知识解答:什么是信息图形,设计过程中需要注意哪些?

来源:优设网uisdc.com
作者:周宏宇(Calan Zhou,UI设计师)
Infographic是一个可读可视化的复合体系,由图像、文字和数字结合而成,使信息更高效地得以交流。它帮助人们更好地通过特定文本内容的视觉元素系统,显著、鲜明、简单、直接、连贯和全面地转化字里行间的可视化元素,并建立关联,使信息得到再一次呈现。
很多设计师都对信息可视化、设计信息图非常感兴趣,在平时的作品中合理地加入一些可视化的元素,能瞬间提升设计质感和强化主题,这里给大家看看周宏宇(Calan Zhou)对于信息图的见解。
一、信息图概要
1)什么是信息图?
提及信息图,不可避免要先讲下时下热门的议题:信息可视化(Information Visualization)。大家从字面上以及平时工作学习中应该或多或少有了解,可以将它大致理解为:将复杂的信息通过图形样式清晰明了的传达给读者。信息可视化是一个跨学科的领域,其详细深入的定义这里不做研讨,本文主要针对其图形化的产物信息图进行介绍。
可视化并不是什么全新的概念,生活中很多信息可视化例子:公共指示、统计图、星级评分、五线谱…

信息图形(Infographic),又称为信息图,是指数据、信息或知识的可视化表现形式。——摘自百度百科
信息图最初是指报纸、杂志、新闻通讯社等媒体刊登的一般图解。随着信息可视化在大数据时代越来越被人重视,以及越来越多的设计师热衷于以图形化的方式结合视觉上的美感将信息传达给读者,使得信息图越来越流行和被大众所喜闻乐见。
将原本很难用语言表达的信息,通过图画来加以说明,使其容易理解,这是信息图设计的目标和理想。
2)信息图的分类
信息图的分类有很多种,各分类之间也并不是泾渭分明,所以大可不必纠结什么样的分法最正确,在木村博之所著的《图解力》一书中,他将信息图分为六大类:图解(Diagram)、图表(Chart)、表格(Table)、统计图(Graph)、地图(Map)、和图形符号(Pictogram):
- 图解(Diagram):主要运用插图对事物进行说明
- 图表(Chart):运用图形、线条及插图等,阐明事物的相互关系
- 表格(Table):根据特定信息标准进行区分,设置纵轴与横轴
- 统计图(Graph):通过数值来表现变化趋势或进行比较
- 地图(Map):描述在特定区域和空间里的位置关系
- 图形符号(Pictogram):不使用文字,运用图画直接传达信息
实际制作信息图的过程中会用到多种形式配合完成

3)信息图的制作流程

二、制作信息图的五大要素
2009年2月,由国际新闻媒体视觉设计协会(SND)主办的新闻视觉设计大赛在美国纽约州Syracuse举行,评审结束后,图文设计组的专家们总结了他们认为的在制作理想的信息图时应该考虑的五大要素:
1) 吸引眼球,令人心动(Attractive)
在这个信息爆炸的时代,富有吸引力非常重要,应该设计一些能够让读者产生共鸣的东西

FACEBOOK Realationships Visualized:极具视觉冲击力和吸引力
2)准确传达,信息明了(Clear)
设计时要选择一个最想要传达给读者的主题,把这个主题巧妙地表现出来

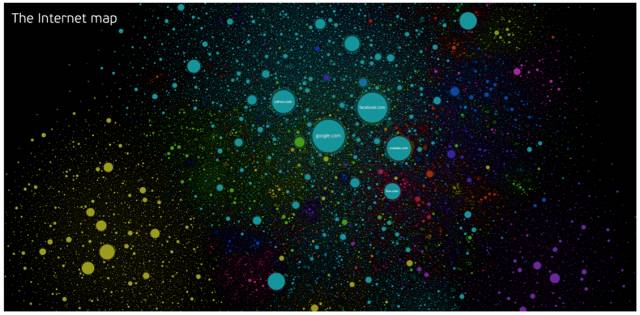
The Internet Map : 将全球网站以星系的形式表现,流量越大,表示圆点越大,颜色代表不同国家
3) 去粗取精,简单易懂(Simple)
从庞大的信息量中将真正必要的信息筛选出来,同时设计的表现手法同样需要合理简化,突出重点

