知识解答:广告在App界面怎么放才合适?

广告:我们每天都会不可避免的碰到一些广告,我们也相信自己可以免疫。用户是完全无视广告还是被广告的外观惹怒,都与广告的篇幅和位置密切相关。在移动手机中,屏幕版面的费用很高,而广告的位置对用户的体验也有很大的影响。以下是两个主要的广告相关的实用性问题:
1. 广告让用户觉得很烦。
2. 他们制造错误空间导致用户错失有用的信息。
原文来源:AURORA BEDFORD
大广告影响可视内容
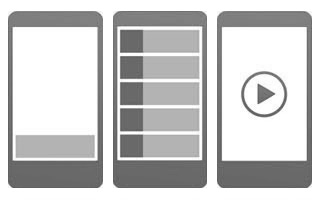
毫无疑问的是,更大的广告,更破坏性。在小型设备上,一个垂直的大广告消耗了太多宝贵的空间,取代了主要的内容。更糟糕的是,有时两家广告被堆放在移动网页的顶部,其结果是,页面上的可见内容变少了,这违背了移动可用性的原则之一:优先考虑的内容。
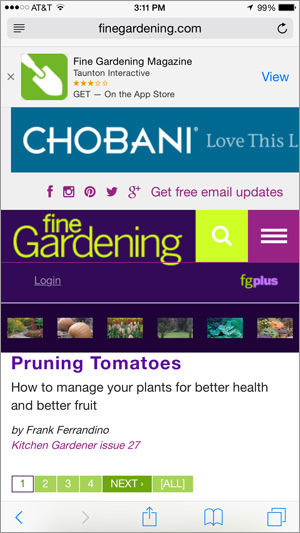
在如下例子finegardening.com中,只有文章标题和简短的总结可以看出,过大的网站标题和页面顶部的双份广告是用户不想浏览的主要原因。

finegardening.com中很小的文章内容可以看出,在页面加载因为APP广告,横幅广告,和大型网站标题消耗的屏幕空间占多数,与页面顶部的多个广告元素不同的是,在屏幕底部粘性容器中的广告对用户来说更舒服。这个建议可能似乎违反直觉,因为广告现在一直出现在屏幕上,但在过去的研究中我们已经发现这种对策对用户来说是最好忍耐的,它好在广告不突兀。
记住,用户往往会开始扫描从页面的顶部,并滚动过去很多页以得到他们真正想读的信息。因此,我们不仅需要考虑内容和页数的比例,又要保证优先靠近页面顶部的内容为吸引人们的兴趣并与任务相关的有用的信息。
一个额外的好处:一旦用户完成了他们的任务,以粘性容器处理的广告仍然可以获得用户。当用户在完成某项活动或研究某个主题时,广告将被忽略,因为它们不是目标的一部分。假设广告实际上是与用户相关,它可以提供一次的主要任务是完成增加的可能性,用户将关注广告,并可能与它互动。(一个广告是有关当它匹配用户的当前目标:更强大的显示一些用户广告立即想要而不是只符合他们的概况。)

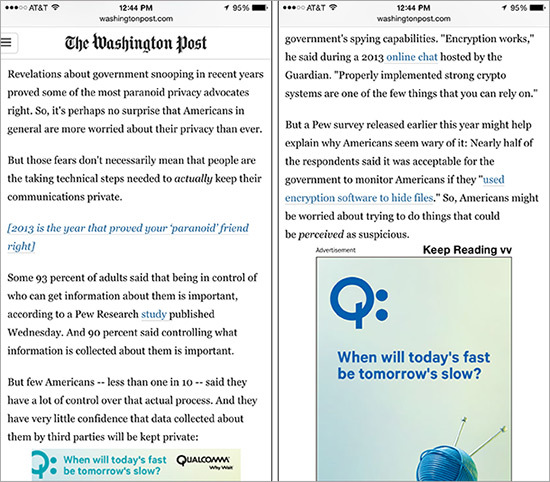
华盛顿邮报移动网站在一个固定在屏幕底部的容器中显示广告(左)。广告是适当的同步页面的当前的滚动位置,完全崩溃,当用户到达一个显示广告嵌入在网页内容(右)。
避免产生错误空间
另一个移动广告投放的主要弊端是移动广告投放者企图在页面上创造完整的假象或错误层。广告可以简洁地告诉用户他们已经浏览完了页面上的相关信息。
这种情况正在恶化。当广告大得让用户难以继续路径游览底部的内容,当广告被嵌套在内容的底部,这看起来,似乎页面上的确没有其它相关信息了。
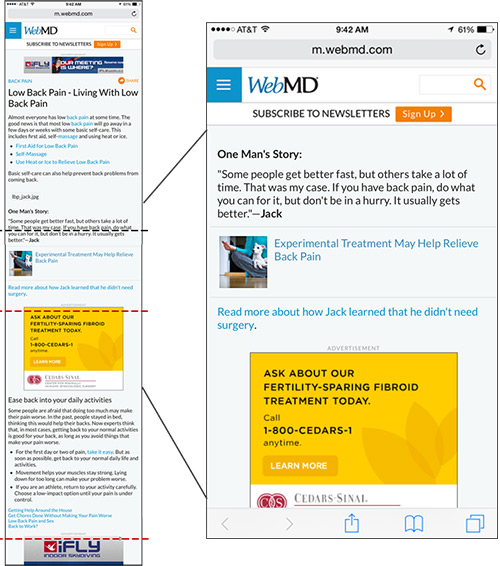
以WebMD’s移动端上的页面为例,广告后还跟着几段文字,底部链接着相关话题。
经过设计的水平线和版权信息(这是通常与页脚内容)进一步提示用户,这是网页的底部,但这事实并不是这样的:页面相关信息(更多的信息和一个附加相关链接)远远低于广告。

