设计水平没有大的进步,原来是这9个方面做得不好...
作者:begin_design
来源:优秀网页设计
让设计细节更高级的9个实用小技巧:
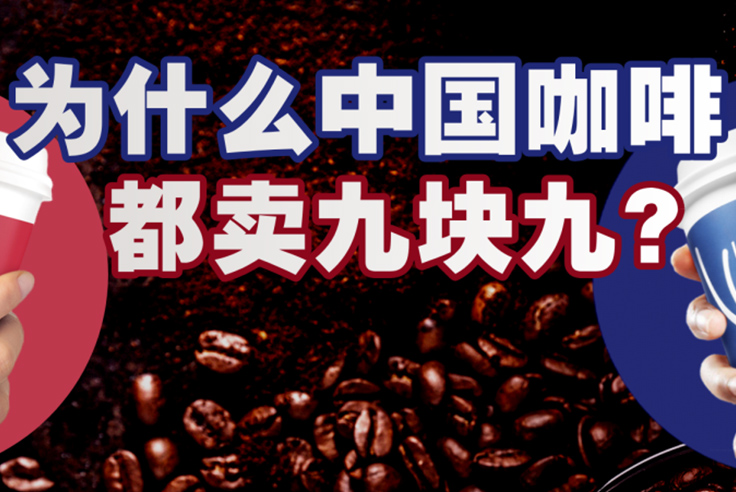
1、大小区分
通过调整文字和数字的大小关系,可以改变用户接收的信息,使得重点信息更加容易传达。

2、文字间距
文字之间的间距设置同样具有重要的意义,当你想要营造紧张感时,需要缩小文字的间距,反之,想要体现轻松和舒适感,需要适当地拉大文字间距。

3、文字的可读性
在设计过程中,我们首先需要保证文字的可读性,最常见的方法就是通过营造明度差来保证文字的可识别性。

4、描边
当你想利用照片拍来充当背景时,文字经常会被淹没,造成识别困难,在这种情况下,我们可以通过添加轮廓描边来提升差异。

5、强调手法
小标题需要与文字内容形成适当的对比,方便观者快速定位。我们可以利用颜色、粗体、背景和缎带来达到目的。

6、文字的流动性
在制作标题的时候,我们可以根据画面的属性来设计一种流动性的布局方式,这样可以更好地传达主题信息。

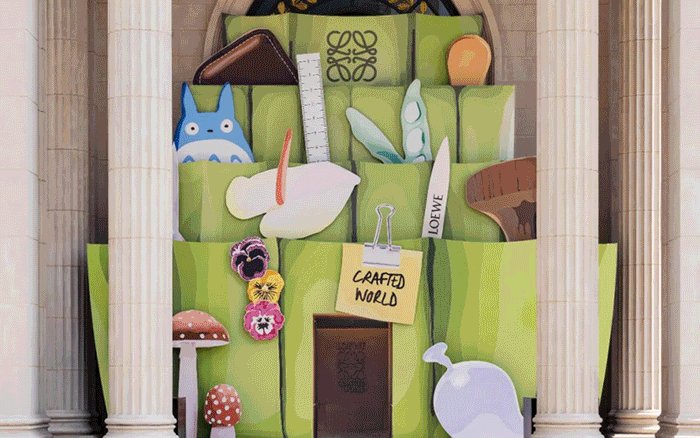
7、添加图形
文字设计是重要的沟通手段,通过添加一些精心设计的装饰图形,可以提高视觉度,提升传达效果。

8、气泡使用
气泡在各种情况下都可以轻松使用,通过气泡来添加信息,可以减轻视觉压力,易于传达信息。

9、图标使用
简单适当的图标可以作为句子和信息的补充,可以更加直观地方便观者理解信息。

-end-
本文授权自优秀网页设计(ID:youshege),转载请联系授权
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。































评论
评论
推荐评论
全部评论(2条)