这是什么神仙网站,居然可以自动做超酷动图
作者:陈允信,来源:设计便利店(ID:designmart)
如今制作动图已经变成设计师常用的表现手法之一,AE、C4D这样的工具相信大家都知道,虽然好用但学习成本超高,今天,就给大家介绍一个神奇的网站,可以用代码一键生成超酷的动效!
一、来,给你们介绍下,这个神奇的网站
Space Type Generator是一个用代码自动生成动效的网站!只需要细微的参数改动,就可以创造截然不同的效果变化,完全称得上四两拨千斤的动效生成方案。


比起依靠脚踏实地制作的AE和C4D,代码生成的动效更有一种买彩票时刮奖的悸动,因为你永远不能确定,一段代码加入之后,它可能会产生什么样的变化!


二、6种风格,任意选择
Space type generator使用非常简单,只需要输入文字,它就而已自动生成各种各样的动效,你也可以根据想法调整参数!同时它已经预设了6个样式,风格非常特别!


Type 01:全屏文字律动
非常具有实验性的一种效果,各种奇特的文字律动和文字图形化的处理,喜欢的同学可以尝试一下,说不定会有意想不到的效果!


Type 02:飘带
这个效果可以让文字随着一定的节奏律动,不管是简单的动效,还是效果炸裂的全屏效果,它都可以实现!



Type 03:离心自转效果
这个效果画面非常炸,所有的动态都是围绕着中心旋转!


Type 04:立体环形
这个效果可以让文字随着环形旋转,旋转的形式非常多变,而且只需要一点点参数变化,会让它的旋转形式变得非常魔性!





甚至可以让他不仅仅是围绕环形旋转。


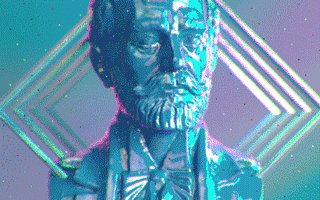
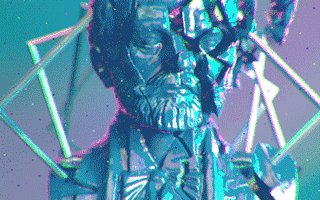
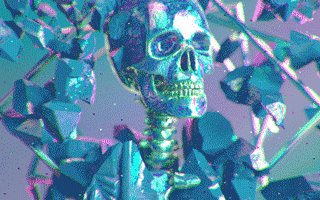
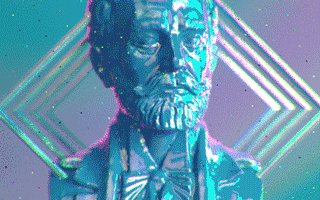
Type 05:文字扭曲
这个效果可以让文字以各种各样的方式扭曲!不仅适用于简短的标题,同时也可以做成独立的动图!



不仅仅是动效,这个效果甚至可以录制下来制作成为视频。



Type 06 :旗帜效果
这个效果可以让文字像旗帜一样飘动!有一种windows 95时代的视觉感,非常酷,并且有很多小型动效,很适合运用在标题中!


不仅仅是旗帜,它还可以完成各种各样的飘动效果!


三、使用方法,看这里
Space tpye generator操作也非常简单,只需要弄清每个区域的作用就可以了!
Step 01:选择动效类型
网站为用户预设的6个动效类型,点击网页右上角的Select即可切换!

Step 02:输入文字
网站右下角的对话框可以输入动图中的文字内容,遗憾的是由于网站目前仅支持英文,所以输入中文是没有用的。

Step 03:选择动效样式
网站左下角的按钮,可以选择不同的动效样式,每种不同的动效类型下,都有非常多的样式可供选择,并且每种样式风格都非常独特,各位可以根据需求自行选择!

Step 04:调整参数
需要再根据自己的喜好和需求,调整左边区域的各类参数,可以让动图呈现出完全不同的效果,可自由调节都非常高。

Step 05:导出GIF
最后,将已经调整好的画面导出即可,点击Save loop按钮,需要注意的是由于动图尺寸非常大,所以保存的时间也比较长,请耐心等待弹出下载提示即可!

四、工具是死的,人是活的,尽情创作吧!各位!
这个工具实际上是由设计师Kiel Danger Mutschelknaus打造,通过这个有趣的工具,可以让那些动效界的新手,只需要打开网页,就能拥有一个随时可用的动效工作站!

Kiel非常善于使用全新的工具和技术创造和设计,他认为,在如今的平面设计大背景下,不断的创新同样也适用于技术和手段的革新,完全未知领域的探索总会让人异常兴奋!

而这个工具,便是他将自己的想法分享出来的结果,他希望自己设计的是一个创造的工具,帮助大家思考,开拓全新的设计方式,而不仅仅是一个设计工具,其实对设计师而言也是如此,保持思考而不是单纯的利用工具更重要!
网站地址:www.spacetypegenerator.com(需翻墙)
经授权转载至数英,转载请联系原作者
欢迎关注公众号「设计便利店」,带给你不一样的设计思考
作者公众号:设计便利店(designmart)
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









评论
评论
推荐评论
全部评论(12条)