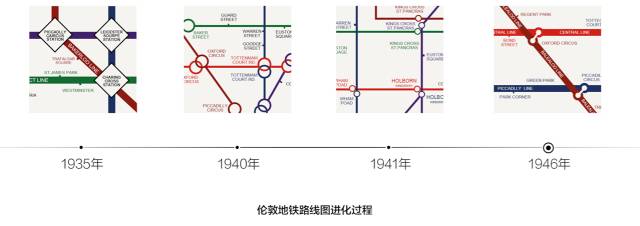
伦敦地铁路线图进化过程:查看1935年至1946年间贝克的路线图设计,可以发现其换乘的表现手法有变化。
1935年的换乘站点以方块表示,车站的名称要容纳在其中,对字体的大小长度都有了限制,让人难以阅读;1940年和1941年的线路图,换乘站名称写在圆圈旁边,但每条线路都会标注同样的名称,出现多余文字信息;1946年的路线图,相接的圆用白线连接,将换乘站用更容易识别的方式表现出来,之前重复的站名也改为只标记一次,更简单和容易阅读。
4)视线流动,构建时空(Flow)
充分利用人的阅读习惯,注意视线移动的规律;能够通过设计营造时空感

How Long Do Animals Live:通过线的引导聚集视觉焦点,让读者很流畅的浏览,图中的动物都处理成沿曲线行走的方向,方向性更加强烈。
5)摒弃文字,以图释义(Wordless)
对事物的结构或流程等进行说明时,尽量避免使用文字,仅以图形传达信息

各国问候礼仪:奈杰尔·霍姆斯的作品,在不使用文字说明的情况下,解说法国、荷兰等国家的问候的礼仪。他还有很多类似的无文字说明的图解作品。
三、信息图形的设计技巧
通过整理一些相关资料以及结合自己的经验,我总结了一般信息图设计中经常涉及到的8类手法和技巧:图形化、对比、转换、比喻、关联、流动、引入时空、构建场景:
1)图形化
运用图形,直观明了
Coffee Drinks Illustrated:关于咖啡种类的说明,通过一杯咖啡的图形样式,不但直观的表现出不同种类咖啡的成分组成,而且各成分之间的比例关系也一眼就看出。

插图辅助,生动形象
My Work In Taobao UED:这是我曾经为淘宝工作时的流程而配的插图;通过运用插图来表现每个职位人员的特征,让画面更生动有趣,但是应该加大各个角色之间的差异,有助于减少歧义,而且图形和文字关系疏离,并没有很好地结合。

用图形来表示数值
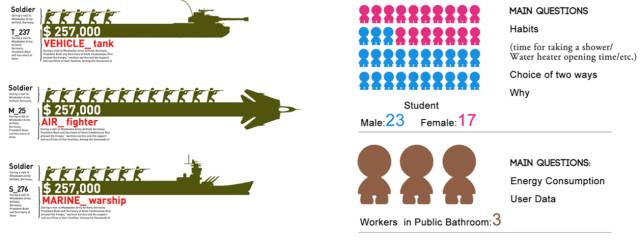
相关调研数据图:将原本用柱状图或饼图表示的数值改为用图形个数来代替,显得格外醒目,一眼就能看出各数值之间的差异程度,并且使画面更加丰富生动。

2)对比
同类对比,表现差异化
世界高楼建设进度(2006):图中将世界各个著名的高楼放在同一画面中来做比较,不仅能明显看出它们之间高度的差异,作者更要表达的是这些高楼目前的建设进度,通过将高楼建成的部分进行上色,而未建成的部分用线条勾勒,来进行自身差异化的表现。

