
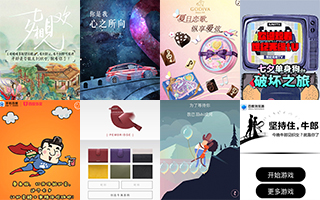
来源:iH5
顶着老板/甲方日夜催设计稿的压力,我猜总有哪一天你感觉灵感枯竭,挠破头皮想办法获取更多新鲜、高端的设计灵感以便能捉住用户的胃口...
有没有什么捷径,可以通过对素材做简单处理、组合就做出逼格高的设计?
有!比如以下七类:
1. 线条+动效=高科技感的设计
2. 插画+霓虹灯=魔幻色彩的设计
3. GIF+交互控制=实时的互动体验
4. PSD+动效=活泼的动画
5. 线条+时间轴=可视化的运动
6. 漫画+分镜框架=有力的信息表达
7. GIF+GIF+GIF=强大的视觉冲击
嗯,快看看下面的独门秘籍吧——
一、由线条&动效组成的高科技感观

在页面上,用一些简单的线条、圆框结合深色背景,这形成的视觉反差立马就吊起了用户的胃口啊!
而制作上其实是很简单的,主要是把素材无彩色化(白、灰)放在黑色/深色系背景中,然后用附上动效的纯颜色的线段、圆圈对素材加以修饰。
科技视觉效果的设计配色参考:

用于配合的动效推荐:旋转&回旋、闪烁、跳动、线段延伸&素材渐变(时间轴动画)
在iH5发布的《探寻007座驾的秘密!》案例,就用了相类似的技法——把汽车素材处理成偏灰色调并放置下深色系背景上,以加上“闪烁”动效的线条来对汽车的各个部件进行提示,视觉效果和科技感都十分到位。

二、加点霓虹色素材秒变艺术范



简单的一张图片,抠掉某个部分换成霓虹灯的动画,你猜会怎么样?闪瞎眼!
这种形式展示出的就是艺术范(逼格已到账)。其背后的设计套路也很简单——霓虹化素材叠加+时间轴动画/特定动效:
把底层素材在相应位置堆砌形成层次化,再把需要霓虹效果化的素材单独抽出进行色彩处理,最后把某些局部素材用时间轴功能进行微动控制;
亦或者可以直接使用动效——闪烁、向某方向飞出等,以达到想要的效果。

相关素材下载网站推荐:http://giphy.com/search/neon

三、谁说GIF不能用交互来控制?

“与其让我马上看到结果,不如让我细细品味过程。”这话虽然矫情,可挺在理的!连GIF播放过程能控制那得多浪漫。
这种有演变过程的GIF配合上一定的交互动作,可以激起用户的好奇心,并使作品更具吸引力。(例如上图可以设计成用户做出点击/滑动等手势后GIF开始播放,破茧成蝶。)
你可能会问:“GIF是自动播放的啊,怎么加交互来触发?”。
对,GIF是自动播放的,我们不能直接在它身上做交互联动,但我们可以转个小弯路来控制它——把GIF用图片序列上传。
如果是视频的话,还可以把各帧导出,打包成Zip压缩包。

然后把GIF或压缩包用编辑器上的图片序列功能上传,属性上根据实际需求设置即可(关键设置点:播放次数、时间间隔)。把图片序列的自动播放关闭,然后通过一定的事件逻辑触发其播放,这样就实现了用交互来控制GIF的效果啦。

例如在页面上通过图片序列导入上面这两个GIF素材,通过一定条件的触发,让少女睁开眼、让少女回眸&树叶落下,只需一点小脑洞就可以让用户瞬间喜欢上你的作品啊!
相关素材推荐网站 - 过程演变类GIF素材下载网址:
Your Favorite Day Of Fall:https://www.behance.net/gallery/23434857/Your-Favorite-Day-Of-Fall
四、独立元素的动效联动

