整理了一些日本设计,这9大排版技巧值得学习
作者:葱爷,首发:葱爷
原标题:日本设计的图片排版才是真正值得学习的
阅前叨逼叨:这些图片排版技巧值得学习。
说到日本的平面设计,我们很容易想到他们的海报设计,有很明显的日本特色, 尤其是文字排版部分,深受很多设计师的青睐,其实他们的图片排版也十分优秀,有很多打破常规的做法,而且比起文字排版更有参考的价值,因为竖排不适合中国人的阅读习惯。所以葱爷特地整理了一些日本的图片排版作品,供大家欣赏和借鉴。
1、对齐排版
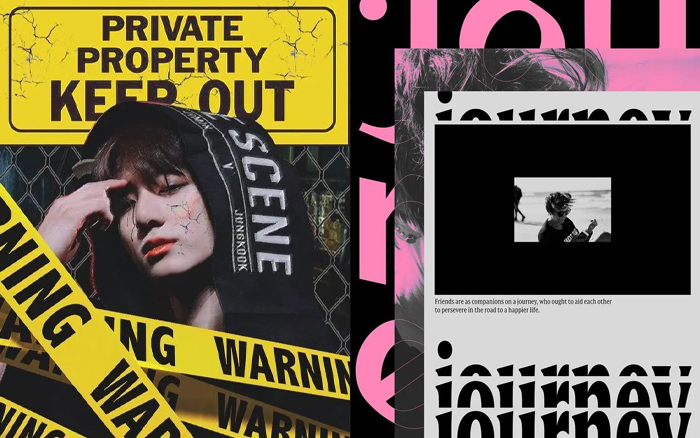
对齐是最常见和最好用的图片排版方式,且如果在细节上做一些变化,合理搭配文字和色块,效果并不会很死板,比如下面这些作品。
图片与色块穿插

文字与图片叠加排版

用文字色块叠加在图片背景上

几何图片与去底图搭配

横排搭配竖排

鲜明的图片大小对比

版面两端排图片,中间排文字


2、分栏排版
即运用网格系统进行分栏排版,所以也可以说是网格排版,这种排版类型其实也属于对齐排版,但是其规律更有迹可循,更有序。
双栏
下图两张特写镜头的照片平铺在版面中,加上横跨两栏的文字排版,大气而文艺。

三栏
如果是风景图片采用分栏排版的手法,那么这些图片最好在结构上能够形成联系,比如下图海报中三张图片的地平线都是统一连贯的。

四栏
与上图类似,下图的是四栏图片组成了一个整体。

横三栏

横四栏
下图海报从第一栏到第四栏,图片中的镜头越拉越近,形成递进感,干净的的天空背景、人物、斜排的文字形成鲜明的对比。

单元格网格
以下这些作品,虽是按照单元网格排列图片,却都做了一些变化,比如文字叠加于图片之上,横跨几个单元格。

比如色块与图片穿插。

比如用斜排的文字打破网格系统。

比如利用去底图片打破部分单元格。

比如巧妙的设计留白空间。

斜网格
斜网格相对而言会更有动感。

3、错位排版
即不把图片进行严格对齐,而是有意使图片相互错位,这种排版方式既不会太乱,也会比较灵活。
下面两件作品在错位的基础上还做了一点旋转。


文字与图片都采用了竖排错位的方式,线与面的配合很有节奏感和设计感。

4、切割排版
这种排版方式,就好似用刀在纸上画直线,然后在这些被刀子裁切出来的版面空间里填充图片,用这种方式排版图片效果更自然、更灵活。
使用切割排版的图片也要有大小区分和轮廓区分。


是最简单的切割排版方式,可以更好的展示图片和利用版面空间。

被切割的版面之间留出一定的距离也是很常用的切割排版方式,可以减少图片之间的相互干扰。


把部分空间填充色块和文字,而且还利用部分元素做了横跨几个空间的效果。

之前在某APP的开屏广告中看到下图的排版形式也很有意思,在切割排版的基础上加上一个去底的主体图片,所以我截图保存了下来。

前几天在P站发现某日本海报也用的是这种排版方式。

5、轮廓图片
即通过改变图片的轮廓形状来进行排版,图片的轮廓分为几何轮廓和异形轮廓。
用与图片轮廓相似的色块,与图片形成呼应,可以增加画面的统一性和节奏感。



文字沿着图片的外轮廓进行排版,可以使文字与图片结合得更和谐。


在轮廓图片的基础上搭配一些手绘的小元素,也是日本海报常用的排版方式。


6、大图配小图
即用一张或两张大图占据绝大部分版面空间,然后搭配一些小图片进行补充,这种排版方式对比十分强烈。



7、图片叠加
图片与图片叠加排版,既可以使版面更整体,也可以更充分的利用版面空间,如果用去底图片来叠加,效果会更灵活。


8、轮廓加切割排版
这种方式结合了轮廓图片与图片切割两种技巧,通常的做法是在一个大的轮廓图形内进行版面分割,然后在这些被分割好的空间里填充图片和色块,这种排版方式更特别、更有创意。



9、自由排版
前面分享的几个排版技巧,其规律都比较好找,而自由排版却是一种看似纯凭感觉来自排版的方式,这种版式灵活性更强,但是更难把握,很容易排乱,关键是要把握好平衡、对比、变化、统一之间的关系。



结语
对于一些以图片为主的版面,如果排好了图片,整个版面的设计就等成功了一半,所以在今后的设计中,你可以试试文中的这9个技巧:对齐排版、分栏排版、错位排版、切割排版、轮廓图片、大图配小图、图片叠加、轮廓加切割排版、自由排版。
作者公众号:葱爷(ID:congyenanian)
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









评论
评论
推荐评论
全部评论(2条)