
写在前面
到目前为止,我已经写了好几十篇关于Banner设计的文章了,目前应该还没有人把Banner设计讲出这么多门道出来吧(脸红ing。。。哈哈),但是我今天想升级一下,不讲Banner设计了,而是给大家讲一下Banner设计的进阶版-专题页设计(做好专题页的前提就是做好Banner设计,这也为什么我会在前面那么大篇幅讲Banner设计的原因咯)。
因为爱美之心人兼有之嘛,所以我们这次干货的主题名称就选定为“巧用9大服装穿搭技巧,助你轻松搞定专题页设计!~”好了。
原标题:巧用9大服装穿搭技巧,助你轻松搞定专题页设计!~
数英网用户原创文章,转载请联系本人
在开讲之前呢,我依然是给大家列了一个提纲:
一、专题页设计的作用是什么?
二、专题页由哪些部分组成?
三、专题一般都有哪些布局形式?
四、做专题好比穿衣搭配,它们有哪些基本规则和技巧呢?
五、总结
接下来我们一个个内容单独来讲:
一、专题页设计的作用是什么?
专题页一般有3类:信息展示类型/纯卖货类型以及两者的结合。
1、信息展示类型
所谓信息展示类型就是,它只是用来展示信息用的,比如谁谁获奖了/谁谁又有什么新鲜玩意,又要举办什么大型活动了,想要告知大家,所以需要做一个专题页公告天下,比如一些影视方面的年度盛典专题页设计:

2、纯卖货类型
而卖货类型的专题页就比较常见了,比如各大电商平台的活动专题页。

3、信息展示和卖货的结合
信息展示和卖货的结合,就是现在比较流行的一种专题页了,相当于一边解说介绍,一边卖货,增加了与用户之间的互动和购买欲望,比如在时尚穿搭/护肤美容/吃喝玩乐等专题里用的较多:

二、专题页由哪些部分组成?
虽然我们现在可以看到各种样式形式的专题页,但是它们脱去那些华丽的外衣后,即使都是很基本的原型图,我拿一个最基础的专题页基本型给大家看一下,大家就知道了。
一般来说,专题页由这几个部分组成:头部Banner+至少1个楼层模块+背景+氛围点缀物。如下图所示:

其中头部Banner我在前面写过好几十篇文章介绍了,大家应该都不陌生了吧,然后楼层模块从上之下你想放多少个就放多少个,形式也可以多种多样,最后的背景和氛围点缀物跟Banner设计里的是同理的,我在前面也反复提到,这里也不做过多说明咯~
三、专题一般都有哪些布局形式呢?
我简单给大家总结了一下:
1、左右对比形式的专题页
常见于需要表现出PK或者VS对决类的专题页设计。

2、S形的专题页
这种形式的专题页基本上不管什么需求的设计都可以尝试,因为它相比于平铺直叙的形式既不会显得那么呆板,同时阅读起来也很流畅,举例:

3、Z形的专题页
这种形式的专题页其实跟S形的作用是类似的,只是说这种Z形会比S形硬朗,更适合用作一些比较男性化的风格页面或者品类里,比如电子器械/汽车/男士护肤/游戏等,举例:

4、1字形的专题页
有一种硬朗和厚重的感觉,这种形式的专题页除非是有如下图所示的这种高质量模特大图或产品图镇楼,一般情况下很少用到,尤其是在卖货类型的专题页里,可能会显得背景有点抢镜了。

5、常规楼层类型的专题页
这种页面会显得比较简洁好把控,主要在于背景颜色要有深-浅-深-浅的节奏,同时每一个楼层都是单独的模块,有利于信息阅读。

同理,楼层类型的专题页还可以做一些一些细微的演变,比如从上至下,背景不做切割,始终是一个整体,只是保证中间的内容在一个安全数值以内就好了,比如京东的中间内容区域一般是990Px:

还有在原来的基础上,在某一块楼层里做一些排版小变化,比如切分成一小块i一小块的自由排版:


6、自由排版类型的专题页
这种专题页设计比较适合那些想走高逼格路线的时尚服饰类目,同时这种设计往往是看着简洁,但是对设计师的排版功力要求比较高,不建议新手或没什么功力的人尝试:

