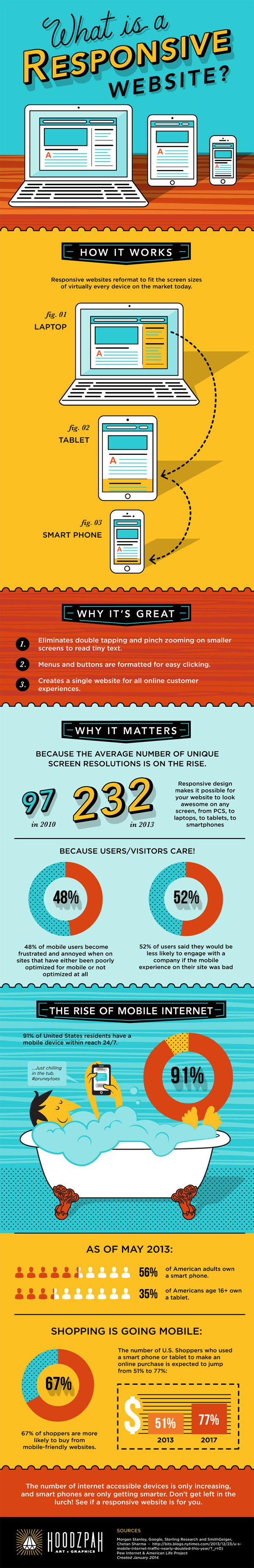
7、What is a Responsive Website? by Hoodzpah
链接地址:http://hoodzpahdesign.com/what-is-a-responsive-website/#!prettyPhoto
8、The ROI of Great Web Design by HostGator
链接地址:http://www.hostgator.com/blog/2014/03/03/infographic-roi-great-web-design/
9、Are Web Design Trends of 2014 Here To Stay?
链接地址:http://www.whoishostingthis.com/blog/2014/08/21/design-trends-2014/
10、How Much Does a Website Cost?by WhoIsHostingThis?
链接地址:http://www.whoishostingthis.com/blog/2014/07/29/website-cost/
11、Keeping it Simple with Responsive Web Design
链接地址:http://www.whoishostingthis.com/blog/2014/02/25/keeping-it-simple-with-responsive-web-design/
12、Responsive Website Design – What is it?
链接地址:http://www.hallme.com/blog/responsive-website-design-what-is-it-infographic/
13、10 Basic Tips About Responsive Design by Splio

信息图形打包下载地址:http://pan.baidu.com/s/1eQ4IQMQ
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。











![[下载] 灵感:20个简单畅快的“全景式”网站](https://file.digitaling.com/images/common/loadimg.gif)



评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)