用熟悉的事物来形象比较
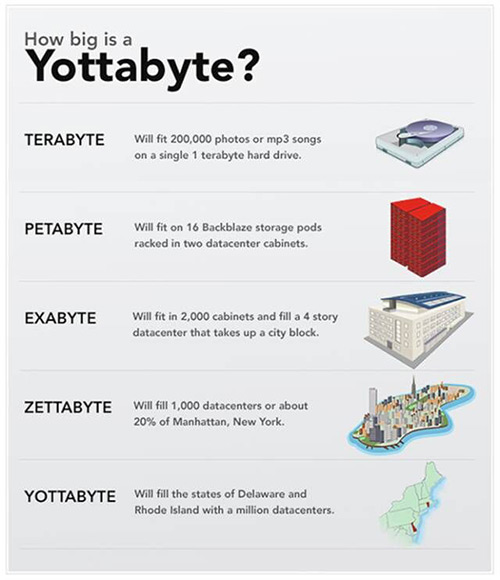
How Big Is A Yottabyte?:关于计算机不同字节的大小对比,如果按字节的定义,即使通过柱形图对比表现出来,依然无法让人直观感受;图中将不同的字节容量描述称可以存储的具体数据(图片、音乐…),以及存储这些数据需要的实体空间,非常形象具体。

3)转换
通过手法转换,以符合常识
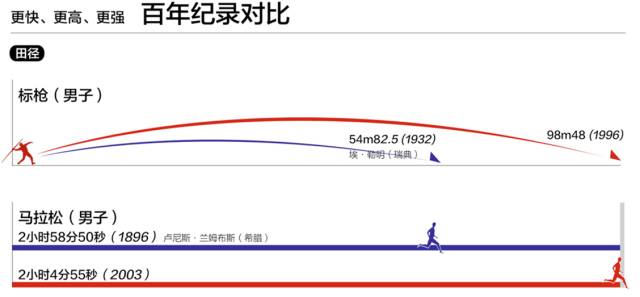
百年纪录对比:马拉松这类花时间越少,成绩越优秀的项目,如果用常规的柱状图绘制,那么明明最快的成绩却看上去感觉最慢。这张图中将最快的记录用100%表示,然后以此为基准,画出不同参赛者的相对位置,让人一目了然。

将一维的数据用面积表示
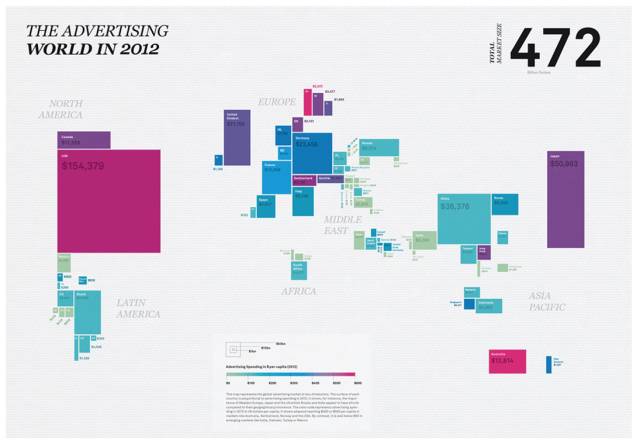
The Advertising World In 2012:如何在较小的空间表现差值较大的数据?可以将一维的数据用面积或者体积来表现;图中关于世界各国广告的花费,作者将费用换成面积并结合地理位置表现,很好的避免了空间不够的尴尬。

4)比喻
近似类比,赋予联想
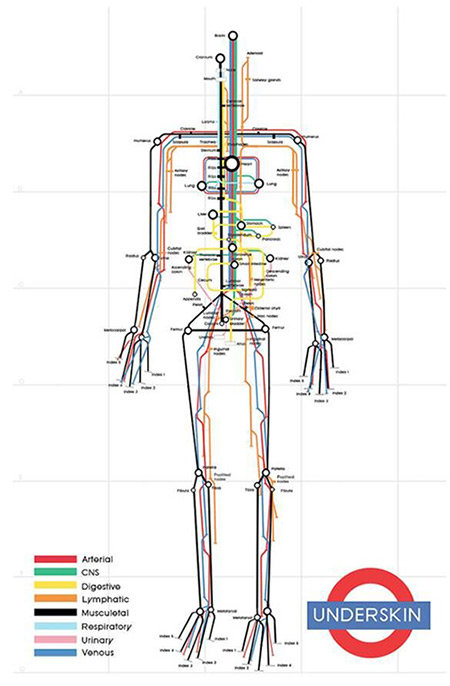
Underskin:将人体内部的血液循环系统比作地铁路线图,线路中的站点就是人体的主要器官。血液的不停流动,物质之间的交换,这和地铁中循环运转的列车,站点之间的转换确实有某些类似之处。

