
作者 :GrayKam,来源:GrayDesign
这是Behance连续第五年发布设计流行趋势,在过去几年从读者的积极反馈中逐步促使我们继续探索和分析主要设计领域的新趋势。最关键的设计趋势必定与技术发展紧密结合,以及对设计领域的影响相关。
2020年度主要趋势:动画与动效设计
我们认为动效和动画设计将会是2020年主要趋势,因为可以看到在所有设计领域都出现了越来越多的动画,从微交互到LOGO、UI,一切都在动态化。




趋势目录:
UI / UX
插图
动态图形
平面设计
技术趋势
包装设计
字体设计
趋势工具
一、UI / UX
1、暗黑模式(Android Q 和 iOS 13)
随着越来越多大公司推出暗黑模式版本,越来越多的设计师将会选择在他们的APP或网站中引入暗黑模式,因此在来年将看到越来越多的暗黑模式设计。

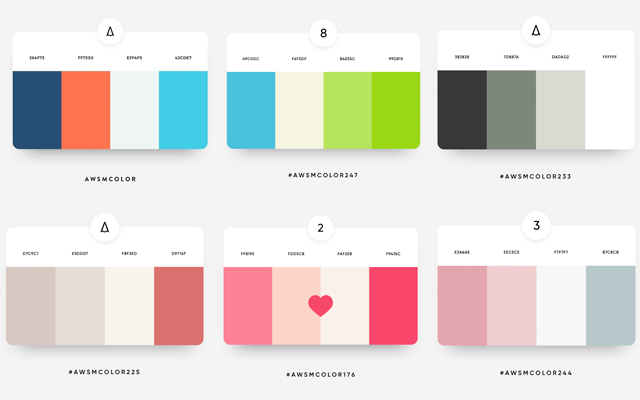
2、鲜艳大胆的色彩
鲜艳大胆的色彩已成为主要的趋势,这些色彩丰富、明亮、充满活力被越来越多地运用于主要颜色或辅助颜色。



3、UI插图
插图是对抽象概念最直观的表现手法,可以让用户更好地理解产品背后传达的信息。



4、脉络叙事
我们在设计中经常会使用讲故事的方式,帮助用户创造轻松流畅的产品体验旅程,一个好的故事可以帮助用户更轻松地理解产品。


5、动态图形和微交互
动态图形将会是2020年的重要趋势,在UI设计中也有很显著的表现,它不只增强了插图的效果,同时让产品信息更易于理解和记忆。



6、UI影片
通过视频的形式能够将信息非常快地触达用户,不管是选择通过动画或影片来解释产品,视频对于任何APP/Web都是必不可少的。
7、功能设计
许多人认为必须在设计和功能之间进行平衡,但是在新技术的帮助下,这两种技术可以很好地融合在一起并相互补充。
8、渐变
近年来,我们一直在谈论设计中的渐变,这种趋势在2020年将继续保持强劲,鲜艳的色彩是成功渐变的完美选择。

二、插图
1、角色设计
2、纹理/质感
3、平面插图



4、2.5D




5、3D




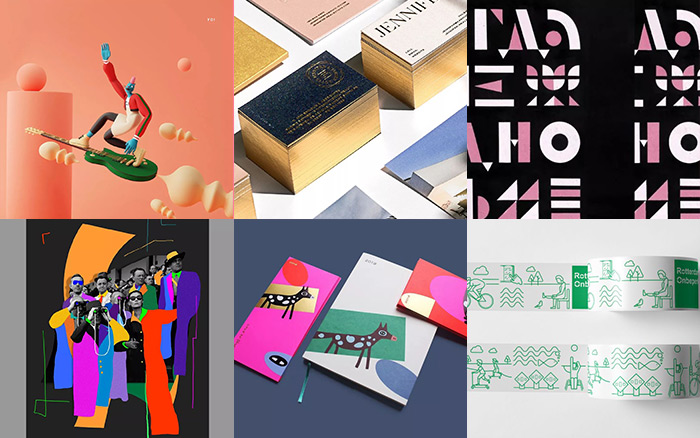
6、大胆的配色
三、动态图形
1、3D视频
2、2D动画
3、动态LOGO






四、平面设计
1、平面设计中的3D
2、双色设计



3、光感艺术
4、平面插图

5、动态海报

6、复古未来主义

7、极简主义


8、大的色块


9、超极简主义
五、技术趋势
1、增强现实移动APP
随着苹果和谷歌推出自己的AR开发平台ARKit和ARCore。整个世界的趋势将更面向增强现实技术。许多大品牌已经在其应用程序中采用了这项技术,而那些尚未采用这种技术的公司,必须认真考虑如何使用户在这种新现实中与之交互。

2、人工智能、机器学习、虚拟助手与聊天机器人
聊天机器人是一种通过听觉或文本方法进行对话的软件。此类程序通常旨在令人信服地模拟人类作为对话伙伴的行为。尽管截至2019年它们仍不能通过图灵测试。
由于技术的限制当前人们还不习惯与AI对话,因此设计师的很大一部分工作是使流程简单并建立信任。他们需要帮助人们了解系统可以做什么以及如何使用它。

3、VR
由于当前技术发展瓶颈与应用场景限制,大多数人将VR与游戏行业强关联。但是随着越来越多大型科技公司开发VR套件和应用程序,我们将发现更多使用和享受这项技术的新方法。

4、语音交互
语音用户界面(VUI)使用语音识别(ASR)来理解语音命令,通常是文本到语音以播放答复(TTS),从而让用户透过语音的方式,与计算机进行交互成为可能。语音命令设备(VCD)则是受语音用户界面控制的设备。
六、包装设计
1、包装图案设计



2、包装插图




3、留白


4、单色和双色
5、大胆的配色
6、印刷工艺

7、叙事性包装
七、字体设计
1、粗体



2、小写

3、自定义字体




4、动力学排版
5、文本堆叠




八、趋势工具
1、Adobe Spark

2、Procreate

3、Adobe XD

设计归根到底还是服务于市场,切忌盲目追逐潮流。
经授权转载至数英,转载请联系原作者
作者公众号:GrayDesign(ID: GrayDesignHK)
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









评论
评论
推荐评论
全部评论(3条)