四、做专题好比穿衣搭配,它们有哪些基本规则和技巧呢?
我给大家总结了下面9个规则和技巧,如果你经常在做专题页设计的卡顿了,或者不知道该如何将页面优化细化下去,也许下面这9个规则和技巧会对你有帮助:
1、首尾呼应
2、粗细对比
3、扬长避短
4、协调统一
5、打破常规
6、层次分明
7、化繁为简
8、气质相投
9、与众不同
接下来我一个个给大家举例解释这9个技巧吧。
1、首尾呼应
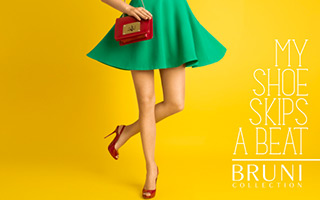
说到服装搭配,我们打量一个人会从头看到脚,很多人都喜欢戴帽子/围巾/头饰等,如果这些上半身的装饰物的颜色或纹理质感恰巧跟你下半身的鞋子或袜子的质感/纹理/颜色有一些呼应,那整个一身搭配就会感觉特别整体,甚至起到首尾呼应的作用,举例:

我们做专题页一般都是从上至下,从搭框架到细化细节的顺序,所以当你做完专题页的时候可以检查一下自己是否做到了首尾呼应,比如:

其好处就是,避免页面太过单调,同时可以让页面看起来更整体。
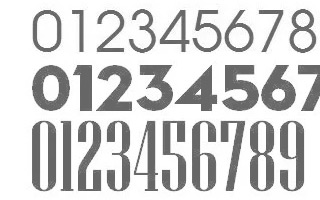
2、巧用对比(明暗/粗细)
跟服装搭配一样,一个人如果上下身穿的一样宽松那整个人看起来就会非常矮胖,也就不美观了,如果一身衣服都是暗色就会显得压抑不透气,如果都是亮色又会显得有点腻,有明有暗的搭配会更耐看更舒服,举例:

那其实做专题页设计也是一样咯,页面中要有对比,比如背景层次里明暗的对比,纹理质感的对比等:

3、扬长避短
完美的人或身材很少,大部分人都是有或这或那的缺点的,比如有的人可能上身长下身短,有的人可能上身瘦下身胖等等,有各种各样的小问题,通过穿合适的衣服都可以得到解决。
比如上身长下身短或者上身瘦下身胖的妹子都比较适合穿长款衣服或裙子,将不完美的地方遮盖起来,同时把脚踝关节和小手臂这些很廋的地方露出来,整个人就显得纤瘦纤瘦的啦:

那放到专题页设计里是怎么一回事呢?这个要从2个方面来说了:从设计师的角度来说,所谓扬长避短就是,每个设计都是有自己的擅长点和短板的,如果你是手绘厉害的设计师而在做光彩炫酷方面比较弱,那肯定还是尽量做手绘方面的设计会更得心应手咯。
从需求设计的角度来说,所谓扬长避短就是,找最合适的素材,选用最好的模特或商品角度,选用最合适的风格来执行你的设计,把所有的长处展现出来。
比如在这个专题页设计里,因为没有很高质量的商品图,所以我在Banner头部将这些商品按一定的节奏韵律感摆开后,故意将他们叠加到背景里,大家也就看不出这些商品的粗糙感了:

4、协调统一
服装搭配的协调统一在我的理解里主要体现在3个方面:色彩/造型/比例/面料(材质)。

同样的,在专题页设计里我们也会涉及到色彩/风格元素/整体比例/质感光影的协调统一,比如这些花一样的饰品与这些花朵和树枝的结合,再搭配上唯美的颜色,整个页面清爽又耐看:

5、打破常规
穿衣打扮保守一点简单一点,可以做到不容易出错,但同时也会给人一种保守呆板的感觉,所以能通过一些特别的剪裁或者一些装饰小心机就可以打破这种呆板的感觉,立马整个人气质也会不一样了,举例:

一些开叉的长裙,或者露背长裙,就比完整保守的裙子看起来更具诱惑力一些。
而我们在做专题页设计的时候也是一样的道理,可以通过形来打破常规,也可以通过色来打破常规,举例:如果你一直都是做的方方正正的页面效果,那么不妨把他们倾斜试一下:

6、层次分明
我们经常会看到一些特别会混搭的时尚博主,他们能够把很多衣服穿在身上又不觉得乱,一层又一层套在一起,反而觉得特别好看时尚,把人衬托的更加俏皮了,举例:

那么在专题页设计里也是,这里主要涉及到2个方面的层次,一个是信息的层次层级有主次之分,另一方面是整个页面的层级节奏,比如空间层次方面的近景中景远景,再比如从头部Banner到楼层内容部分的层次和层级等,举例:

7、化繁为简
穿衣搭配最忌讳的就是不管什么风格什么颜色的衣服都往身上套,不管多少首饰都往身上戴,会给人一种浮夸暴发户的感觉,举例:


而像下面这种搭配是不是看起来简洁舒服多了呢?

