这有 36 个 UI 动效设计,也许能帮你从细节上提升产品逼格
今天给大家收集了36个来自Dribbble社区最新的UI动效设计概念动画图标及元素设计稿。好好学习一下里面的细节处理吧。有实用的参考价值!
来源:V6Design(微信号:V6Designs)
1. 菜单的打开/确认/关闭三种状态
Menu open / tick / close

By Kreativa Studio
https://dribbble.com/shots/1657075-Dancing-Icon
2. 下载/保存
Download / save

By Warren Lebovics
https://dribbble.com/shots/1725734-Download-Save-Animation
3. 播放/暂停
Play / pause

By Kreativa Studio
https://dribbble.com/shots/1680799-Play-Pause-Animation
4. 搜索条
Search bar

By Sandeep Virk
https://dribbble.com/shots/1992789-Search
5. 菜单的打开/关闭
Menu open / close

By Thanks But No Thanks
https://dribbble.com/shots/2256354-Menu-open-close
6. 响应式图标式样
Responsive icons

By Joe Harrison
https://dribbble.com/shots/1290195-New-Project-Responsive-Icons
7. 声音的打开/关闭
Sound on / off

By Kreativa Studio
https://dribbble.com/shots/1664807-No-you-shut-up
8. 发送邮件
Sending mail

By Tamas Kojo
https://dribbble.com/shots/2190376-sending
9. 菜单打开/关闭
Menu open / close

By Creativedash
https://dribbble.com/shots/1623679-Open-Close
10. 喜爱/收藏
Favourite

By Brian Waddington
https://dribbble.com/shots/1884504-Twitter-Fav
11. 音频录制状态
Recording Audio

By Ryan McLaughlin
12. 云下载状态
Cloud download / done

By Brandon Termini
https://dribbble.com/shots/1915900-Download-Animation
13. 菜单的打开/关闭
Menu open / close

By Tamas Kojo
https://dribbble.com/shots/2265620-hamburger-menu
14. 响应式设计
Responsive design

By Karol Podleśny
https://dribbble.com/shots/1277779-Morphing-devices-GIF
15. 新消息到达
New Message

By Davor Moucka
https://dribbble.com/shots/1686692-You-ve-got-message
16. 下拉刷新
Pull down / refresh

By Hoang Nguyen
https://dribbble.com/shots/2232385-Pull-Down-to-Refresh
17. 菜单的打开/关闭
Menu open / close

By Kenny Sing
https://dribbble.com/shots/1625075-Animated-Menu-Icon
18. 刷新
Refresh

By Sandeep Virk
https://dribbble.com/shots/2064446-Refresh
19. 保存
Save

By Justin Nurse
https://dribbble.com/shots/1047708--Freebie-Save-Icon-Animated
20. 搜索/返回
Search / back

By Rahul Bhosale
21. 菜单的各个状态
Menu / more / close / back

By Alex Kirhenstein | Draward
https://dribbble.com/shots/1877392-Icon-Animation
22. 返回/关闭
Back / close

By Sandeep Virk
https://dribbble.com/shots/1980182-Back-to-Close
23. 上传完成
Upload / complete

By Colin Garven
https://dribbble.com/shots/1429143-Upload
24. 附件内容
Attaching file

By Roman Bulah
https://dribbble.com/shots/1989304-Attaching-File
25. 点菜单的打开/关闭
Dotted menu open / close

By Warren Lebovics
https://dribbble.com/shots/1916107-Menu-Animation
26. 发送消息
Message sent

By Mike DiLuigi
https://dribbble.com/shots/1929970-Message-Sent
27. 新邮件到达
New mail

By Dominik Levitsky
https://dribbble.com/shots/2142189-We-ve-got-mail-GIF
28. 喜爱/收藏
Shortlist

By Rahul Bhosale
https://dribbble.com/shots/2191426-Shortlist-Icon-animates-now
29. 菜单的打开/关闭
Menu open / close

By Homeliuwei
https://dribbble.com/shots/1625836-Open-Close
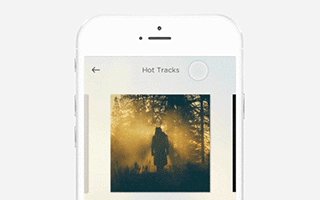
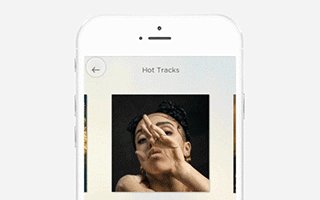
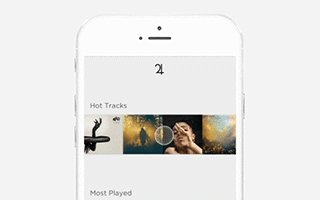
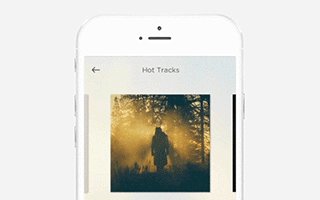
30. 音乐APP的引导页动画介绍
Music app intro animations

By Sergey Valiukh
https://dribbble.com/shots/1614592-GIF-Animation-of-Introductory-Screens
31. 搜索加载
Search / loading

By Sandeep Virk
https://dribbble.com/shots/1709699-Search-Loading
32. 径向菜单
Radial menu

By Howard Moen
https://dribbble.com/shots/801609-Concept-Idea-Radial-Menu-UI-animated
33. 食物加载动画
EatStreet loading animation

By Jeremy Martinez
https://dribbble.com/shots/1950119-EatStreet-Loading
34. 火狐加载动画
Firefox logo

By Latham Arnott
https://dribbble.com/shots/1726042-Firefox-Logo-Animation
35. 地图社交程序的交互动画

By Sergey Valiukh
https://dribbble.com/shots/1653754-GIF-Animation-of-an-App
36. 天气图标
Weather icons

By Mark Geyer
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









评论
评论
推荐评论
全部评论(2条)