20个404网页出错创意设计 —— 设计师资源 09
在网上冲浪的时候碰到404错误页面是非常令人沮丧的,随后的一两秒内如果没有什么吸引你的注意力的话,我敢肯定你会离开网站,再也不会回来。因此,很多网站都会设计一个新颖的错误页面,以吸引用户继续浏览其它的内容。
由优设推出的“50个实用设计思路帮你设计创意404页面”最后一期来了。
来源:优设
编译:陈子木
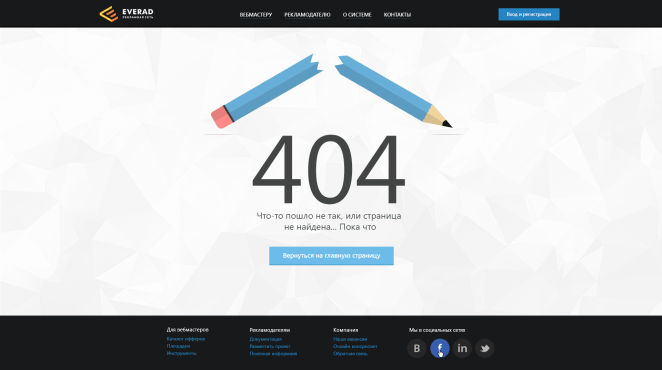
01. 象征手法

使用象征性的手法,来借助一些视觉元素来传达404的概念也是不错的选择。在这个404页面中,用断掉的铅笔来隐喻断掉链接就是很典型的象征手法。
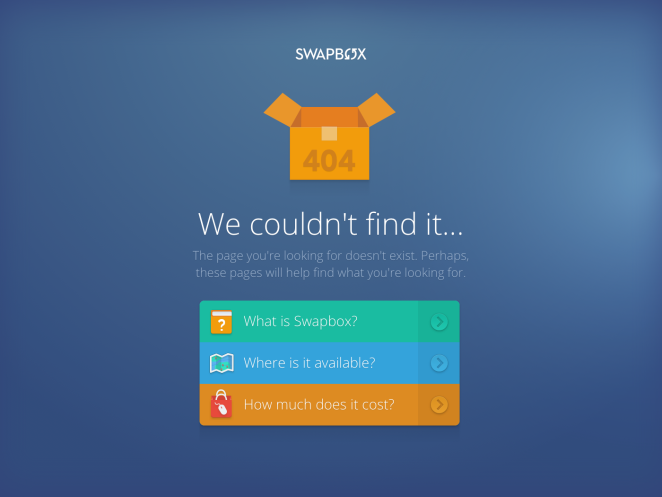
02. 使用对比

不想让页面显得特别单调?用对比手法吧。对比能让信息层级清晰起来。在这个404页面中,设计师使用了色彩对比,深蓝色的背景使得按钮显得更加富有活力。
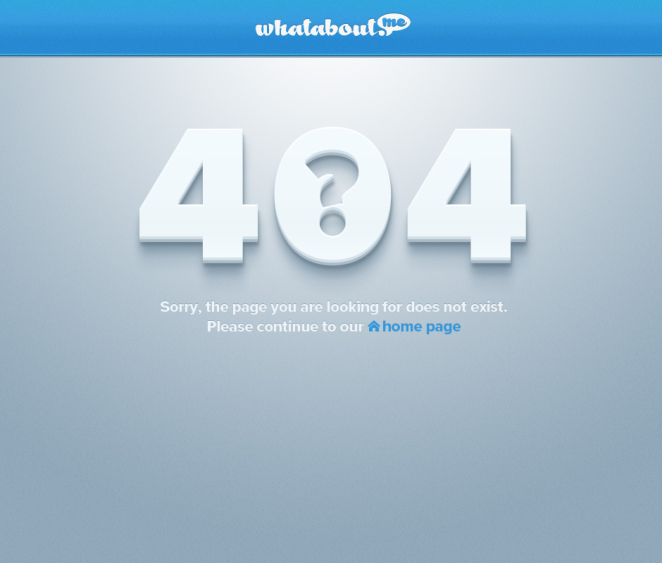
03. 使用图标

图标能够传递出不少的信息,使用图标不仅能消除文字的单调性,还能使得页面的可读性和丰富度更高。这个404页面中,指南针图标不仅与404的意义暗合。由于网站所属的品牌形象是鲸鱼,蓝绿色背景和指南针也与品牌形象暗暗呼应。
04. 使用主题