同理,化繁为简在专题页设计里也是一项很重要的基本原则,尤其是当我们是当我们做卖货类的专题页设计的时候,太繁杂的页面会让人非常躁,而且阅读体验不是很好,适可而止的设计最为让人舒服:

8、气质相投
我们平时常常听到人说:“诶你怎么无论穿什么衣服都那么有气质呀?”“你穿这件衣服显得很有气质”等,那么气质到底是什么呢?在我的理解力它就是你给人传达出的一种感官上和情感上的感受,比如说你是个很有个性的人,你看起来好卡哇伊,你看起来很妩媚动人等等,都是气质。
那么一个人他可能是可以hold住好几种气质的,比如他可以时而可爱,时而妩媚,时而知性等,都是适合他的,但是突然你要他去穿朋克波谱风格的,他就搞不来了,那整个人气质就不对了呀,举例:

(左右对比下,那种服装搭配和妆容更适合范冰冰的女神气质呀?当然是左边了对不对?)
我之前写过一篇论商品图的气质的文章,那么在我们的专题页设计里同样也涉及到气质相投的问题,也就是你这个页面适合什么风格,你这个卖货页面的品类适合什么风格,你这个品牌是什么调性的,都是有各种适合的气质的,你如果气质不匹配,可能最后给人的感觉就很怪异,比如你本来是国际大牌,要走高端路线的,最后你设计了一个清仓大甩卖的页面气质出来,那不是掉价吗?
但是相反的,如果你本来是屌丝气质的产品,却试着走一下高逼格的风格,就效果好很多了,比如卫龙辣条模仿苹果的气质风格,这种从屌丝到高富帅的逆袭转变和气质反差给他带来了不少话题讨论和曝光量:







总之,这就好比,屌丝逆袭就很容易被人视作励志正能量,赢得口碑,而高富帅若是想降低身价则会被人耻笑了,就是这么个道理。
9、与众不同
我们很多人是有点忌讳撞衫的,要不是因为穷,谁愿意买跟别人一样的衣服啊当然是每个人都希望自己穿的衣服时独一无二,全球限量版咯,这显得自己多厉害多吸引眼球啊,人性使然,举例:

这是电影《时尚先锋香奈儿》的剧照,在那个年代,所有的法国女人都是穿着一身过度修饰花花绿绿的衣服,显得臃肿无比,而主人公可可却选择自己做了一件清寡的格子衬衣出席了晚宴,与周围环境形成巨大反差,那么当然是她最吸引人注意了。

这个也是电影剧照,在一次舞会上,所有女人都是穿的白色衣服,蕾丝的,带着头饰,而主人公可可选择自己做了一件黑色简洁V领露背礼服,又一下子与其他人形成了巨大反差,想不脱颖而出都难了。
那么在专题页设计甚至是所有的会涉及到跟竞争对手的设计里,都是希望自己的是与众不同的啦,比如现在即将临近的双十一,阿里和京东都在搞宣传,一个玩逼格,一个说人话,也就各自有自己的特点和与众不同了嘛,涉及到营销就要有差异化,如果大家都一样还有什么玩头呢?
比如阿里主要是联合了众多大牌一起来站台,将自己的卖货意图展现的很明显,同时也给消费者一种品牌可信赖,物品繁多,双十一可以放心大胆买买买的感觉。


而京东,主要是走温情路线,以快递员为主角讲诉他们的吃刻苦耐劳有责任心,来打动人心。



总之都是在为双十一做准备,双方也都在极力展现自己的优势和侧重点,差异化出来了,也就都能成功地都吸引眼球了。
五、总结
在我看来,设计师其实一旦掌握了三大构成这些基础的设计知识,再加上懂人性善于观察总结,任何行业则都是相通的,而这篇文章的意义在于,我看到过很多非常会穿衣搭配的设计师,但是当他们去做设计的时候却不知道如何下手,其实你把自己擅长的穿衣搭配融合到你的设计里,就很容易了。
再一个设计做得好看,但是穿衣搭配一般的设计师也不少,如果你能把做设计的心得体会运用到穿衣搭配上,肯定也是会让自己大放异彩的哒,没准儿就增加了回头率或者提高了自己的颜值也不一定啊,哈哈~
以上我就先总结这么多了,我们这次主题为“从服装搭配的角度浅谈专题页设计”的文章就讲完了,愿你们有收获,还有一些内容点我们不可能一次讲完,留着以后慢慢讲吧,这次当作是一个预热,我们下期内容再见!!~(哦对了,以上除去部分我自己的专题页设计外,还有部分专题页设计来自花瓣,希望这些专题页设计的作者如果看到这篇文章可以联系我哈!~)
本文为TTTing原创,转载须注明以下信息
公众号:做设计的面条 微信号:TTTink-D
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









评论
评论
推荐评论
全部评论(1条)