引申类比,营造情景
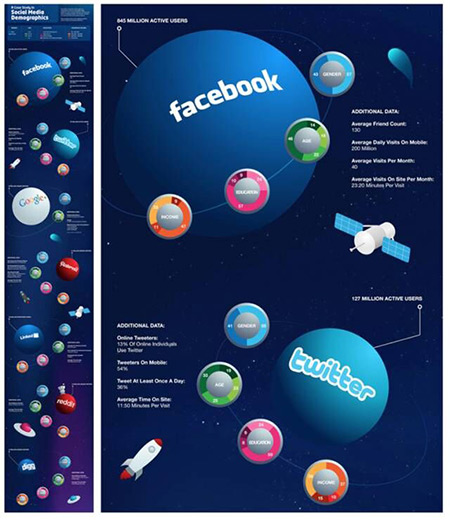
Social Media Demographics:这是一份关于社交媒体网站的用户分析报告,将各个网站比喻成星球,活跃用户数越多,则体积越大;并用环绕的行星表示用户性别、年龄等的比例构成。通过设计营造出星系的场景感,极具故事性而且更加吸引人。

5)关联
与相关事物组合展现数据
The Fragmented World Of Digital Music:一组音乐相关的数据,通过将数据和音箱喇叭的图形组合,使读者能自然而强烈的感知到作者要传达的主题是音乐相关的。平面设计中也有相关理论,这是设计中经常用到的手法。

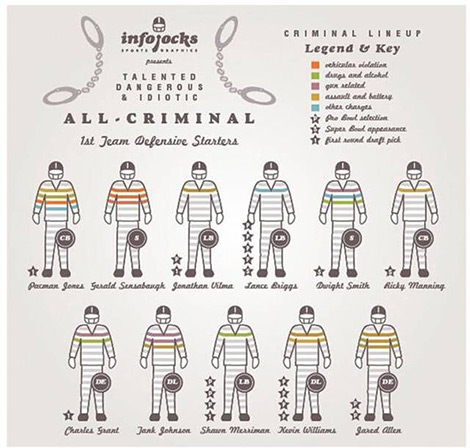
运用图形和色彩呈现主题
All Criminal:介绍犯罪大全的图示,巧妙地与囚服相结合,让读者一眼就能明白主题与犯罪相关;通过囚服条纹地色相变化来区别犯罪的种类和程度,并且对比明显,让人印象深刻。

6)流动
用环形图表示流程
Projects In TongJi:这是我在10年到12年间项目和实习经历的流程图。最开始考虑用直线的时间轴去表现,但是在横向空间中会显得很局促,而采用曲线的话,方向感没有那么单一强烈,后来用了环形图来表示;考虑一般视线流动的特点,顺时针方向更加符合读者浏览的习惯,尤其是与时间相关的流程。

使用箭头,创造流动感
Increase In Exports From Africa:箭头的使用不但能表现出方向性,并且能让静止的图片产生动感。图中通过箭头的方向表示非洲出口的目标国,并且通过箭头的大小对比来表现不同的出口增长率。

7)创建时空
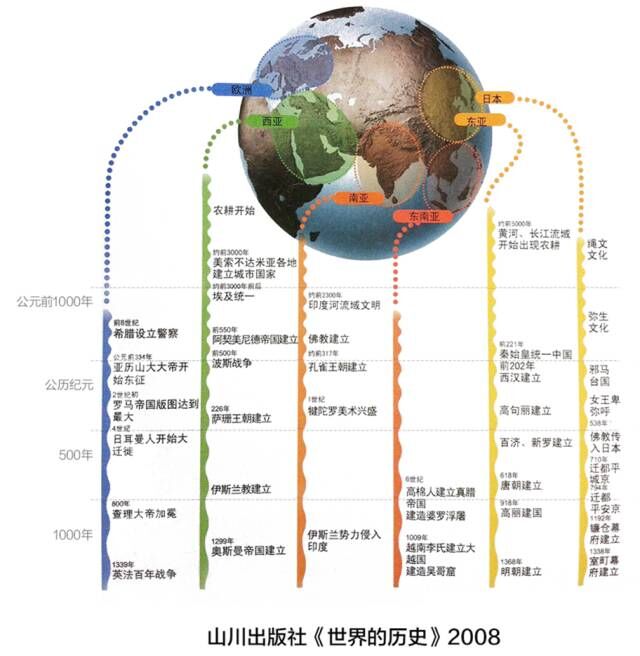
结合时间和地点
世界的历史:从地球的插图上,根据不同的区域分别抽取延长线,以此展开年表。令读者对位置产生直观印象,同时理解各区域之间的联系和历史事件的大致时间顺序。