使用主题能够让整个设计贯穿始终。这个404页面中,Logo的颜色很显然是取自主题,从插画到底部工具栏都统一使用了绿色,主题带来的统一美感就体现在这里。
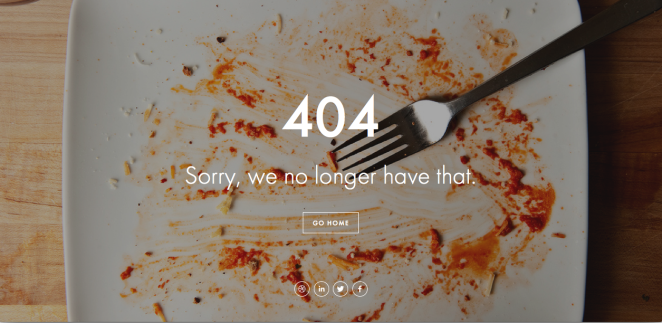
05. 创造关联性

如果一张图片能让用户产生与品牌相关的联想,那么它就是成功的。在案例中,食物被吃完的空碟子和404页面所代表的“找不到你要的东西”的概念很接近,这种来自图片的关联与暗示,非常有效。
06. 控制好间隔

插画和图像以及其他的视觉元素并不需要填满整个页面,控制好间隔能让整个页面看起来更自然。在案例中,设计师将插画作为核心来表现404,其他的网页元素并没有拥挤地围绕着插画,给人感觉很不错。
07. 不要害怕拥挤

这一条和上一条并不冲突。如果是高度相关的内容,能够紧密的联系并放置在一起,就不要隔开了,让相关的内容靠近,适当留白,也是不错的设计方式。实际上,这个案例也正是这么做的。
08. 剪切缺口

通过剪切的方式,让单纯的文本具备更多的含义和形制其实是一个非常有趣且有意义的表现形式。在这个案例中,404中间的0的空洞用问号来表现,实际效果看起来非常不错。
09. 简化概念

并不是所有人都清楚404的具体概念,你可以使用文字拼写来说明,也可以使用简单的图片来表现。在这个案例中,背景图片中拿着望远镜的人就非常明晰地说明了这一概念。
10. 展示场景

你还可以为404页面创建一个场景,制造一个故事,为什么不呢?这个案例的场景就非常可爱,沉没的船隐匿在水面之下,鱼群环绕,远山、深水和深绿的海床,这个沉静漂亮的场景还不足以让抓狂的用户安静下来么?
11. 大胆尝试

不要害怕拿你的404页面做尝试。打破边界和限制,发挥你的想象力,跟着感觉和灵感走试试。这个404页面似乎正在完善中,许多实验性的元素被放置进来,有待完成,但是它真的很不错呢。
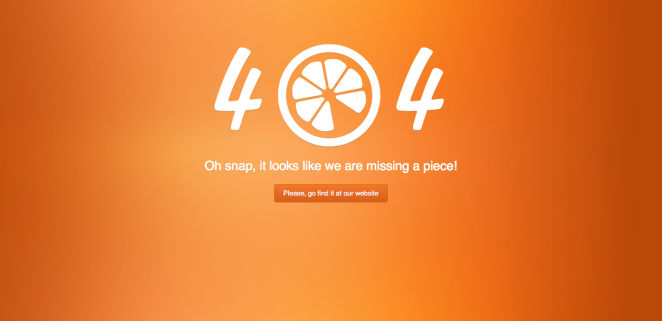
12. 明亮的色彩

用明亮的色彩来照亮误入者的沮丧吧。橘黄色的页面砸死不知不觉之间影响着用户的情绪,你真得还感到那么沮丧么?
13. 打破自身的限制

虽然你的页面是为桌面设计的,但是谁规定了它一定要显示在桌面屏幕中呢?为什么不能是一台相机呢?
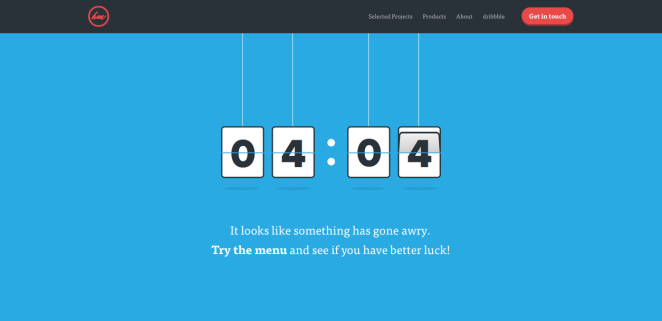
14. 放到格子里

将数字放到格子里,那么它会是什么样子呢?它可以以什么样的形式来呈现呢?于是,设计师让404变成了一个时钟上显示的时间,好玩儿又达成目标,何乐而不为呢。
15. 创意加持

自由地发挥想象力吧,你可以创造截然不同的404页面!正如同这个页面一样,设计师将铅笔、蜜蜂、发条的意象溶于一体,色彩活泼,意象好玩儿,这不就是创意么?
16. 接地气