WebMD’s移动端网页的广告防止存在错误,因为广告出现在相关内容的结尾处(用户推测出的),大得可以让用户难以继续浏览完页面。
(黑色虚线显示,折叠发生在一个苹果6Plus上,和红色虚线代表的领域,在广告很可能阻止用户继续浏览。)
如果可以,只把广告放在内容的结尾处而不是段与段之间。一个用户在实用性调查中这样说道:我不喜欢内容间有广告。
它会让我分心,让我感觉这是文章的结束。”当然,我们通常也不会忽略广告,所以如果几个广告必须被包含在一个页面,把它们放置在接近下面的标题开始的内容或简介中,这样做可以避免忽略内容。此外,较短的横幅式广告比更长的方型广告更有利于避免阻挡内容。

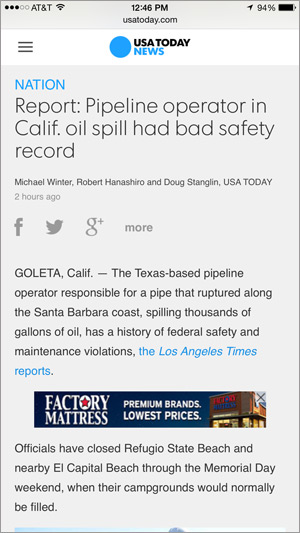
今日美国的移动网页在文章的开始出放置了一个窄的广告投放处,所以它是不太可能被认为是文章的结尾处。窄的矩形尺寸让下面的内容不被阻挡,鼓励用户继续阅读,避免打断。
如果要将广告是放在内容之后,需要额外考虑添加其他提示图标鼓励用户的滑动。这个建议是特别重要的, 如果广告是大或其他消耗很多页的面积(包括额外的空格以上和下面的广告,或是一个小广告填充到一个占位符,意味着一个较大的广告),这种广告会阻止用户继续浏览。
如果用户不知道更多的内容存在于广告的下方,他们可能不愿意支付的互动成本以换取可能得到的信息。简单地说,清晰的文字如“继续阅读”或“继续阅读下面”随着一个箭头指向下或其他方向指示上面放置的广告可以让用户了解更多内容。

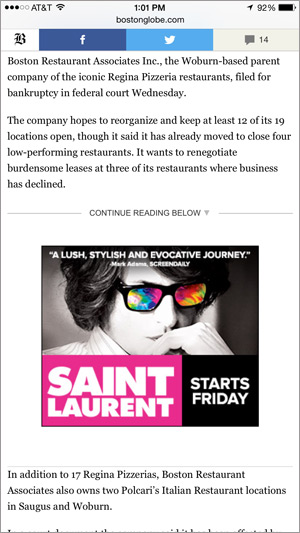
为了鼓励用户滚动浏览一个大的广告,如继续阅读下面的提示,应该放在广告的上方,如在波士顿环球移动网站。
记住,这样做可以让广告投放出更易忍受,还有一个问题需要考虑,当多个广告要显示在一个页面的情况。总的来说,投放广告一定要克制。过多的广告会减少网站的可信度:由用户在最近的一项研究指出,“我已经删除应用程序,因为它们的广告我不想使用一个有很多广告的app;我认为信息是不可靠的。”
正如预期的那样,移动设备也和其他设备一样,会因广告而令人严武;可悲的是,最严重的二手,如“覆盖你想看的内容”和“占有大多数页面”更容易无意忽略屏幕大小是有限的。因为这一点,必须额外的注意,决定在哪里和如何放置广告在移动应用程序和网站。
结论
广告代表了企业需求和用户需求之间的冲突点。为了让冲突点对用户体验的影响降到最低,他们只需要利用只有一小部分的页面并将他们有策略地放置,以防止产生误会区域,影响用户浏览到额外的内容。








评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)