构建场景
结合实物场景,生动展现数据农场信息图表:一组土地资源储备的构成比例图,通过结合极具写实感的图片,构建了一个生动的土地和农场的真实场景,极具想像空间。

利用插图建立场景
The History Of Advertising On Twitter:关于Twitter广告历史的信息图,按照时间轴的顺序排列数据,有意思的是通过插画,营造了一个蓝天白云的场景,不论是关联性上还是色彩的运用都非常贴合Twitter的品牌特征。

四、信息图的扩展应用
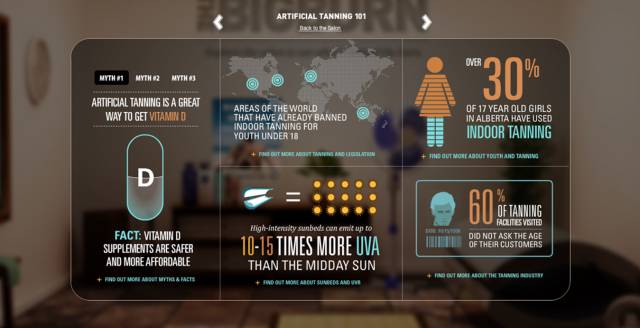
1) The Bigburn
网页中加入信息图,不论是呈现数据还是表达观点都有纯文字所不能替代的功效。

2) Kick My HabitsHTML5
席卷而来,让信息图“动”起来成了不可阻挡的趋势,交互和动画会更容易带来沉浸式的体验

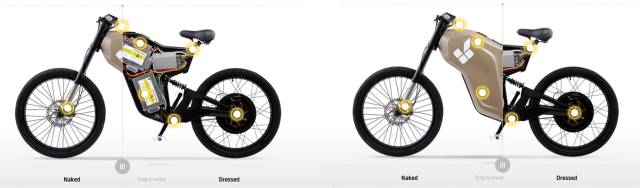
3) Greyp Bikes
这是GREYP电动车的官网,为了介绍电动车内部构造,加入了一个简单的交互,拖动鼠标就可以选择性查看。

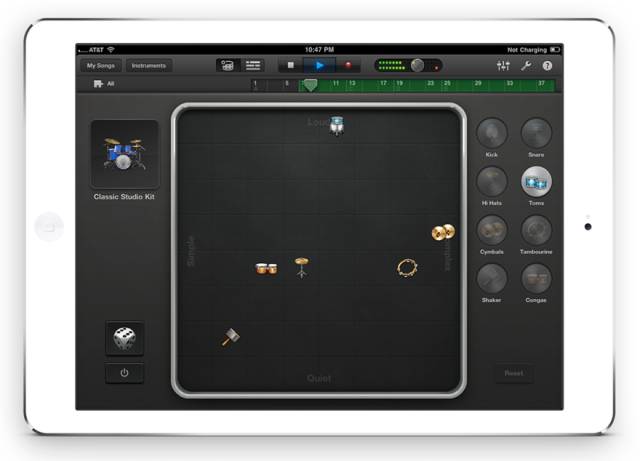
4) GarageBand
苹果官方出的音乐制作 APP,里面大量的可视化处理令创作音乐成了几乎每个人都可以轻松上手的事情。图例是进入Smart Drum后的操作界面。加入声音的反馈,信息不仅可视,更是“可听”。

5)PlanetaryPlanetary
会分析 iTunes 的音乐库,并且以 3D 星系的方式将其视觉化。在这幅 3D 星系图里,艺术家做为恒星构成宇宙中的星座,专辑是围绕恒星的行星,专辑歌曲是围绕行星的卫星。当开始播放歌曲时,以歌曲命名的卫星就开始发射一条蓝色的光线,顺着卫星轨道开始运行,当环绕轨道一周后,歌曲也便结束,下一颗卫星开始接力。

6) 腾讯星云
当信息图和动画或视频相结合,可以展现更加复杂和多维的数据信息。

转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。







评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)