H5已经落寞了?天猫双11邀请函告诉你刷屏级H5是怎样炼成的
H5从亮相朋友圈,到成为品牌新媒体推广的标配,再到如今时常出现“H5烂大街了”、“H5转化率低”、“H5将死”的言论,不过经历了两三年的时间……H5已经落寞了吗?
看完最近刷屏朋友圈的天猫双11邀请函H5案例详解,或许我们可以得出一些答案。
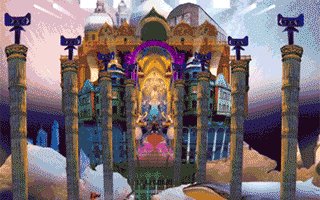
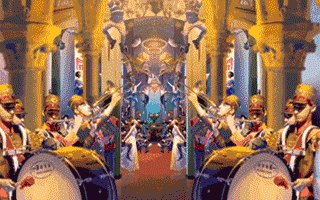
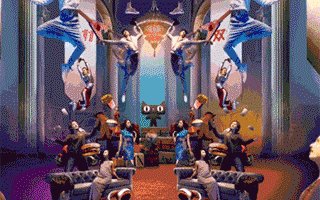
天猫《穿越宇宙的双11邀请函》H5 截图欣赏


扫描二维码,立即体验!
(数英APP手机用户,需点击放大二维码后,长按识别)

一、“穿越宇宙”概念发想
每个刷屏的H5背后,都有一个策略级的创意概念。
在整个天猫双11的前期宣传中,天猫跨界40多个国际品牌,制作了49张精美的猫头海报、谱写了一首高燃的品牌诗。整个campaign的调性比往届双11更加时尚、娱乐和国际化。以促销为主题的购物节,摇身一变成为了品牌和消费者狂欢的舞台,而天猫双11的主题掷地有声——尽情尽兴,尽在双11。
作为这场盛宴的入场指南,“穿越宇宙”这个概念紧密承接#尽情尽兴,尽在双11#的传播主题,进一步强化双11全球狂欢的节日气氛——
1、以“宇宙”作为承载品牌主题的场景
从2009年首届“天猫双11网购狂欢节”再到今年的“全球狂欢节”,从名称变化来看,天猫双11已经不仅是一个打折促销的节日了。不管是从地域空间范畴还是品牌概念范畴,天猫双11一直在探索更远更大的舞台,提供更优质更品质的平台。而“宇宙”这个概念很好地承接了天猫双11全球狂欢节的野心。
2、以“穿越”作为搭建信息传达的路径
作为天猫双11的邀请函,担负着信息传达和攻略展示的任务。怎么将天猫双11众多的活动信息和攻略技巧装置到H5里清晰地传达给用户呢?天猫选择了“穿越”这个概念,以天猫双11的传播活动时间轴搭建整个信息传达的路径。在吸引眼球的炫酷画面里,同时保证了活动信息有序有效地传递。
天猫双11邀请函 攻略信息GIF展示


二、“穿越宇宙”创意执行
一个兼顾视觉和交互极佳用户体验的H5,技术和设计两个层面需要互相融合、缺一不可。
这支H5在天猫双11前期宣传环节上起着信息强化、告知活动的作用,为了将天猫双11众多的活动内容装载到H5里面,同时保证用户在查看时清晰流畅获取信息,技术和设计融合得相当完美。
1、技术
在呈现方式上,天猫选择了时下最流行的VR技术,打造身临其境的酷炫体验效果。另外,因为这支H5中包含了颇为庞大的素材信息,天猫为了保证最大多数的用户能够快速打开,并且体验丝般顺滑,进行了很多技术上的尝试。
-
考虑到大量素材的调用速度和体验效果,抛弃了常规的虚拟3D开发引擎CSS3,采用threejs + webGL的组合来绘制3D场景;利用3D陀螺仪,达到画面元素层层递进的纵深感,并在对应的层级嵌入代码,实现手指上下滑动的简单易操作交互模式;
-
整支H5使用了大量镜像图片的对称设计,这是在减少整站大小上非常聪明的一点。首先对称设计无处不在,设计得当消费者只会觉得画面更加华丽。而达成一组互为镜像图片的视觉效果只需要一组图片的像素,极大地压缩了图片素材的总大小;
-
图片素材大量使用base64格式,而非传统的PNG,有效减少服务器请求数,相应增加了H5本身的加载速度;



2、设计
随着手指上下滑动的简单交互,在绚丽的宇宙场景里,出现了巴洛特风格的建筑,房子里有骑士、公主,以及礼盒等节日氛围的元素,以时间轴向我们展示了天猫双11活动信息以及详细攻略。为了达到这种层层递进的场景纵深效果,技术上要求图片资源一层一层拆分开来,最后叠加构成一个完整的场景。

这在设计上就要求非常多的图形量以保证视觉画面的绚丽效果和信息展示的全面。这个H5一共包含了225张素材图,而这些图片资源都是设计师们花费大量时间拍摄、抠图、渲染……最后内置到H5框架中的。在一个多月的有限时间内一边和技术沟通呈现效果,一边制作执行,幕后设计人员强大的执行力保证了“穿越宇宙”H5的最终完美呈现。
天猫双11邀请函 幕后制作视频
最后,回答文章开头提到的问题——H5已经落寞了吗?
从刷屏的天猫双11邀请函H5案例来看——H5并没有落寞,只是发展到成熟期,用户普遍具备了识别优劣作品的能力。优质的H5依旧可以引起刷屏级的效应,数据转化效果也不会差;相反,粗制滥造的H5才会死在朋友圈。
天猫双11邀请函根据品牌传播需求从策略、创意、技术到设计各个方面都苛求做到最好,给予用户最佳的视听体验,再次证明好的H5一定会闪闪发光。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。










评论
评论
推荐评论
全部评论(4条)