你以为只有马里奥动吗?身边的东西都会跟着他动...形式上是用PS处理好素材后,直接导入PSD,然后对各个独立的元素用常见的动效加以修饰:

动效循环播放,整体画面变成较为幽默的动画。另外,我们也可以对各元素的动效设置“延迟播放”,并用一定的交互逻辑加以触发,使整体动效展示出的效果更具联动性和交互性。除了上述的画面内多个动效间联动,还可以把内容和动效放一块儿:用户滑动页面,其他独立素材的淡入淡出等动效会随着内容的改变而改变。

五、可以看得见的素材运动轨迹

“骚年,你试过身体被线缠绕的快感吗?”额..这不是捆绑别想歪...
上述三张图是来自iH5官网注册页面的一个有趣的短视频,这种形式可以说相当特别,把素材的运动轨迹可视化之余,还有效地把用户的目光留在页面中,一定程度上提高用户留存率。

但不足之处也比较明显:操作繁琐度比较高,如果想要更炫酷的效果——点击某地方,所有线段才依次显示,这就要把一条线段都放在时间轴下统一控制(包括透明度和位移等),这会逼死强迫症患者的...
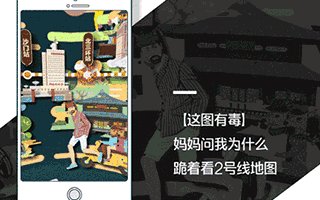
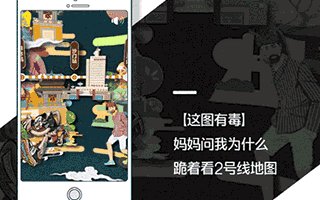
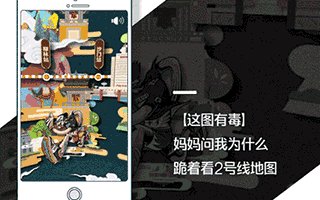
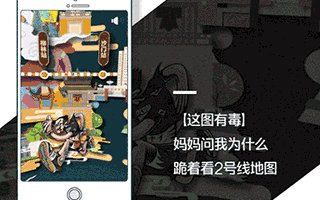
六、用插画/漫画代替页面,用对话代替内容

简单的漫画让大家看得乐此不疲,还让广告植入得毫无防备!
这种玩法对设计能力要求会相对高一点——设计带有剧情的漫画故事。主要玩法在设计好的漫画中,将其他独立的素材添加进去并对其进行加工:局部色彩填充、模糊效果等,尽量把每一个分镜变得有趣起来,最后就是添加关键的动效以及交互了。
相似案例:

七、玩的就是后现代主义视觉

在页面上放一个炸裂的耶稣,你猜会有什么效果?惊艳啊!
目标受众是年轻人的话可以考虑这种形式,特别适用于BGM特强、有节奏感的案例。
有很多音乐节承办方跟设计师Wingz合作,她的H5很多都是采用这种技法,达到的视觉效果都超赞!

Wingz在iH5制作的作品
推荐使用场景:音乐节、舞会、街舞大赛、K歌比赛或其他面向年轻人的活动宣传。
相关GIF下载网站推荐 - 视觉炸裂的GIF素材下载网址:
G I Ғ M K II:https://www.behance.net/gallery/33957132/G-I-M-K-II
Dizzying Animated GIFs by Dave Whyte:http://theinspirationgrid.com/dizzying-animated-gifs-by-dave-whyte/
在文章的最后,还是语重心长地唠叨一句:在设计时切忌把重心全部放在逼格实现,而忘了整体的质量,不能捡了芝麻丢了西瓜!总的来说,高逼格的设计门道还有很多值得发掘,你有什么新的创作思路或者高逼格创作技法,不如一起来分享一下,大家好才是真的好!
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




![[8月下载] H5手机移动项目截屏 ——设计资源 57](https://file.digitaling.com/eImg/cover/20160831/20160831180200_42303.jpg)




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)