如何创造有生命力的动态效果? (下)
作者:Tony Tong
继上篇《最有生命力的动态效果,都遵循这 12 条经典原则(上)》中介绍了迪斯尼经典的12项动态原则之后,我们接着讨论如何在实战中运用这些原则进行动态交互设计。
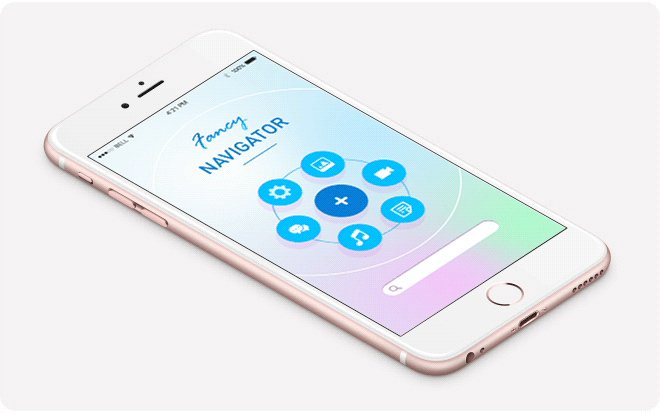
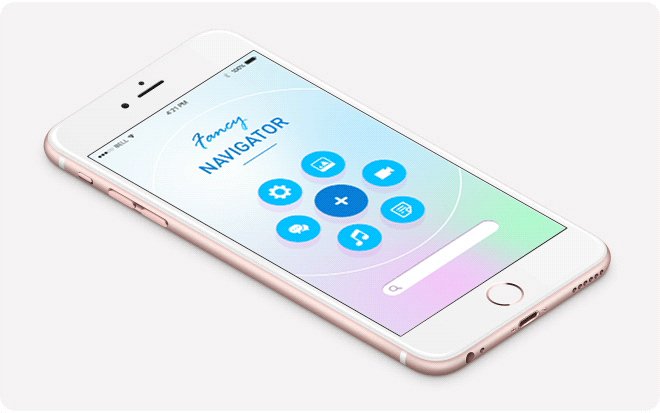
除了常见的纯动画元素(GIF 动画等)所起到的缀饰作用之外,也可以在用户的操作流程中尝试运用这类富有生命力的动态效果。比如,现在有一套 APP 的 UI 菜单,形式是圆形环绕式排布的按钮,要设计它的出场动态效果,该如何进行呢?

请注意,我们这里仅从动态设计的思路出发,讨论如何创造有生命力的动态效果。
1、“吸引力”(Appeal)
首先,遵循“吸引力”(Appeal)原则,为整个 UI 设计一种“个性”。在排版和图形风格的基础上,动态效果也要契合这种“个性”。举例而言,圆形扁平化的图形风格,动态也可以适当地向活泼灵动的方向靠拢,更贴近用户。
2、“登场”(Staging)
其次,确定角色们“登场”(Staging)的主次先后。在该 UI 菜单的出场动画里,就应该确定他们的排版位置,出场的次序、方向、运动的轨迹等。举例而言,环绕式排布的按钮,在逐个弹出的同时,可尝试顺沿圆形的运动路径做旋转,符合对排版动势的预期。


3、“节奏”(Timing)
控制“节奏”(Timing),同样要符合 UI 的排版和图形风格。举例而言,轻快的运动速率符合该 UI 的“个性”,因此可以尝试将整个动态的时长控制在1-2秒左右甚至更短。各个元素的出场时间点有错位和重叠,且尽量保证简洁干脆。

4、“动势渐进渐出”(Slow In & Slow Out)
同时,也要符合“动势渐进渐出”(Slow In & Slow Out)的原则,将动态的前后速率进行快慢调节,进一步营造轻快的感觉。

5、“跟随与重叠动作”(Follow Through & Overlapping Action)
运用“跟随与重叠动作”(Follow Through & Overlapping Action)原则,进一步细微调整各个元素出场时间点的错位和重叠,且模拟真实世界的物理运动效果。在控制节奏的同时,也创造了轻微的弹性效果,丰富了视觉体验。

6、“弧形动作”(Arc)
可以将“弧形动作”(Arc)的原则融入其中,稍稍破除死板的既定走向,增加一点“抛物线”的动势,让物体产生由远到近朝镜头方向“投掷”出来的视觉感觉。

7、挤压与拉伸”(Squash & Stretch)
在各个元素沿路径运动的过程中,可以适当加入“挤压与拉伸”(Squash & Stretch)的效果,让细节更有趣。

8、“期待”(Anticipation)
如果时长允许,甚至可以加入一些“期待”(Anticipation)的手法在其中,让出场动态的开端变得更加精彩耐看。

9、最终效果呈现。

上述流程,并非每次都要按部就班执行;没有提及的剩余动画原则,也并非每条都要用上。正确的设计思路,应该是根据吸引力原则所塑造的“个性”和实际 情况来衡量哪些动态效果真正适用。比如,在该事例中,夸张的手法会显得太“过火”,太多细节动作会显得琐碎凌乱,而三维立体的造型也与扁平化的图形风格相 悖。这种判断,需要的是对现实世界动态规律的长期观察、描摹和拆解。
况且,有质感的动态效果的最终实现,也要考虑到成本和技术难度是否对等,尤其是在移动端上(容量、加载速度、代码冗余等)。所以说,适当地、灵活地、有节制地选用富有生命力的动态效果,才会真正增色不少。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。































评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)