
来源:淘宝用户体验设计(ID:ali-taobaoued)
原标题:创作揭秘! 1212亲亲节手机淘宝超级入口背后, 不为人知的设计故事
就在不久之前,马爸爸又来收割一种名为[手]的[食材],对面的亲,不知今天的你吃土了吗~
还记得双12期间打开手机淘宝,总有这么个小入口在诚意满满向你挥撒红包优惠券吗,还记得它每天给你带来多变的小惊喜吗。对啦,它就是剁手界的彩蛋,买买买中的精灵:手淘双12主会场小入口。
回忆不够用?
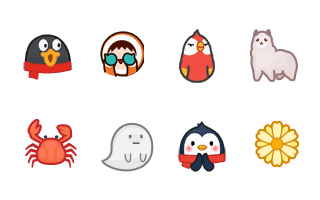
那就来一次大合集吧!

这一套精心设计的入口图,得到了无论是朋友圈,还是业界人士一致好评!

好有创意啊!淘宝的设计越来越有趣了!小恐龙好呆萌啊!很有二次元的感觉!好好...控计一下情绪~
在这一套可爱的入口图的背后,是设计师小分队40多天不分昼夜的支撑。它们是怎么被推导出来的?仅仅只是一套插图吗?为什么你看到它就想点(尤其是在某一个孤枕难眠的夜晚)?今天就让我们来为大家一一揭秘~
12份惊喜,40天的奋战
前面4周我们完成了创意讨论,建立规范,表现形式的突破,一直到动态设计的高效产出。
上线之后我们依然奋战在第一线,在这个阶段中,我们不断挖掘着利益点,在文案和视觉上都不断进行着气氛上的升级优化。可以说这个阶段才是真正的决战期。

一切从草创开始
拿到亲亲节12个主题之后的我们,天马行空脑洞大开。
比如说:原产地是一只笑里带着泪的猪猪切肘子,二次元则是大叔cos水兵月(lady beard),等等等等~

随后马上开始草图绘制。因为笑点很有共鸣,交互设计师也忍不住参与了一把。

画完草图后,马上做了一些简单的demo,包括那个剁手的猪猪,虽然它最后没有出现在我们12天的稿子里,但是它一直在我的心中~~~

创意只是为了表达眼前的主题吗?
Of course not!
我们对这一套创意所应该去承载和表达的意义做出了一些更深入的思考。
我们也曾试图通过常规的视觉规范,去统一12个入口样式。但这仅仅解决了视觉上的统一和亲亲节主题的表达。

何不干脆把变化与个性做到极致做到升华?这也正是淘宝年轻激情的品牌理念!
于是我们大胆尝试,用12种视觉风格,去展示了12个完全不同的主题故事。变化中有统一,统一中拥抱着变化~

场景化的利益文案
不知有没有细心的观众发现,在上班途中,或是睡前打开手淘,就会有入口君向你招手“上班先来抽奖””睡前再抽一波红包”~

日益强烈的视觉享受
大促之下,光有情怀是不够的。你我可都是很现实的人。
为了表达满满的诚意,12天的视觉氛围越演愈烈,只为12.12那一天,把最大的优惠展现给大家,狂欢起来!

数以百计的动图
为了支撑更细腻的用户体验,并且时时检测用户反馈,迅速做出新的反应,把最好的氛围带给大家。每一天的创意画面背后,设计师付出准备的其实是40多张图。12天共计398张动效图!

极高性价比的设计技巧
1个入口banner,要在3秒之内抓住用户的眼球,我们总结了几个tips:
1. 主题要鲜明关系要明确:所以主体元素必须是1-2个;
2. 动效要吸引文件要小:所以动效鬼畜激烈就好,只要4-5帧;
3. 利益氛围要随时变化:所以文案必须是标准字体可快速替换,红包元素也可以灵活增加!


灵活的团队协作
几百张动图的制作,如果只单纯地按数量分到每个视觉设计师身上,效率必定不甚理想。
我们一起搭了小小组件库。这些素材使我们4人之间能第一时间进行快速补位~靠着这些,赢得了每天日以千万计的用户点击~

40天的战斗,我们从单纯视觉设计师的本职角色,转变为多方位的担当;从当前页面的设计思考,转变为整体会场点击效率的思考;从情怀主题上的表达,转变为双12整体认知,及大淘宝品牌态度的传承;从思考我们想给用户什么,转变为思考用户想要什么。
40个不眠不休,不仅是1212首页入口的设计人,更是1212的守夜人!
最后只想对大家说:你的手,我们收下啦~
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)