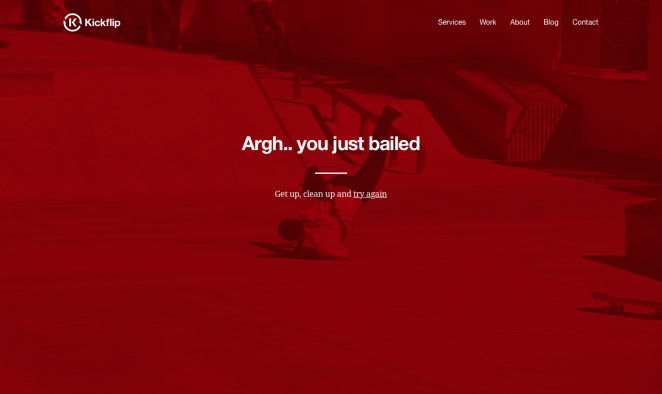
17. 先锋一点

先锋和前卫往往被关联在一起。展现个性,用独特而先锋的展现形式来创造属于自己的时尚。滑板本就是比较先锋的玩物,设计师结合红色滤光片使得和照片结合到一起,看起来非常有范儿。
18. 打破极限

找到大家能接受的极限,将边界推动到更遥远的边际,特立独行不也是一种个性么?好吧,这个案例确实特立独行得口味有点过重了……漂亮,粗俗,好玩儿,并且令人过目不忘……
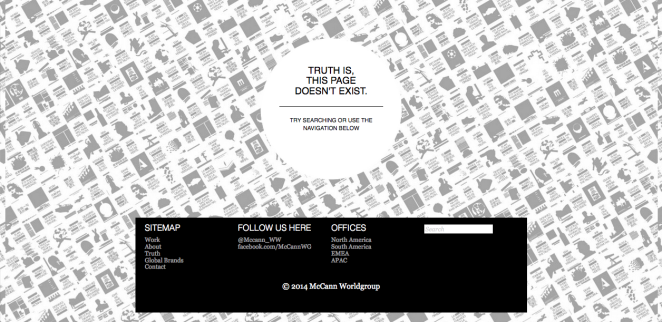
19. 使用图案纹理

其实你可以用任何东西来构造独特的纹理,然后平铺在背景上,营造独一无二的设计。这个案例中,设计师就是这么玩儿的,看起来倒是蛮时尚的。
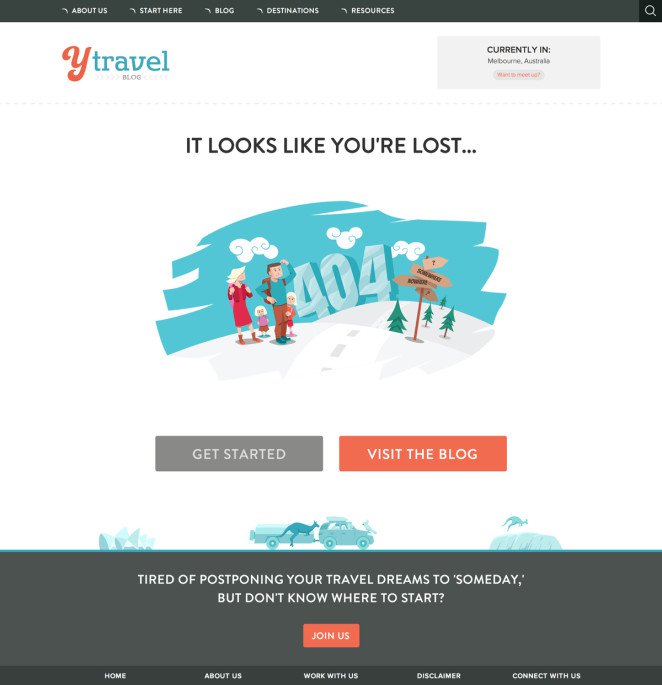
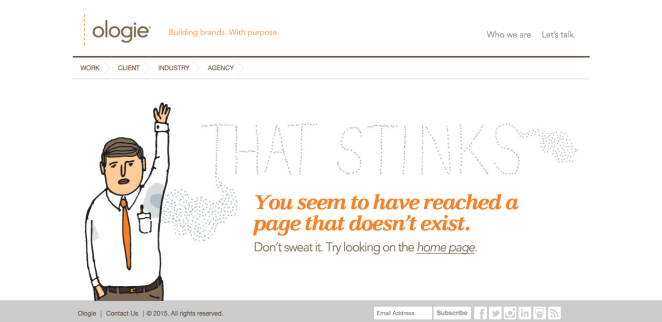
20. 信息层级

如果你要为迷路的用户提供许多选项,那么你需要为信息划分不同的层级,以防过多的信息令用户感到压迫。这个404页面在解决这个问题上做的非常不错。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)