这是一篇姗姗来迟的年中盘点。
进入 2016 年后,
「H5 烂大街」「H5 已经过气了」的声音不绝于耳,
腾讯发布的《移动页面用户行为报告》中
「分享率平均值仅为 3.93%」这一数据屡屡被提及,
圈内一片唱衰。
值得高兴的是,
让人直呼惊艳的 H5 还是不断涌现:
技术更好地服务于创意,
数据以更别致的方式呈现,
人们对 H5 的理解更理性和深刻,
H5 也打开了越来越多的行业新世界的大门。
那么这半年里,
有哪些 H5 曾经刷屏我们的朋友圈?
请看下文盘点。
数英网 DIGITALING 原创,如需转载请遵守文章底部规范!
注:以下仅代表个人观点,项目按照上线时间顺序排列。
1、豆瓣:我们的精神角落 移动网站

查看案例详情:http://www.digitaling.com/projects/17505.html
(该活动已下线)
一句话点评:国内首创的章节式解谜系列 H5
成立十一年,慢公司豆瓣首次发声。该系列 H5 作为整个品牌活动的一部分,视觉调性和 TVC、海报相统一,诠释了豆瓣 11 年来微妙且不可替代的存在价值。因为涉及内容量庞大,所以被分成五章节,结合了人类五感:眼、耳、鼻、嘴、脑。小房间里内容的堆砌感很重,充满细节。
2、知乎:我的知乎五周年 移动网站

查看案例详情:http://www.digitaling.com/projects/16531.html
扫描二维码,立即体验!
一句话点评:浓浓程序员风的年度盘点
豆瓣影音书年度总结、支付宝年度剁手总结,各家都绞尽脑汁在年度盘点上各出奇招。知乎这个 H5,暗色的背景,荧光绿的边框,简陋的页面,整体设计成后台程序的感觉,还时不时蹦出一个彩蛋,让人印象深刻。信息量也是相当大,对知乎大事记、用户使用历史都做了细致盘点。有些事你已经忘了,但知乎一直替你记着。
3、今日头条:为什么我们要回家过年? 移动网站

查看案例详情:http://www.digitaling.com/projects/16656.html
扫描二维码,立即体验!
一句话点评:颠覆大数据给人的冰冷印象
今年年初,今日头条这个 H5 用大数据制造了人情味与温度,点燃了朋友圈。五组关键词的数据对比,辅以优质精简的文案与画面,最终转化为所有人都能读得懂的 H5 呈现在大家眼前。不同于每逢春节的煽情鸡汤,这个 H5 用今日头条 3.5 亿用户数据,创造出事实暖心。
4、腾讯网:2016年全国两会,李克强总理申请添加你为好友

查看案例详情:http://www.digitaling.com/projects/17006.html
(该活动已下线)
一句话点评:时政新闻报道终于换脸了
借这个 H5,是想表扬一下政府机构和相关媒体在今年两会上的大胆尝试。今年两会涌现了形式多样的 H5,轻松活泼的内容放松读者紧绷的神经:「48 个代表神秘失踪」「傅莹邀你加入群聊」「你有一个来自李克强的红包」等等,虽然制作算不上精良,模拟微信界面仍有违和感,但也算相当的突破了。
5、ELLOTA艾洛塔:微信三维层层叠游戏

查看案例详情:http://www.digitaling.com/projects/17030.html
扫描二维码,立即体验!
一句话点评:开启微信上全新的三维体验
微信小游戏已经烂大街,但三维场景如此酷炫的还是少见。这款游戏是艾洛互动在游戏策划这个领域的新尝试,概念源自 Ketchapp,看似简单的移植,实为重新开发。在该团队此后的作品中也能看到,已经逐渐形成独有的风格,技术驱动创意,为用户不断带去新的体验。
6、宝马:该新闻已被BMW快速删除

