玩转几何元素,让你的网页看起来更高级
来源:优秀网页设计(微信号:youshege)
作者: 可可洛
原标题:看起来那么高大上的页面,原来是用了几何元素...
2016 年末就出现的很多新年设计趋势文章,无论是 5 大趋势,还是 10 大趋势,其中都出现了固定的一条——在网页设计中使用抽象几何形状。小编分析,这也是不无原因的,扁平化设计的流行,几何元素和纯色色块大放异彩,纯 CSS 能够实现各种几何形状效果,这无疑都催化着抽象几何形状在设计中的发酵。

By Gene Ross
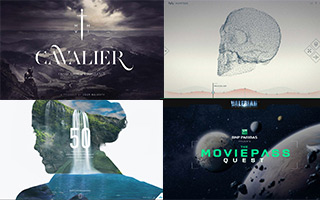
首先,我们一起来看看,这些运用在设计中的几何形状。
1、方形
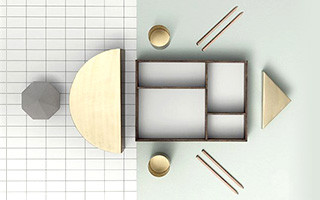
包括正方形和矩形,是网页布局中最常见和最受欢迎的几何元素。对于卡片式布局来讲,就是一个个方形的排列。在大多数情况下,方形代表了平衡、正规,这也是很多官方企业选择方形的因素。一般情况下,文本会被写在方形框内,这也是为什么方形被大量应用在导航栏内。

2、圆形
包括正圆和椭圆,圆形是一切的开始,是源头,而一切的结束也会是圆形,是圆满的句号。圆形在设计中常被使用,在网页布局中大部分以正圆的情况出现。圆形相较于方形,有灵动的视觉感受,另一方面,圆形能够在方形的界面中脱颖而出,圆形与方形的巧妙结合,能够在实现功能引导的同时,显得页面活泼灵动。

3、三角形
从几何的角度讲,三角形被认为是最稳固的形状,在设计中,它被认为是稳定、能量,也因为其尖锐的外形,被大量运用于运动、前卫和时尚的领域。倒三角形相对正三角形而言更加新颖,但画面的稳定和均衡感没有正三角形强烈,相比之下,它更能表现一种张力和压迫感,使画面更富有视觉冲击力。在网页设计中使用三角形元素会让页面不拘一格,快速抓住用户的注意力,打破惯性的设计思维,创造出新奇的视觉效果。

4、多边形
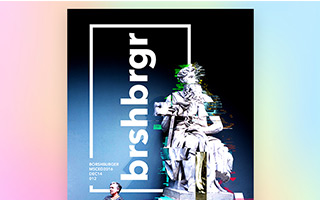
五角形和六边形也是经常被使用的形状,五角星的星星形状和六边形的蜂巢形状很容易与自然的主题相切合。还有一种情况,低多边形风格的流行使得多边形在网页设计中更加常见,低多边形风格是使用少量的多边形来表现出棱角分明的矢量晶格化艺术风格,让图片看起来有点像折纸工艺品,产生极具简约的视觉效果。

5、线
包括直线和曲线,一般网页中常见的是直线切割,想要打破传统布局,可以尝试使用斜线和曲线,在网页中使用斜线进行切割,能够呈现一种不对称感,使用曲线则让整个画面变得动感圆润,呈现一种自由的即视感。

By Eddie Lobanovskiy
上面我们说到几何元素如此盛行,我们就可以大胆探索,把它们运用在合适的领域,这会让你得到意想不到的效果——
1、Logo
几何形状有着先天的辨识度,也能让你的网站更容易被识别。选择一个简单的几何形状,譬如圆形的结构加上纤细的字体就能够打造一个充满复古感的 Logo 。

By Armando Rinaldi
2、导航
导航是网站的关键元素,能够引导用户快速的了解网页。导航多位于顶部与左栏,常规的水平菜单、垂直导向、滚动动效等方面都有不少区别。常见的导航以矩形为主,现在很多地图类 App 界面中,很多以图钉式形状、圆形作为定位导航。

By Thunderrise
3、网页背景
小编知道现在最流行的背景形式是图片式背景设计,但如果你想要出其不意,也可以试试纯色与几何形状叠加的网站背景。花哨几何纹理的使用可以让网站变得很时尚,增添动感,特别适合电商类网页设计。

4、图标
圆形元素被广泛的运用于界面设计中,可以使用统一中的差异来进行区别化设计,下图在鼠标滑动时,图标也会改变颜色和形状。用户在浏览网站时是基于视觉感受,好的图标能够吸引用户阅读文本内容。使用不同几何形状、色彩斑斓的图标可以成功的引导用户操作,同时关联可视化构建,优秀的图标能够深入人心、代替文本,譬如购物车的图标不会再多此一举的写上购物车文本。

5、网页块状内容
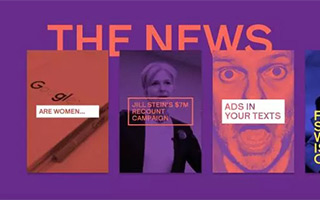
在网页内容中打破传统的瀑布流形式,使用几何块状结构,能让用户的眼睛重新获得新鲜感,在设计过程中,使用几何形状的拼贴,把裁剪好的图形打乱,重现整合在一起,可以获得一个与众不同的画面;或者通过几何形状对内容进行切割,加上高饱和度的色块配合,时尚、有视觉冲突的页面也很容易实现。

By Martin Strba
作为设计师,我们固然想要脱离一种流行形式,创造出一个独特的设计风格,但是小编同时也认为,之所以会出现“设计趋势”这样的文章,一定是基于用户的喜好,以用户为中心才是我们作为设计师首先要考虑的,既然几何形式激发用户想象力的能力如此之大,不妨考虑一下,使用适合的元素加入在你的网页之中。
加入不规则几何形状也许能让你的眼睛重获新鲜感。最后再来欣赏 9 个运用了几何元素的优秀网站设计(来自优设)。
1、Ondo

2、Wildlife

3、Wixel

4、Kinder Fotografie

5、LIGAYA SCAFF

6、VISIONARE

7、Lacca

8、Kocha

9、Fiescupcakes

转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。










评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)