查看案例详情:http://www.digitaling.com/projects/17261.html
扫描二维码,立即体验!
一句话点评:一气呵成营造超强现场感
从悬念性标题,到画面动效、听见的音效、紧凑的节奏,酣畅淋漓的体验让这个 H5 在放出后分分钟上了 10w+。前线网络团队曾表示,制作这个 H5 的初衷是让人看到些意外、有趣的东西,而剪接、声效、3d、后期等技术的运用,也很好地传递出了 BMW M2 叛逆、特立独行的个性。
7、侠隐江湖:一个翻滚的H5——只要功夫深 撩妹100分

查看案例详情:http://www.digitaling.com/projects/17592.html
扫描二维码,立即体验!
一句话点评:首创「翻转手机进行切换」新玩法
古装武侠风格的画面,配上浮夸的剧情和动作,一登场就注定是个有故事的 H5。这款 H5 共设置了「凡人模式」「大侠模式」两种,这两种模式切换的秘诀,就是「翻转手机」——这也正是它的牛逼之处,互动方法简单新颖,仿佛拥有了上帝视角。
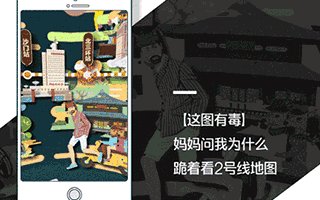
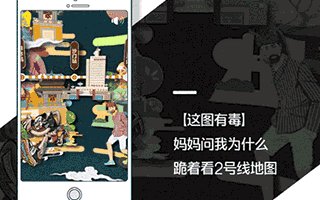
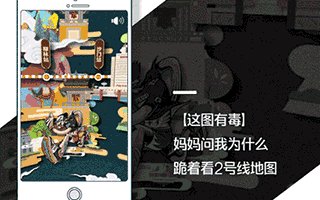
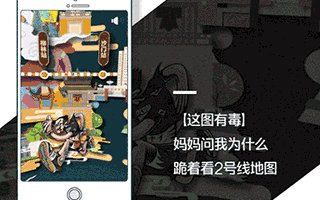
8、淘宝造物节邀请函来了!我们都在造,你造吗?

查看案例详情:http://www.digitaling.com/projects/18008.html
(该活动已下线)
一句话点评:带有重力感应的插画全景世界
用常规的 CSS3 技术,原来也可以模拟出酷炫的 VR 效果。整个界面像一个神奇万花筒,好像掉进了无尽黑洞,视觉震撼得无法自拔。另外,这种技术据说是首次被运用在插画上,炫目,让人眼花缭乱,也给人一种完全不同的新鲜感。
9、NEXT IDEA×故宫:大明皇帝除了会唱 Rap,还能有多魔性?

查看案例详情:http://www.digitaling.com/projects/18026.html
扫描二维码,立即体验!
一句话点评:皇帝变身 Rap 潮男还大玩黑科技
很多人都知道故宫淘宝爱耍宝、脑洞大,不过跨界找腾讯打造出这么个充满冲突感和细节感的鬼畜 H5,还是掀起了一股刷屏风。Rap 歌词很有趣味性,配上恶搞老朱家族的画面,在「模仿微信界面」的基础上又玩新花样,有很强的阅读吸引力和分享驱动力。据统计,该 H5 短短 10 天内浏览量突破了 347 万。
10、361° :我给你画了个动画,看完可别哭啊!

查看案例详情:http://www.digitaling.com/projects/18262.html
扫描二维码,立即体验!
一句话点评:画了个小人,竟然还动起来了
有人指出这个 H5 中的「扭曲动画技术」非 361°首创,不过也没能挡住它刷屏的汹汹气势。画出的小人会根据指令做出动作,新鲜的交互给人十足的参与感和惊喜感。围绕奥运主题的创意,挑战自我的寓意,让整个叙事更完整立体。虽是旧瓶装新酒,场景创意还是非常值得称道的。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。










评论
评论
推荐评论
全部评论(4条)